AfterEffectsでは3D空間をシュミレートして動画を制作する事も可能です。
これは「3Dレイヤー機能を使用して動画を制作する」という課題が会社から出された時に、自身が制作したサンプル動画です。カメラやライティング・エフェクトを併用しながら作りましたが、初めて3Dレイヤーを使った動画にしてはよく出来たと思っています。
という事で今回は、AfterEffectsの「3Dレイヤー」について解説したいと思います。
目次
2Dと3Dの違いは?
2Dは「縦」と「横」
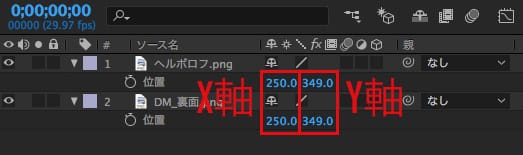
通常、レイヤーのプロパティには、X軸とY軸に対してのみ設定が可能です。

X軸は横の座標、Y軸は縦の座標を表しています。つまり「横」と「縦」の2方向に対して動きを設定する事ができます。これが2Dです。
3Dは「縦」と「横」と「奥行き」
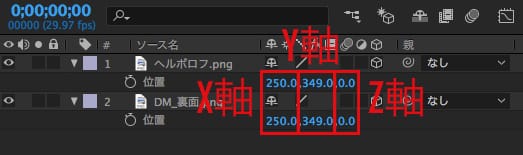
3Dレイヤー機能を使用すると、X軸とY軸に3つ目の「Z軸」が加わります。
Z軸は「奥行き」の事で、上下左右に加えて前後に動かす事が可能になるので、立体的・空間的な表現が可能になります。これが3Dです。

2Dは平面的表現・3Dは空間的表現
動画には多種多様な表現方法がありますが、その中でも「平面的表現」と「空間的表現」に分ける事ができます。
平面的表現(2D)の参考動画
インフォグラフィックを始めとする、平面的な表現を特徴とする動画です。文字とイラスト・グラフなどの「情報」の組み合わせは、2D表現の方が伝わりやすいと思います。
立体的表現(3D)の参考動画
前後感・空気感のある動画で、フォトライブラリーやスライドショーで使われているのを良く目にします。それ以外のタイプの動画にも3D機能は使用されており、動画のタイトルやロゴ・実写との合成やエフェクトの追加等、あらゆるシーンで活用できます。
2Dと3Dはレイヤー単位で切り替えれますので、同じ動画内に2Dと3Dを共存させる事が可能です。それぞれの特性を考えて、表現方法によって使い分けましょう。
3Dレイヤーの設定方法
ワンクリックで設定完了
3Dレイヤーの設定方法はとてもカンタンで、ワンクリックで完了します。
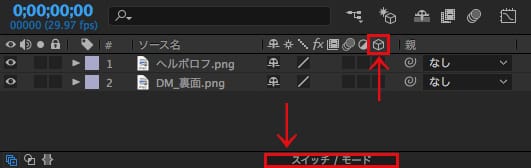
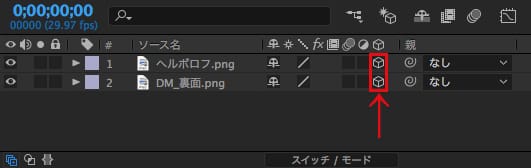
レイヤーパネルにいくつかのアイコンが並んでいますが、その中でキューブ型のアイコンがあるはずです。もしアイコンが出ていなければ、レイヤーパネルの下部にある「スイッチ/モード」ボタンをクリックしてください。

キューブアイコンの下部にある四角いボックスをクリックすると、3Dレイヤーの設定が完了です。とてもカンタンですね。

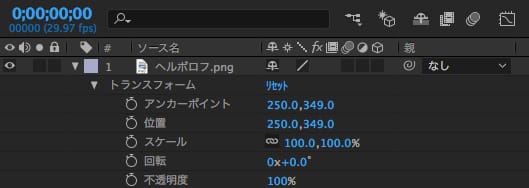
3Dレイヤーになっているかどうかは、各プロパティの値を見てもらえば確認できます。
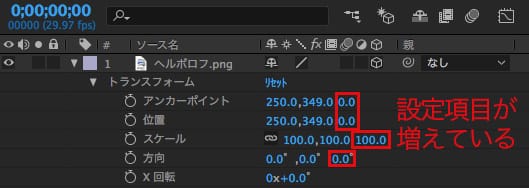
Z軸が増えいているので、プロパティの設定枠も一つ増えています。
2Dレイヤーの場合

3Dレイヤーの場合

3Dレイヤーを使用する時の注意点
便利な3Dレイヤーですが注意点があります。
3Dレイヤーを使用すると、通常よりPCに負荷がかかり動画が重くなります。搭載しているグラフィックボードの性能にも左右されますが、iMacの2012年あたりのモデルだと、全く作業にならないぐらい重く感じます。作業が進まないと意味が無いので、3D機能のご利用は自身のPCと相談して計画的に。
3Dレイヤーだからデキる色々な表現
とは言え、3Dレイヤーは使ってみると便利ですし表現の幅もグッと広がります。
冒頭のサンプル動画も、最初はカードが前後に動くシーンのみ制作する予定でしたが、3Dレイヤーに慣れてきて「あれもやりたい」「これもやりたい」と触っている間にできてしまった感じです。
という事で3Dレイヤーでデキる事を、参考動画と合わせて紹介します。
空間的演出がデキる
上記でも書いていますが、やはり空間的表現が3Dレイヤーの大きな特徴だと思います。ロゴやアイテムが回転するポイント的な動きから、カメラを利用したダイナミックな動きまで、表現の幅はとても広いです。
幅広いデザイン表現がデキる
2Dと3Dを組み合わせ、幅広いデザイン的な表現が可能になります。奥行き感と3Dエフェクトを加える事で、2Dだけでは表現できなかった平面的かつ立体的な動画が制作できます。
様々なエフェクト効果を追加デキる
AfterEffectsは、追加プラグインやデフォルトのエフェクトを使用して、あらゆる特殊効果を作り出す事ができます。撮影した動画とエフェクトを重ねる事で、かなり現実的な動画表現が可能です。
まとめ
AfterEffectsの3Dレイヤー機能いかがでしたでしょうか。
本気で作り込もうとすると、複雑な作業になるのでビギナー向けでは無いかもしれませんが、ロゴやタイトルなどのワンポイントで使用するだけでも一味違った表現ができますので、一度活用を検討して見てはいかがでしょうか。
使ってみたいAfterEffectsの3Dレイヤー機能でした。
]