WEBデザインでよく使われるボックスレイアウトですが、コンテンツ量の違う要素を横並びに配置するとボックスの高さ(下辺)が揃わないのでイライラした経験ありませんか?
そんなイライラは Flexbox を使ってスッキリ解消してしまいましょう!
コンテンツ量の違うボックスの下辺が揃わない
ボックスレイアウトと言えば、まず思い出すのが float:left を使う方法。
だだ float: left; を使ってボックスを配置すると、コンテンツ量に差があるとボックスの高さ(下辺)が揃わないんです。

やっぱりボックスの高さが揃わないと、なんか落ち着かないですよね。
上記のようなコンテンツ量が違うボックスを横並びに配置したい時には、 Flexbox を使ってボックスを揃える方法がオススメです。
Flexbox を使ってみる
Flexbox はCSS3で追加されたプロパティで「Flexible Box Layout Module」の略です。その名の通りフレキシブルなレイアウトができるのが特徴で、レスポンシブデザインとも相性が良く非常に使い勝手の良いプロパティです。
Flexboxについては、クリエイターボックスさんのコチラの記事が非常にわかりやすいので、参考にしてみてください。
親要素に Flexbox を指定
さて本題の Flexbox を使ってボックの高さを揃える方法ですが、ボックスレイアウト全体を囲んでいる親要素にdisplay: flexboxを指定するだけです。
たったこれだけでボックスの高さが揃います!

HTML
1 2 3 4 5 6 7 8 9 10 11 | <div class="wrap"> <!-- 親要素 --> <div class="box"> <!-- ボックス1 --> ボックス1の内容 </div> <div class="box"> <!-- ボックス2 --> ボックス2の内容 </div> <div class="box"> <!-- ボックス3 --> ボックス3の内容 </div> </div> |
CSS
1 2 3 4 5 6 7 8 | .wrap{ display:flex; } .box{ width: 31%; margin: 1%; background-color: #eee; } |
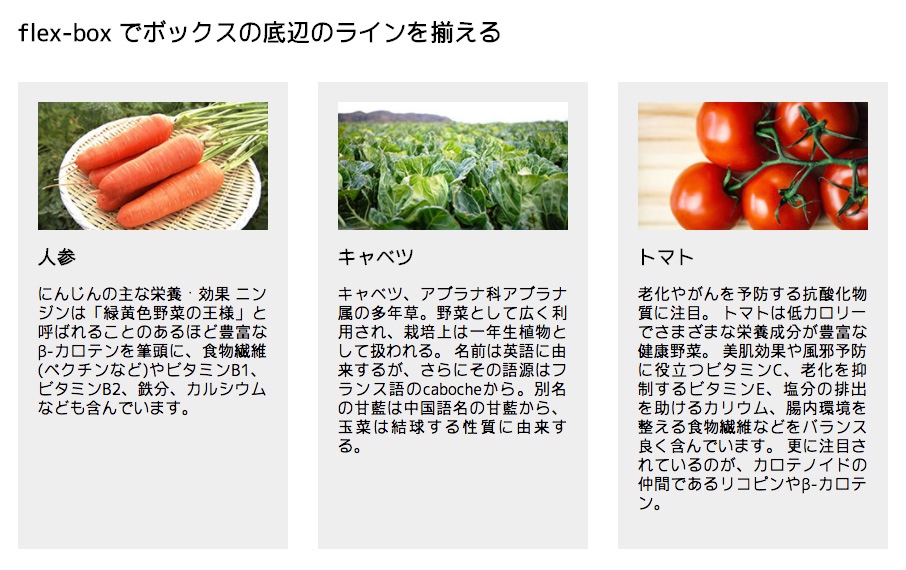
基本的に、ボックスの親要素に display: flex; を指定するだけで、ボックスが横並びになり、なおかつボックスの底辺のラインが自動的に揃います。
とは言え、Flexboxは全てのブラウザとバージョンに対応している訳ではなさそうなので、ベンダープレフィックスを使用する事をオススメします。
CSS 【ベンダープレフィックス】
1 2 3 4 5 6 7 | .wrap { display: -webkit-box; /*Android4.3*/ display: -moz-box; /*Firefox21*/ display: -ms-flexbox; /*IE10*/ display: -webkit-flex; /*PC-Safari,iOS8.4*/ display: flex } |
とても使いやすい Flexbox
float:left; でレイアウトするよりも圧倒的に簡単で、使いやすいFlexbox。
ボックスの高さを揃えるための余分なコードを書く必要がないのが嬉しいですね。
旧バージョンのIEに対応していないのが残念ですが、いろいろ使えそうなので、まだFlexbox未体験な人は是非使ってみてください。
6ステップでマスターする 「最新標準」HTML+CSSデザイン ~フレキシブルボックスレイアウトを使った、レスポンシブWebデザインの本格的レイアウトテクニック~
フレキシブルボックスレイアウトを使ったレスポンシブWebデザインをきっちり習得!
マルチデバイスに対応したWebサイトをステップ・バイ・ステップで作成し、最新標準のHTML+CSSをマスターすることを目的とした書籍です。 実際に手を動かしながら学習ができるので、しっかりと知識を習得することができます。