WEBサイトの色々な箇所で使われているマウスオーバーエフェクトですが、その都度CSSを書いていると面倒ですよね。
特に複雑な動きをするマウスオーバーエフェクトはCSSも長くなるので、コピペで使えるライブラリ的なものがあると作業効率的に非常に助かります。
そんな便利なものあるんかい。と思うかもしれませんが…あるんですね!
今回は、コピペで複雑なマウスオーバーエフェクトを手軽に実現できる「Hover.css」を紹介したいと思います。
Hover.css って何?
マウスオーバーエフェクトをCSSでコーディングするには、translate だったり scale だったり、初心者には難しいプロパティの設定が必要になります。CSS初心者でなくてもゼロからコーディングすると時間がかかってしまうので、イメージしたエフェクトを簡単に実装できるようにライブラリとして提供してくれるのが「Hover.css」です。
Hover.css のサイトに公開されているサンプルから一部を抜粋してみました。
See the Pen Hover.css-サンプル一覧 by Beginners-High (@dragonpa) on CodePen.
コーディングすると面倒そうと思うマウスオーバーエフェクトもありますが、これらのエフェクトが全てコピペだけで実装可能なのが Hover.css なんです。
Hover.css をダウンロード
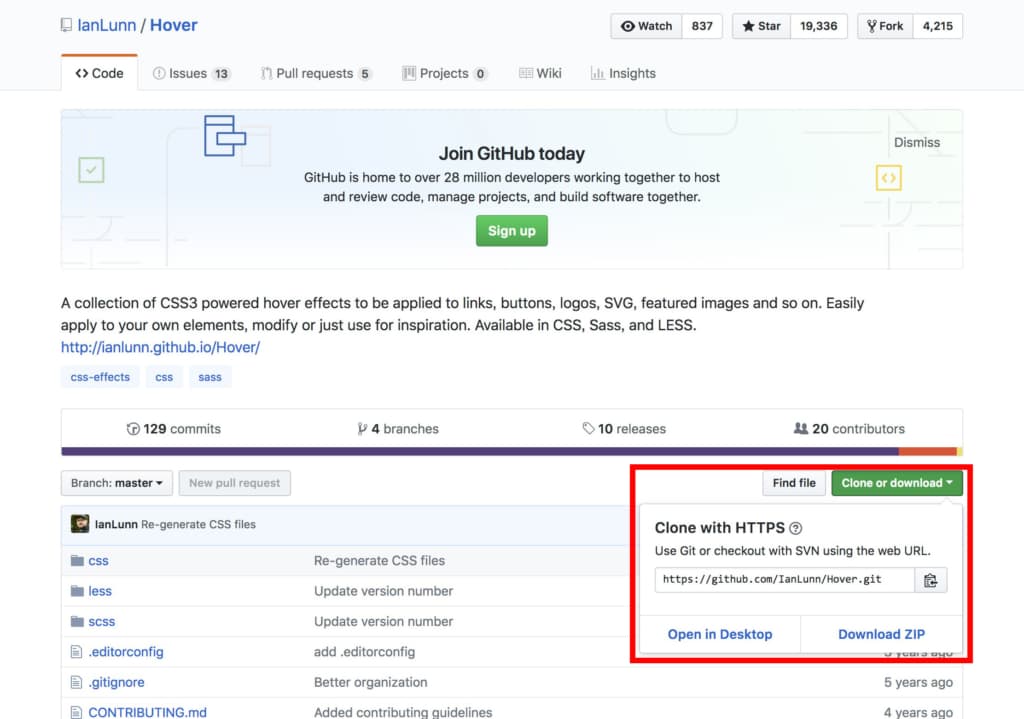
GitHub より Hover.css をダウンロードします。
ダウンロードボタンから Download ZIP を選択すれば、ファイルを一括でダウンロードできます。

CSSをコピペする
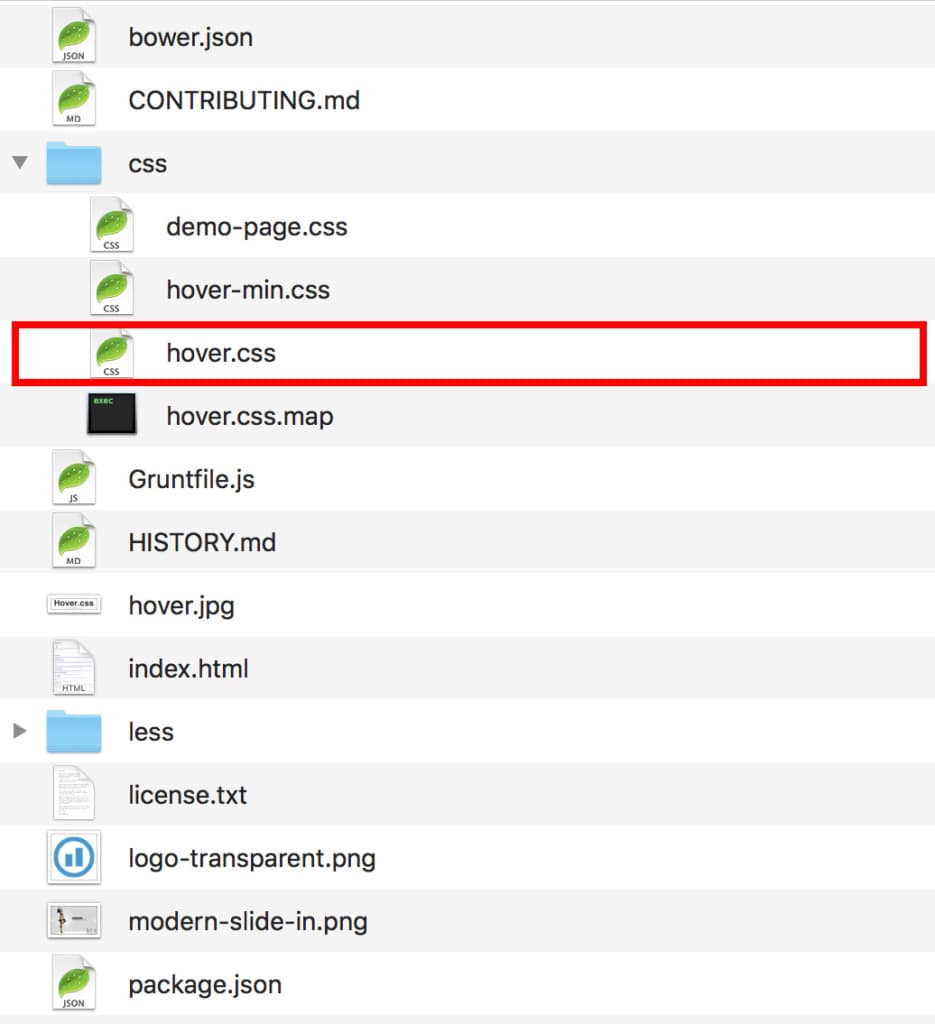
ダウンロードしたファイルを解凍し css/hover.css をコーディングアプリやメモ帳で開きます。


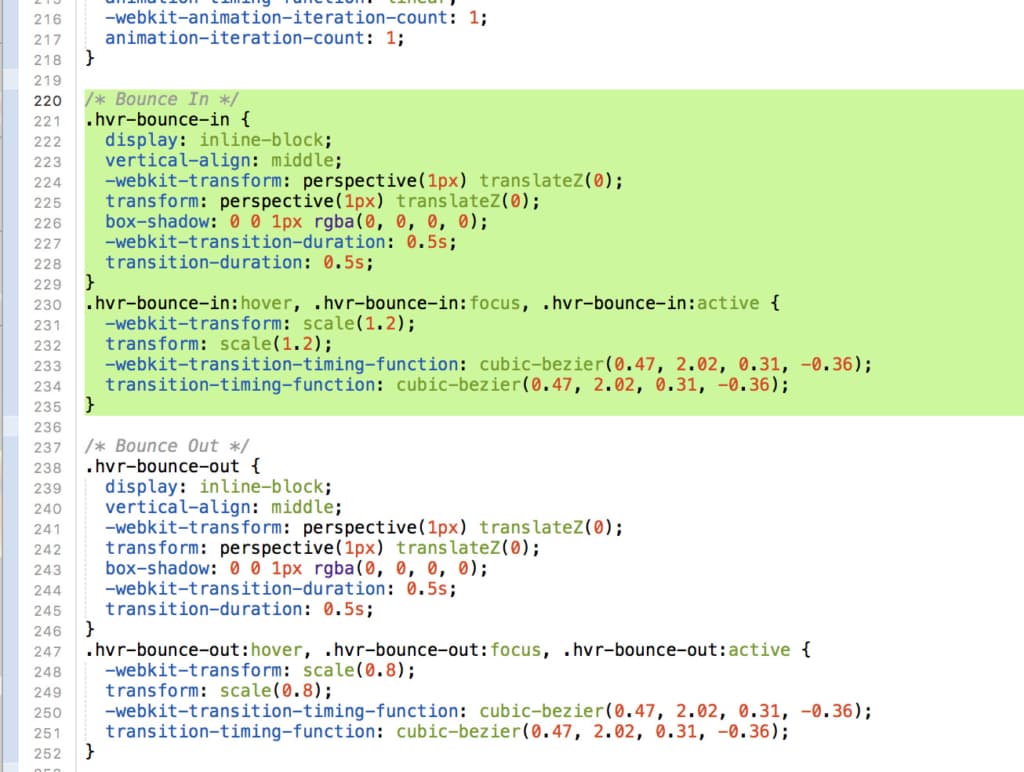
ファイル内に記述されているコードを任意のCSSにコピペして、対応したクラス名をhtml内に記述します。試しに Bounce in というエフェクトのを適用してみました。
See the Pen hvr-bounce-in by Beginners-High (@dragonpa) on CodePen.
上記のサンプルでは Bounce in に対応した “hvr-bounce-in” というクラス名を html に追加して、ボタンのデザインを別途スタイリングしていますが、マウスオーバーエフェクト自体はコピペしかしていません。
タイトルで「3分でできる!」とか言っちゃってますが、実際の作業的には3分もかかってないので、時間の無いデザイナーやコーダーにとっては有難いですね。
エフェクトの動きはサイトで確認できる
Hover.css をダウンロードしても、どのコードがどんな動きになるかがわかりにくいと思うので、 コチラのページでエフェクトのサンプルを確認することができます。
かなりの数のサンプルが揃っているので、マウスオーバーエフェクトに困った時には助けになってくれるはず…。
See the Pen hvr-bounce-to-bottom by Beginners-High (@dragonpa) on CodePen.
個人的には Background Transitions のカテゴリをよく参考にさせてもらいました。最初は動きの原理がわからなくても、CSSを見ていると何となく理解できるエフェクトもあるはずなので、CSS初心者の勉強としても役立つのではないでしょうか。
ただエフェクトのサンプルは、ユーザーに伝わりやすいように過剰に動きをつけている感がするので、場合によっては数値のカスタマイズが必要かもしれません。
エフェクトとデザインを分けてスタイリング
Hover.css からコピペするコードは、マウスオーバーエフェクトの動きのみ記述したCSSなので、ボタンの色や形に関するスタイリングは含まれていません。
なので Hover.css を使用する場合には、別途ボタンのデザイン用のスタイリングが必要なのですが、その際コピペしたCSSに記述を追加するのではなく、デザイン用のクラス名を追加する事をオススメします。
上記サンプルの場合、コピペした “hvr-bounce-in” クラスにデザイン的なスタイルを追加してしまうと、他のボタンに “hvr-bounce-in” クラスと同じマウスオーバーエフェクトのみを適用したくても、見た目のスタイルも反映されてしまいます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | /* マウスオーバーエフェクト - Bounce In */ .hvr-bounce-in { display: inline-block; vertical-align: middle; -webkit-transform: perspective(1px) translateZ(0); transform: perspective(1px) translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); -webkit-transition-duration: 0.5s; transition-duration: 0.5s; } .hvr-bounce-in:hover, .hvr-bounce-in:focus, .hvr-bounce-in:active { -webkit-transform: scale(1.2); transform: scale(1.2); -webkit-transition-timing-function: cubic-bezier(0.47, 2.02, 0.31, -0.36); transition-timing-function: cubic-bezier(0.47, 2.02, 0.31, -0.36); } /* ボタンの見た目のデザイン */ .design{ margin: .4em auto; padding: 1em; cursor: pointer; background: #555; text-decoration: none; color: #ddd; -webkit-tap-highlight-color: rgba(0,0,0,0); -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } |
今回は、ボタンのデザイン用に “design” というクラスを追加していますが、エフェクトと見た目のデザインでクラスを分ける事で、汎用性を高めることができます。
まとめ
スマホでの閲覧が主流な今、複雑なマウスオーバーエフェクトは減ってきている気がしますが、CSSをゼロから記述するのが手間である事に変わりありません。
時間短縮にもCSS初心者の勉強にも役立ちそうな Hover.css を使った事のない方は、一度お試しください。
『複雑なマウスオーバーエフェクトが3分で実装可能な「Hover.css」が便利』でした。