最近のトレンドでしょうか、ハンバーガーメニューもデザイン要素として上手く使っているサイトをよく見かけます。
以前受けたWEB講習でも「ハンバーガーメニューが周知されたからと言って、UI・UX的な問題点を改善しなくても良いわけではない。」というようなことを講師の方がおっしゃっていました。確か、ユーザーは三本線をクリックすればメニューが表示されるという認識を持っているので、三本線をクリックしたら必ずメニューを表示させなければいけないという既成概念は、捨ててデザインをすべき。というような内容だったと思います。
今回は、そんな既成概念を壊しきってはいませんが、新しいカタチだと感じたハンバーガーメニューを紹介します。
目次
アニメーションするハンバーガー
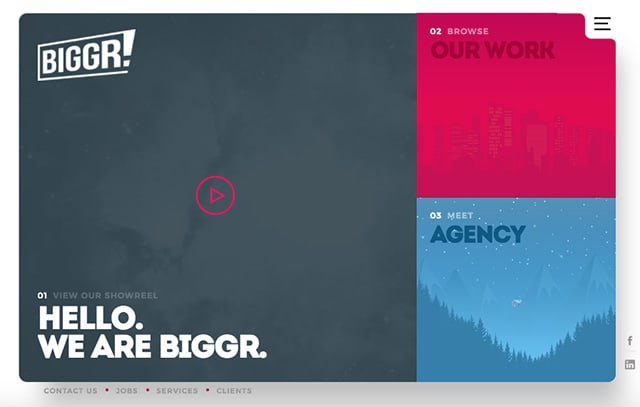
ハンバーガーメニューをクリックすると、突然背景が切り替わりアニメーションします。一応、ページ中央にメニューは表示されていますが、全く別ページに飛んだような感覚を覚える新しい表現方法です。

滑らかなアニメーションするハンバーガー
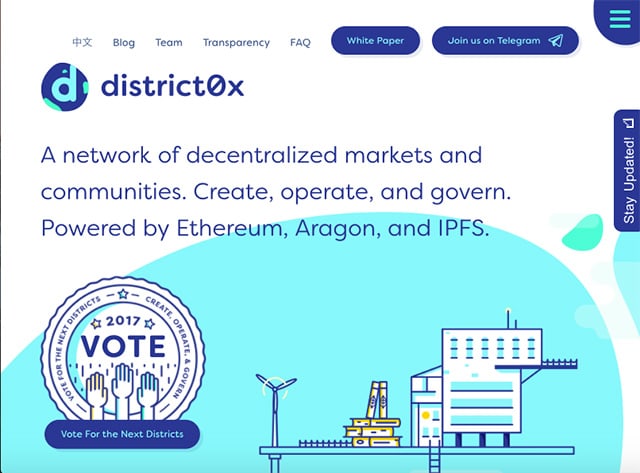
通常のハンバーガーメニューは、サイドやトップから直線的に出てくるアニメーションが多いですが、このサイトでは、弾力感がある自然な感じのアニメーションで表示されます。動きが面白いので、思わず何度もクリックしてしまします。

フルスクリーンで表示するハンバーガー
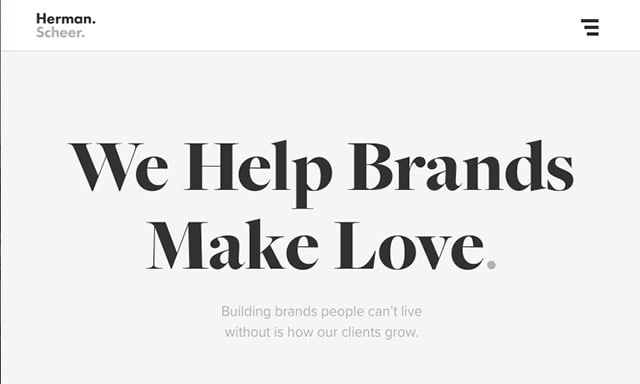
メニューが画面全体に表示されるので、非常に見やすくて使いやすいです。よく見るとE-mail や住所までメニューの中に掲載されています。これはこれでハンバーガーメニューの新しい使い方だと思います。

https://www.herman-scheer.com/
クリックで形が変わるハンバーガー
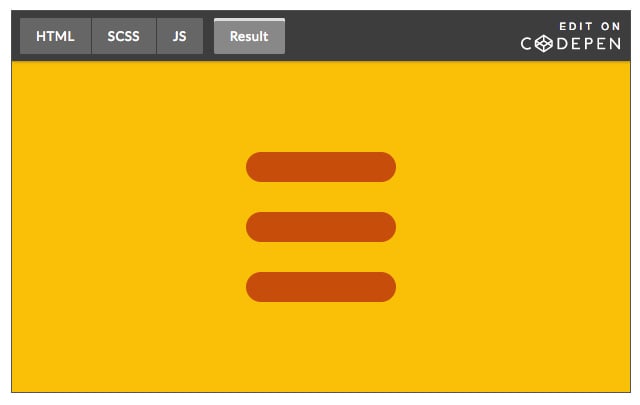
最近よく目にする、クリックすると形が変わるハンバーガーメニュー。CSSとJavaScriptを掲載しているサイトがありましたので紹介します。

マウスホバーで形が変わるハンバーガー
クリックではなく、マウスホバーで形が変わるハンバーガーメニューです。HTMLとCSSのみで導入可能だそうですので、一度試してみようと思います。

Multiple Hamburger Menu Animations
ハンバーガーではないメニュー
こちらのサイトでは、ハンバーガーメニューではなく「MENU」と表示されています。正直これが一番わかりやすいのではないだろうか…と思ったので、ハンバーガーメニューではないですが、紹介したいと思います。

まとめ
従来のハンバーガーメニューは、自分の中で当たり前になっていたので、今回紹介したサイトを見て、とても刺激を受けました。まだまだハンバーガーメニューは、UI・UXデザインとしてポテンシャルを秘めているようです。
冒頭にも書いていますが「ハンバーガーメニューが周知されたからと言って、UI・UX的な問題点を改善しなくても良いわけではない。」という事を踏まえて、何事にも疑問を持って向き合わなければいけないと言う事でしょうね。
参考にしたい!一歩先を行くハンバーガーメニュー!でした。















