メディアクエリでデバイスの向きを検知してCSSを適用させる方法について解説します。
メディアクエリは、画面の横幅だけではなくデバイスの向きも検知できるので、スマホを横向きにした時だけ、または縦向きの時だけと、スタイルを変更することが可能です。
目次
メディアクエリでデバイスの向きを検知する
デバイスが横向きの場合
デバイスが横向きの時にCSSを適用させたい場合は、メディアクエリの orientation を使用し、値に landscape を指定します。
1 2 3 4 5 | @media (orientation: landscape){ デバイスが横向きの場合の記述 } |
デバイスが縦向きの場合
値に portrait を指定すると、縦向きの時にCSSを適用させることができます。
1 2 3 4 5 | @media (orientation: portrait){ デバイスが縦向きの場合の記述 } |
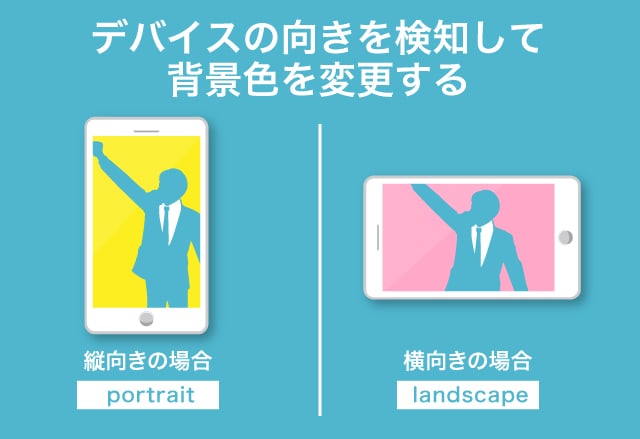
デバイスの向きで背景色を変更する
サンプルとして、デバイスの向きにあわせて背景色を変更する場合の記述を記載します。
1 2 3 4 5 6 7 8 | /*デバイスが縦向きの場合*/ @media (orientation: portrait){ background-color: #fcee21; } /*デバイスが横向きの場合*/ @media (orientation: landscape){ background-color: #ffa8c8; } |

条件に画面サイズを追加できる
メディアクエリは、ブレークポイント(ブレークポイントについてはコチラの記事)のような画面の横幅を検知できるので、条件として画面の横幅も追加することができます。
画面の横幅が 767px 以下の場合
例えば、画面が横向きで画面の横幅が 767px 以下の場合の記述です。and でつなぐだけで条件を追加できます。
1 2 3 4 5 6 | @media (orientation: landscape) and (max-width: 767px){ デバイス横向きで 画面の横幅が 767px 以下の場合の記述 } |

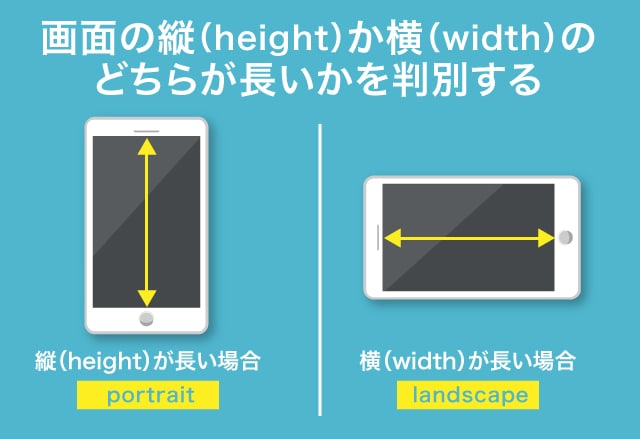
画面が「横長」か「縦長」かを判別している
orientation は、縦長の場合は縦向き、横長の場合は横向きという感じで、画面の縦(height)か横(width)のどちらが長いかを判別しています。画面の向きそのものを判別しているわけではありません。

まとめ
メディアクエリは画面のサイズだけでなく、画面の向きにあわせてCSSを変更できるので、意図しないレイアウト崩れも防ぐことができます。スマホの縦向きは1列、横向きは2列、タブレットは3列という柔軟な対応も可能なので、記事一覧のようなレイアウトを作る場合に使えます。メディアクエリは今後も使う機会は多いでしょうし、以外に奥が深いのでもっと勉強していきたいと思います。
CSSをデバイスの向きにあわせて変更する方法【メディアクエリ】でした。