HTMLで丸数字や特殊文字を使う場合「エスケープシーケンス」と呼ばれる記述方法を使いますが、一覧から目的の記号を調べるのも意外と手間なんですよね。
そんなわけで、使いたいエスケープシーケンスを簡単に探せるサイトを紹介したいと思います。
とりあえずエスケープシーケンスって何?
HTMLではタグの前後を < と > で囲んで記述しています。そのため文章内に < と > をそのまま記述すると、コードの始まりや終わりと認識されてテキストとして表示されません。
そうした問題を回避するために、記号を表示するための記述が用意されており、それを「エスケープシーケンス」と呼んでいます。「エンティティ参照」とも呼ぶそうです。
< と > 以外にも & や " など色々な記号に対応したエスケープシーケンスが用意されており、エスケープシーケンスを使用したHTMLの記述は以下のようになっています。
1 | < と > 以外にも & や " など色々な記号に対応したエスケープシーケンス |
エスケープシーケンスの概要については、graffe.jp さんの「エスケープシーケンス(エスケープ文字)とは?」という記事がわかりやすかったので、興味のある方は読んでみてください。
KISHIN
今回紹介するのは、デザイナー KISHIN さんのサイト内にある【数値文字参照】というツール。
デザイナーさんのサイトなだけあって、オシャレながら使いやすさにも配慮されています。

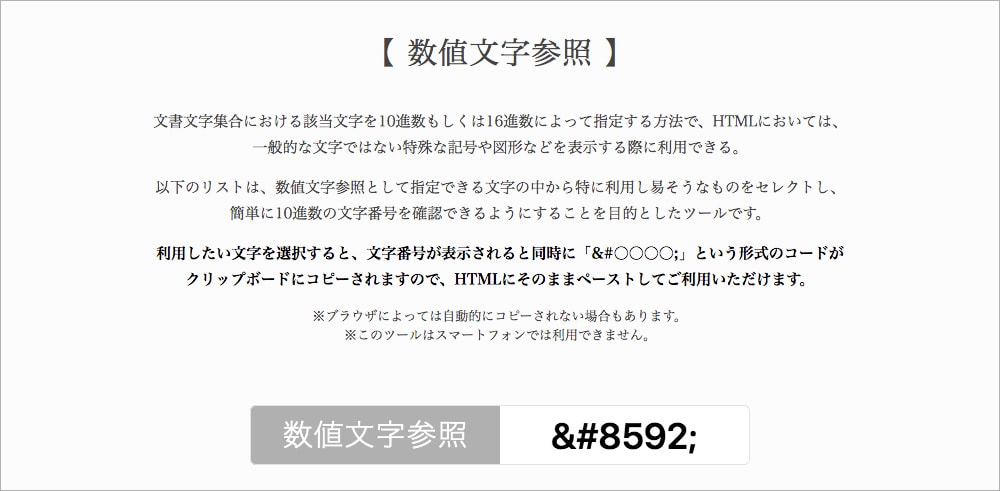
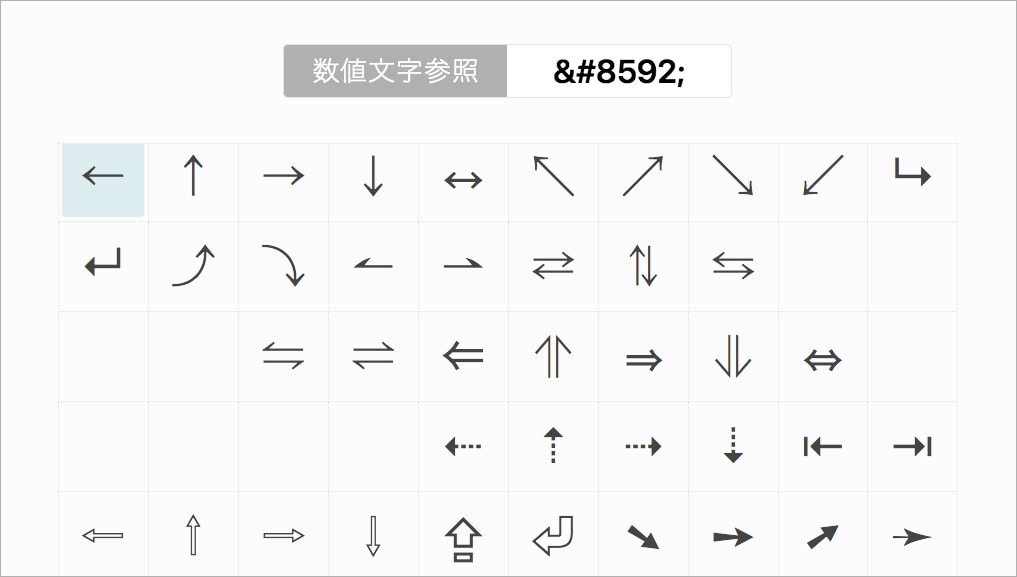
メニューのMETALLIC RATIOから飛んだページから少し下にスクロールすると【数値文字参照】があります。


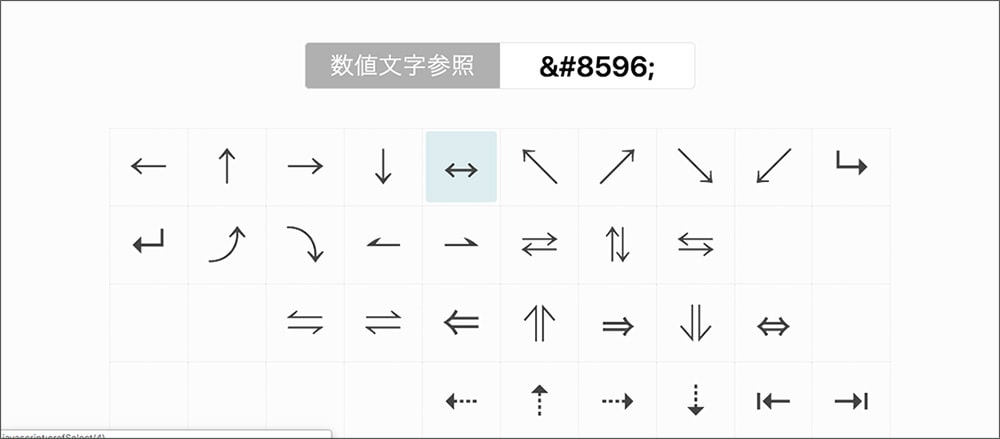
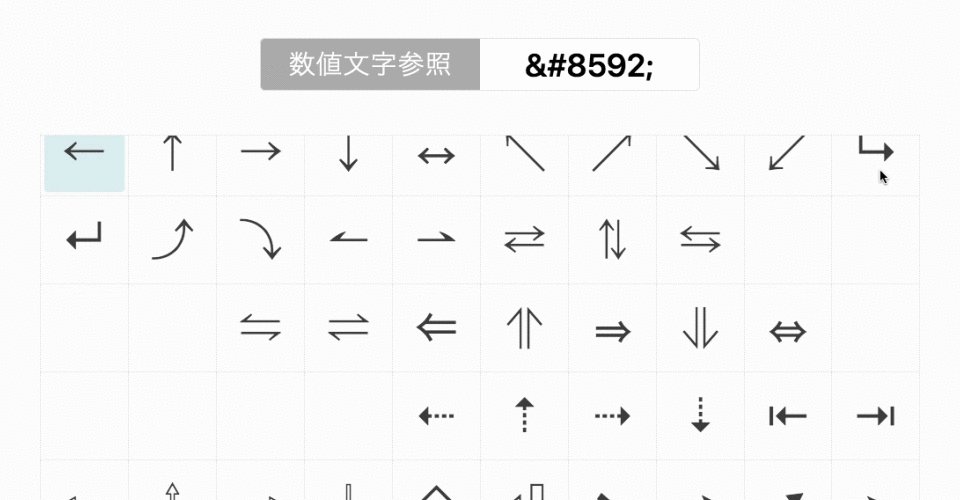
さらに下にスクロールすると色々な記号が出てきますので、とりあえず適当に両端矢印を選択してみます。すると…

「数値文字参照」エリアに ↔と表示されました。
これが両端矢印のエスケープシーケンスなので、HTMLにコピペすれば「 ↔ 」こんな感じで文章内に両端矢印を表示させることができます。とても簡単ですね!
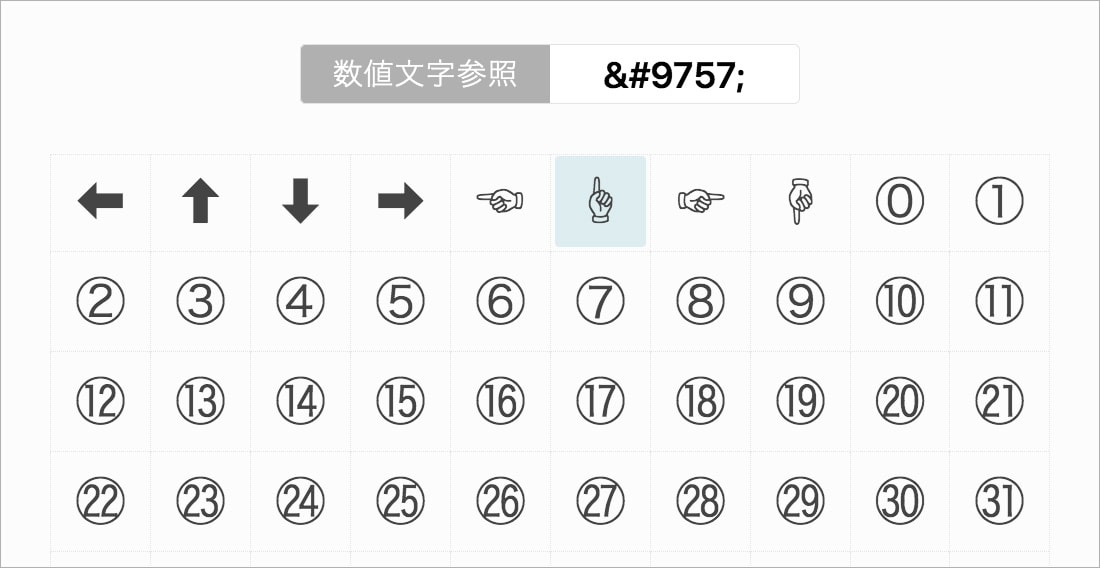
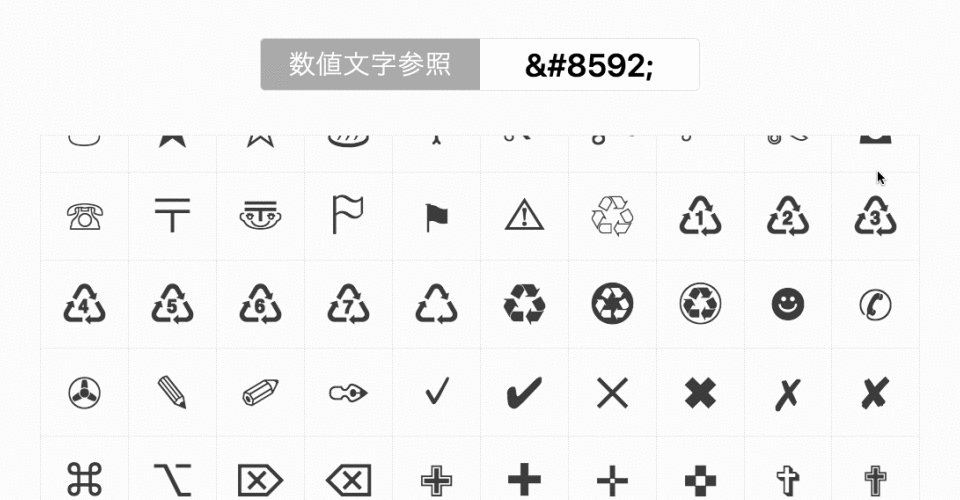
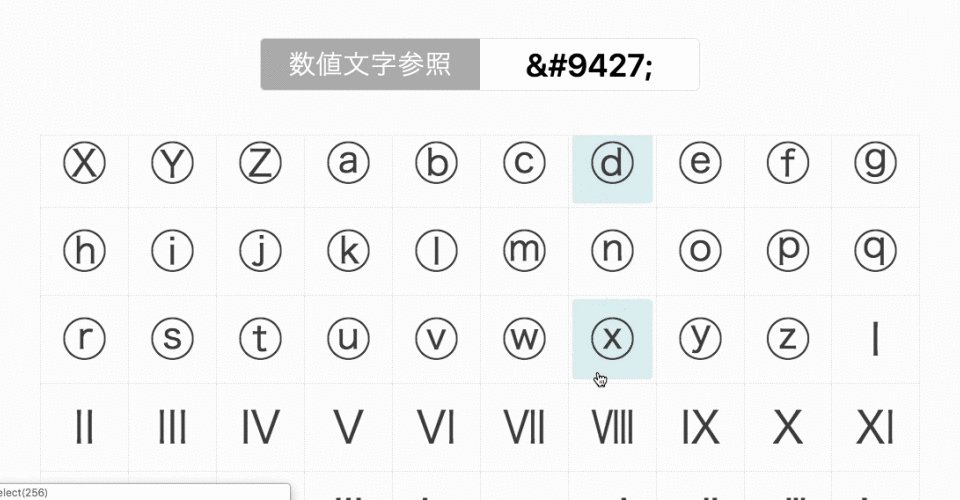
こちらのサイトでは全てのエスケープシーケンスを用意されているわけではないので、ひょっとしたら目的の記号が見つからないかもしれませんが、それでもよく使う丸数字・特殊記号が揃っているので困ることはないと思います。



他サイトと比べて使いやすい
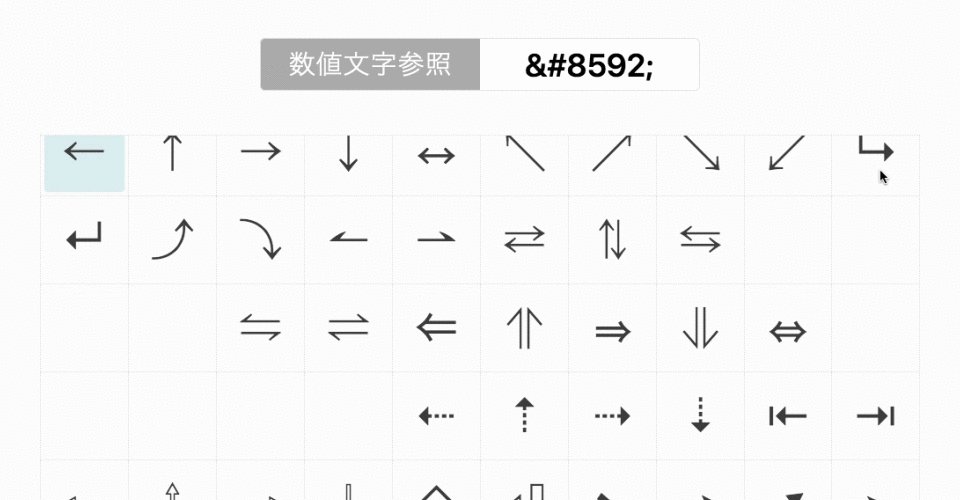
他にもエスケープシーケンスを紹介しているサイトはあるのですが、大抵は表組みの一覧になっており記号が小さく見辛かったり、コピペしようとして実は違う行をコピーしいたりと、使い勝手が悪い場合が多いんですが、KISHINさんのサイトはエスケープシーケンスコピペする目的で作ってありますので非常に使いやすいツールになっています。

記号もエスケープシーケンスも大きくて見やすいし、画面をスクロールしても数値文字参照エリアが表示され続けたりと、ユーザービリティに配慮した作りなので「探してコピペ」が簡単にできるのが嬉しいですね。
貴金属比計算機も面白い

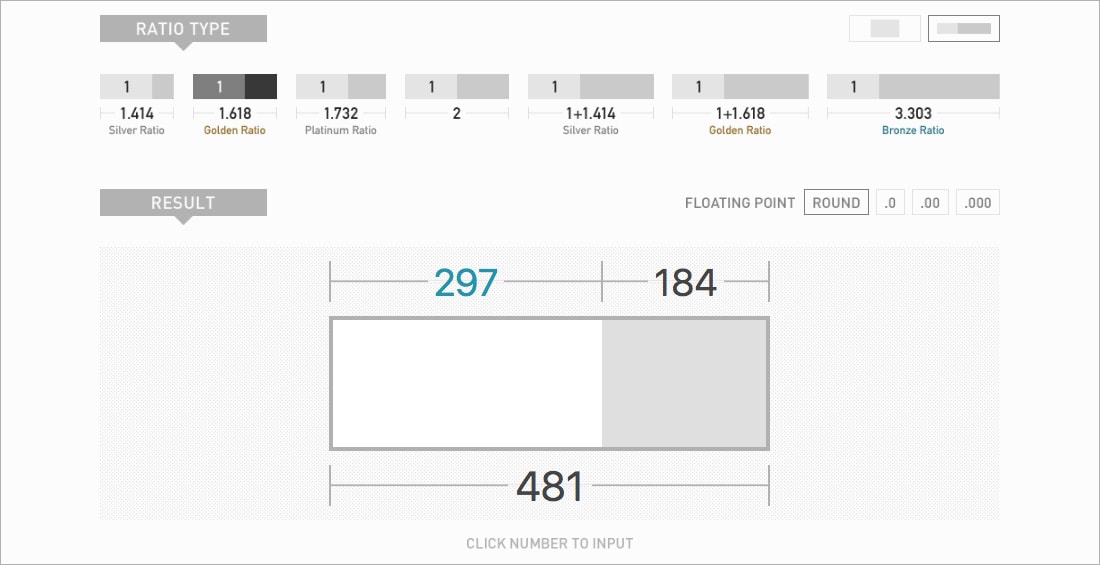
同じくKISHINさんのサイトには、なんと「METALLIC RATIO(貴金属比)」を自動で計算してくれるツールもあるんです。
貴金属比と言えば、黄金比(1:1.618)が有名ですが、それ以外の白銀比、白金比、青銅比なども数値を入力すれば自動で計算してくれるので、レイアウトやデザインを決める際に使ってみてはいかがでしょうか。
まとめ
ブログ記事内で使う特殊記号って限られてるし、< や > は覚えてるので一覧で調べる事もないですが、㊊ や ♬ のような記号をちょっと調べたい時に簡単に探せるので助かります。
特にWEB制作・ブログ初心者の方にとっては、今回紹介したKISHINさんのサイトが役立つのではないでしょうか。興味のある方は、是非一度試してみてください。
「HTML内で特殊文字を使いたい時に役立つサイトを紹介【エスケープシーケンス】」でした。