CSSでグラデーションを作るのは大変そうだけど、実際のところどうなの?
色を変更するにも16進数がよくわからなかったり、角度や位置を変えたり、ブラウザ毎に記述を書き分ける必要があったり…と、やっぱりCSSでグラデーションを作るのは大変ですね。
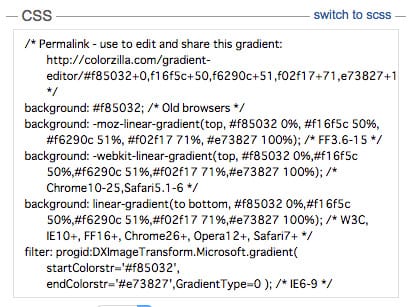
実際のコードを見ると、大変さがよくわかります。
1 2 3 4 5 | background: #f85032; /* Old browsers */ background: -moz-linear-gradient(top, #f85032 0%, #f16f5c 50%, #f6290c 51%, #f02f17 71%, #e73827 100%); /* FF3.6-15 */ background: -webkit-linear-gradient(top, #f85032 0%,#f16f5c 50%,#f6290c 51%,#f02f17 71%,#e73827 100%); /* Chrome10-25,Safari5.1-6 */ background: linear-gradient(to bottom, #f85032 0%,#f16f5c 50%,#f6290c 51%,#f02f17 71%,#e73827 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f85032', endColorstr='#e73827',GradientType=0 ); /* IE6-9 */ |
ただでさえ紙媒体デザイナー殺しのCSS。これでもかと言わんばかりの記述でヤル気が失せますが、そんな手間のかかるグラデーションが1分程度で作れてしまう便利ツールがあるんです。
Ultimate CSS Gradient Generator

Ultimate CSS Gradient Generator
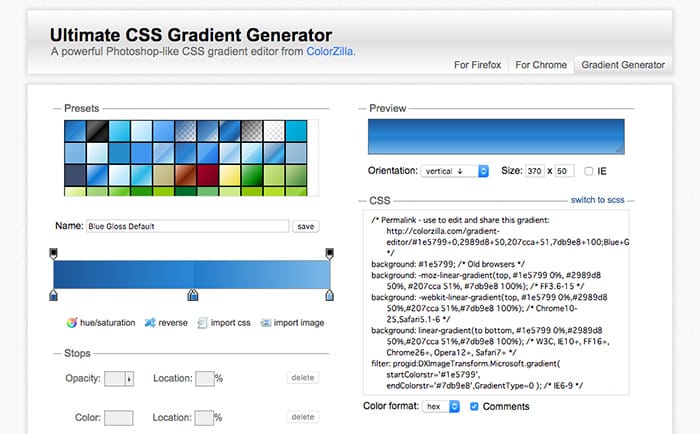
ブラウザ上のツールなので、インストールせずに使用する事ができます。
使い方はとても簡単で、画面左に表示されているグラデーションバーで、好きな位置にカーソルを動かして色を決めます。あとは画面右のテキストエリアに書き出されたCSSを、ファイルにコピペするだけです。驚くほど簡単すぎ!
驚くほど簡単!呆れるほどクール!
なんとなくPhotoshopやイラレと似ているので、よっぽど操作に迷うことは無いと思います。最初から登録されているグラデーションが結構あって、どれもキレイで使いやすそうな色なので、そこから用途に合わせてカスタマイズしてもいいかもしれません。

さらにベンダープレフィックスが同時に掻き出されるので、ブラウザ毎の記述を気にする事なくコピペが出来ます。いやホント有り難い!

まとめ
便利、便利と騒いでみましたが、正直あまりグラデを使う機会は無いんですけどね…。
でもまぁ、いざグラデ使うとなるとコードってどんなだっけ?となるので、有り難い事には変わりありません。まだ使ったことのない方は、是非使ってみてください。
初心者でも安心!CSSグラデ-ションが簡単に作れる無料ツールでした