CSSが苦手なWEB初心者の方は多いと思うので、できるだけわかりやすく基本的な部分をまとめました。
目次
CSSって何だろう?
CSSの役割
CSSは「カスケーディングスタイルシート」の略称で、HTMLで作ったWEBサイトの骨組みを、装飾する役割を持っています。

色や形、文字の大きさ、位置関係などのWEBサイト上での見た目を決める重要なファイルで、WEB初心者の前に立ちはだかる壁でもあります。
CSSが必要な理由
CSSを読み込んでない状態のHTMLは、タグで定義された文書構造そのままなのでとてもシンプルです。
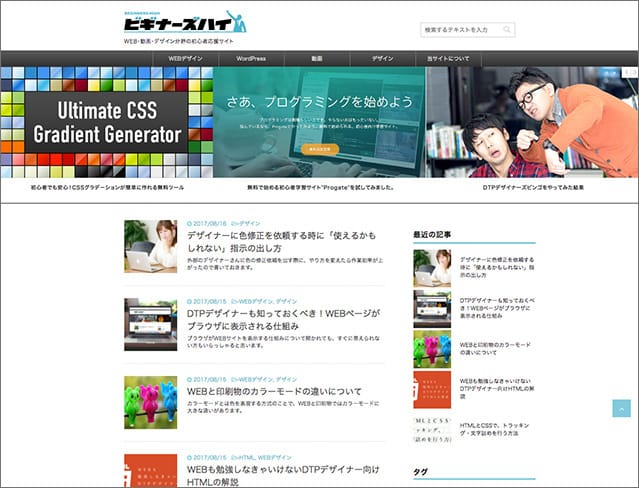
CSSを読み込んでいる状態

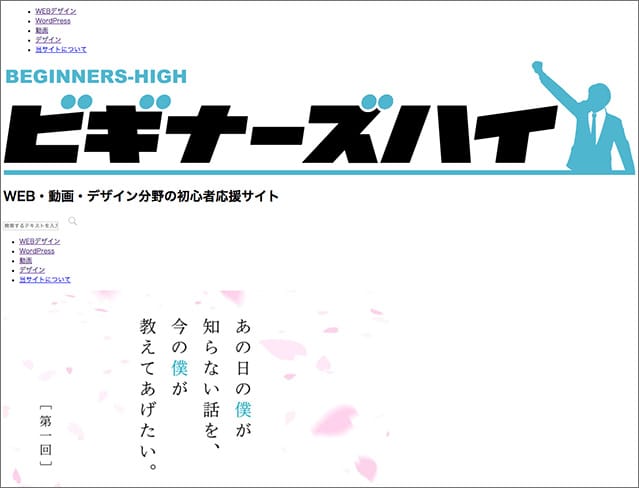
CSSを読み込んでいない状態

HTML5の仕様で、HTMLは文書構造、CSSはスタイル(見た目)と、役割を分離するように推奨されているため、HTMLにはスタイル情報が含まれておりません。
その為、WEBサイト上の見た目を定義するには、CSSファイルが必要になります。
CSSはWEBサイトの見た目を決めるファイル
HTMLとCSSは役割が分かれている
CSSはテキストファイル
CSSはHTMLと同じテキストファイルで、拡張子を「.css」とします。

ファイル名は特に決まりはありませんが、誰が見ても「これはCSSファイルだな」と判別できるファイル名にしましょう。
複数のCSSファイルを読み込む事も可能なので、一つのファイルの全てのCSSを書き込む必要はありません。全ページにまたがるような基本的なスタイルと、デザイン的なスタイルと分けて作業することも出来ます。
CSSの書き方
CSSの成り立ち
CSSは「セレクタ」「プロパティ」「値」の3つで成り立っています。
基本的なCSSのカタチ

セレクタ
スタイルを指定する対象を定義します。
「どの部分に対して」と言うとわかりやすいかもしれません。
プロパティ
対象に対する、スタイルの内容を定義します。
簡単に言うと「どういった内容を」ということを指定します。
値
プロパティの詳細な数値を定義します。
「どれぐらい」という量や数値を指定します。
CSSに慣れるコツは、「:」や「;」の位置を覚える事です。
慣れないうちは「:」や「;」を間違えて、思ったようにページが表示されない事もあるので、まずは基本的な書式を覚えてください。
HTMLファイルにCSSを読み込む
ベースとなるHTMLファイルを用意する
まず、CSSを定義するためのHTMLファイルを準備する必要があります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>サイトタイトル</title> <link rel="stylesheet" href="sample.css"> </head> <body> <article> <h1>大見出しです</h1> <section> <h2>中見出しです</h2> <p>こちらはコンテンツの内容です。</p> </section> </article> </body> </html> |
上記のHTMLファイルのコードを、テキストファイルにコピペして「index.html」とファイル名をつけて保存してください。
CSSファイルを用意する
テキストファイルに「sample.css」とファイル名をつけて保存します。
ファイルの中身は何も記述する必要はありません。

ファイル構成はこのような状態です。
HTMLの<head>〜</head>内でCSSを読み込む
CSSをWEBページに反映させるために、HTMLに読み込みます。
サンプルのHTMLは、すでにCSSファイルを読み込む記述をしているので、追加する必要はありません。
1 | <link rel="stylesheet" href="sample.css"> |
<head>〜</head>内のlink要素でCSSを読み込みます。
実際にCSSを書いてみる
大見出しのフォントサイズを30pxにする
CSSに書きたい内容は以下の通りです。
| セレクタ | h1 |
|---|---|
| プロパティ | font-size |
| 値 | 30px |
1 | h1{ font-size: 30px; } |
CSSの基本のカタチに準じて、CSSファイルに記述したら保存します。
ブラウザで確認をしたいので、HTMLファイルをブラウザ上にドラッグ&ドロップして表示させます。

大見出しの文字の大きさが変わっているのですが、ちょっとわかりづらいので色を変えてみましょう。
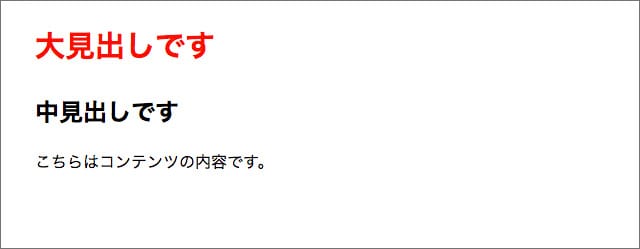
大見出しのカラーを赤色にする
文字の色を変えるには、colorプロパティを使用します。
| セレクタ | h1 |
|---|---|
| プロパティ | color |
| 値 | red |
1 | h1{ color: red; } |

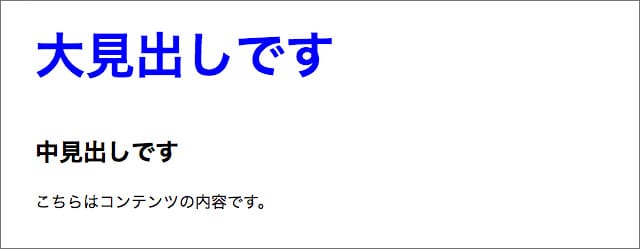
大見出しの文字の大きさと色を変更する
さらに、文字の大きさと色の両方を変えてみましょう。
| セレクタ | h1 |
|---|---|
| プロパティ | font-size と color |
| 値 | 50px と blue |
1 2 3 4 | h1{ font-size: 50px; color: blue; } |

プロパティが複数ある場合は、コードを一行で書くよりも、「;」の後ろで改行した方が読みやすくなります。
プロパティの種類はかなりの数がありますので、慣れないうちはコードを書くにも時間がかかってしまうでしょう。
初心者の方がCSSを覚える時のポイントとしては、その都度「目的別」で調べる事と、自分で「コードを書く」事です。
面倒かもしれませんが、私もこの方法でかなり覚えましたので、CSS習得の近道だと思って実践してみてください。
まとめ
WEB初心者の大きな壁になるCSS。DTPデザイナーがWEBに馴染めないのも、CSSの存在が大きいと思います。
ですが、CSSを書けるようになるとWEBデザインの世界が広がります。
CSSを覚えるまで時間がかかってしまうかもしれませんが、焦らずにしっかり覚えていきましょう。
DTPデザイナーでもわかるCSS【入門・初心者向】でした。
HTML&CSSとWebデザインが 1冊できちんと身につく本
これから本気で学びたい人の最高の教科書!
Amazon内のレビューでも高評価の書籍です。初心者向けのCSSの基本から、レスポンシブデザインなどのワンランク上の内容まで、わかりやすく丁寧に解説されています。写真も多く使用されているので全体的に見やすい構成になっています。HTMLはわかるけどCSSはちょっと…という方にオススメです。
















