最近「プロトタイピングツール」という言葉を耳にしますが、ご存知でしょうか。
WEB制作でデザイナーが担う範囲はページをデザインする事だけでなく、作業の効率化・開発リソース削減・スムーズなイメージ伝達など、求められる事が増えつつあります。そんな中で、高度なプログラミング能力や知識がなくても、手軽にプロトタイプがなの作成できるツールが「プロトタイピングツール」です。
筆者もつい最近まで使った事は無かったのですが、今後必須になってくるであろうと思い練習で実際に使ってみました。
今回使用したのはAdobeから発表された「AdobeXD」です。Adobe Creative Cloudに加入していれば無料でダウンロードできます。
目次
Adobe XDで作ったもの
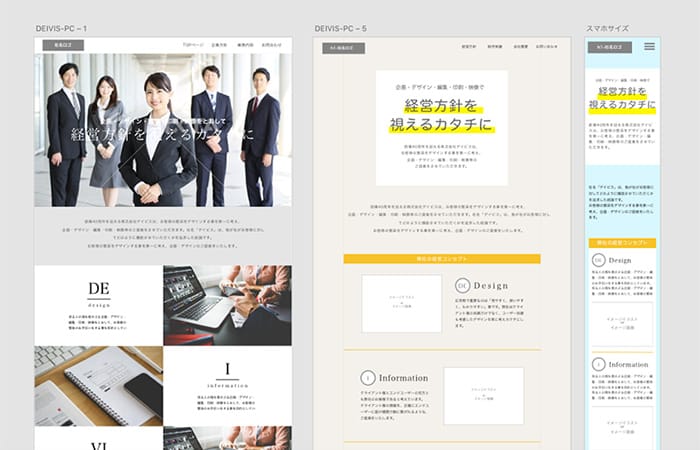
チュートリアルを完了して操作を覚えるだけで、こんな感じのものが作れました。
操作も簡単なのでイラレ感覚ですぐに覚える事が出来ます。

ひとつのファイル内でスマホ用・タブレット用・PC用とアートボードを並べて見比べながら作業できますし、もちろんパーツも流用できるのでデバイスごとのデザインに統一感を持たせる事もスムーズに出来ます。
現在はまだベータ版という事なので今後バージョンアップを重ねていくと思いますが、使用した感じでは「もうコレで良くない?」というのが正直な感想です。
使ってみるとわかる軽さと便利さ
圧倒的な軽さで作業がスムーズ
使ってみて最初に思ったのは、とにかく「軽い!」という事です。
全体的にAdobe製品は「重い」イメージがあったのですが、AdobeXDは他社のアプリと比べても軽いです。
アプリが軽いと作業効率も上がりますし、モチベーション的にも違ってきますよね。Photoshopでデザインカンプを作るよりも圧倒的に早いので、ストレスフリーでデザイン作業に集中ができるのはとても気持ち良いです。
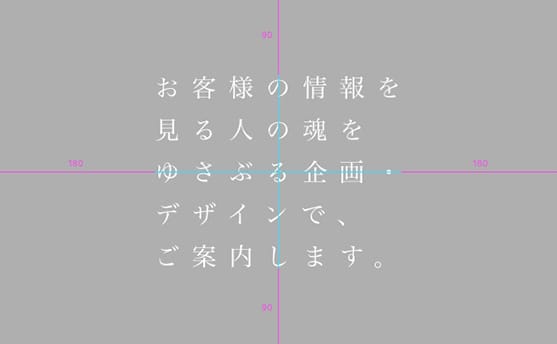
アイテム間のサイズが表示されるのでわかりやすい
アイテムを動かすと隣り合ったアイテムとの間にピクセル数が表示され、どれだけ間隔が空いているのか確認しやすくなっています。
たまに意図していない部分を基準にして、思ったアイテム間のピクセル数が表示されない事がありました。何か設定等があるのかもしれません。

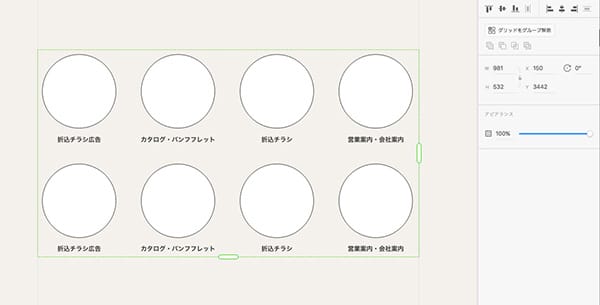
最強のリピートグリッド
これは一本とられた!と思った機能です。
WEBサイトでは同じようなスタイルや処理を繰り返す部分があります。そんな場合、イラレやPhotoshopならコピペを使用しますが「リピートグリッド」は繰り返しのベースを作るだけで、コピペしなくても自動で繰り返し処理をしてくれる便利な機能です。

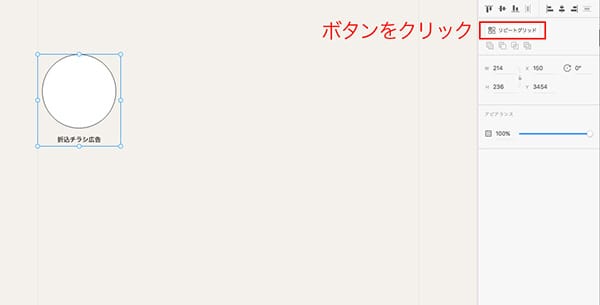
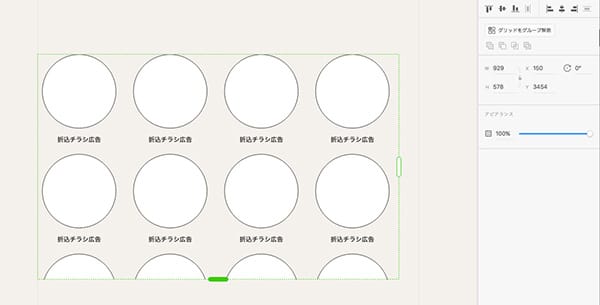
設定も簡単で、グループ化しボタンを押すしドラッグするだけです。


リピートしたコンテンツは画像を差し替えたり、テキストを編集したりできるので、様々なシチュエーションで使用できる便利機能ではないでしょうか。
プロトタイプとしてのAdobe XD
簡単操作で画面遷移ができる
デザインツールとしても申し分ないAdobeXDですが、プロトタイプとしても便利なツールです。
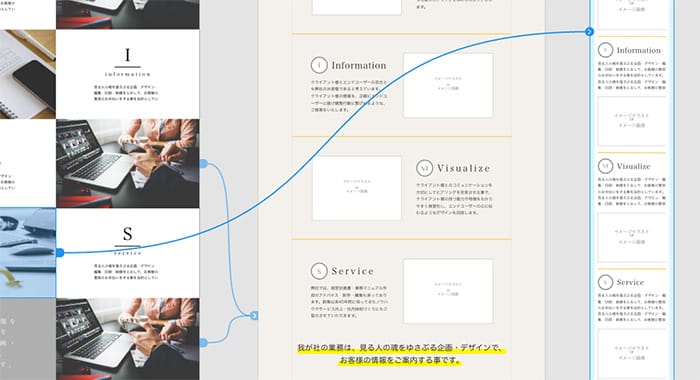
アートボードを一つのページと想定して、アートボード間の画面遷移をドラッグひとつで設定する事が可能です。

こんなに簡単でよいのか?と思ってしまうほど手軽に設定ができてしまいます。設定が簡単という事は修正も手軽にできるので、デザイナー的には嬉しい限りです。
オンラインプレビューで確認とレビューが手軽にできる
プロトタイプは、作業効率アップや手戻り回避の為にあるモノなので、ユーザーを含めたプロジェクトチーム全員が確認できないと意味がありません。
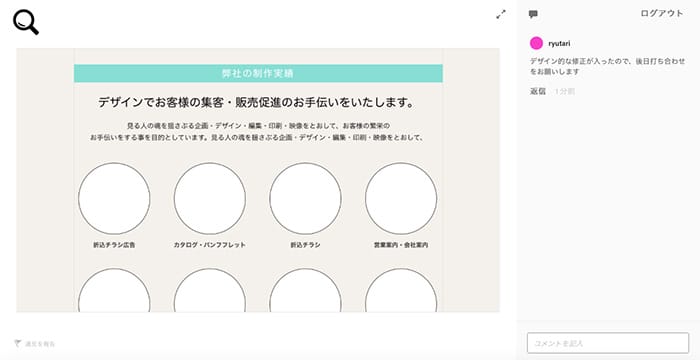
AdobeXDはオンライン上にアップロードして確認できる便利さとあわせて、コメント機能によってユーザーの希望やスタッフの意見などをスピーディに確認・反映できます。
これまでディレクターを介してやりとりしていたような事が、AdobeXDを通じてダイレクトに行えるので、デザインや動き等の表現の部分で伝わりづらい事もスムーズに行える可能性を感じます。

まとめ
まだ業務で使用したわけでは無いので詳細な使用感まで理解してませんが、今後も使っていきたいと思えるツールでした。
現在はベータ版との事ですので、今後の更なるバージョンアップに期待しています。