後輩に「imgタグで読み込んだ画像が表示されません」と相談を受けました。
自分もHTMLを勉強し始めた頃によくあったなぁと思ったので、<img src=” “>で読み込んだ画像が表示されない時に確認しておくべき3つのポイントを紹介します。
目次
考えられる理由
画像が表示されない理由はいくつかあると思うので、ここでは最低限確認しておくべき3つのポイントとして、以下の3点について解説しています。
- ファイルパスが間違っている
- ファイル名・拡張子が間違っている
- 使ってはいけない文字を使っている
HTML初心者の方は、コーディングの段階からこの3点を気しおくだけで、画像が表示されないトラブルを回避しやすくなると思います。
1.ファイルパスが間違っている
HTMLの<img src=” “>で読み込んだ画像が表示されない時は、ファイルパスが正しいかをまず確認してみてください。
ファイルパスが原因というのは結構聞く話なので、今でもファイルや画像の読み込みエラーの際には最初にファイルパスをチェックするようにしています。
絶対パスと相対パス
その前に、ファイルパスを知らない方の為に「絶対パス」と「相対パス」の違いについて簡単に説明しておく必要があります。そんな事知ってるよ!という方は飛ばしちゃって下さい。
絶対パス
絶対パスとは別名「フルパス」とも呼ばれ、保存場所をルートディレクトリから対象のファイル名まで全て表記するする方法で、サーバーやPCのどこにファイルが保存してあるか明確にしやすくなります。
ただ、フォルダの階層が深くなればなるほど記述が長くなるのと、ルートディレクトリからファイルに至るまでのフォルダ構造やフォルダ名を変更しづらいという問題点もあります。
■記述例
1 | <img src="https://beginners-high.com/hp/contents/img/image-01.jpg"> |
相対パス
基点となるファイルと対象となるファイルの関係を相対的に記述する手法で、上位フォルダのファイル名や構造を変更してもファイルパスを変更する必要がないという大きなメリットがあります。
HTMLの<img src=” “>で画像を読み込む場合は、こちらの「相対パス」を利用する事が多く、基点となるHTMLファイルからのファイルパスを指定するだけなので、絶対パスと比べるとシンプルな記述となります。
■記述例
1 | <img src="img/image-01.jpg"> |
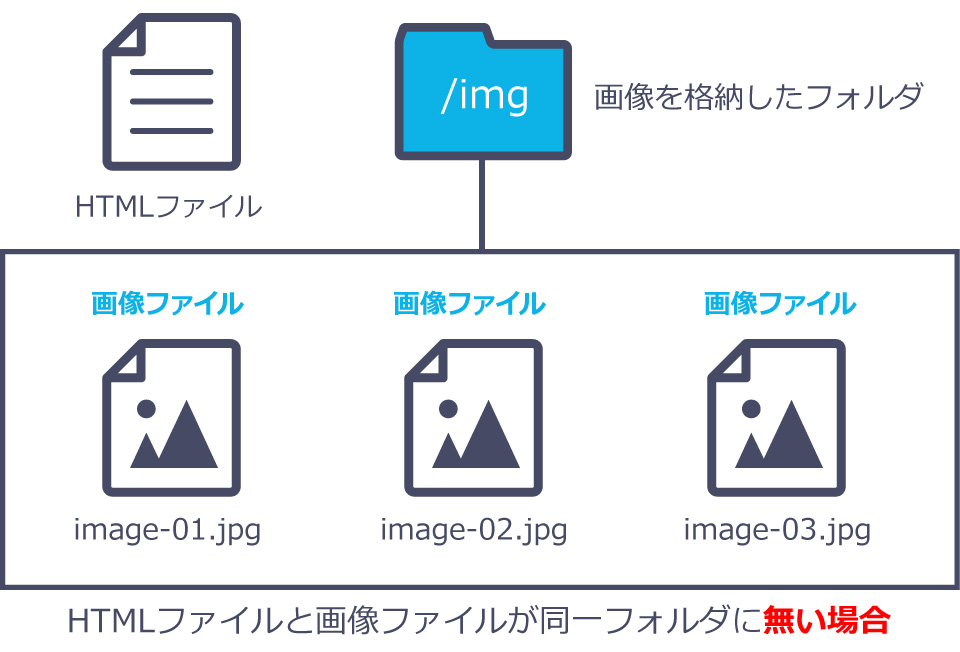
画像をフォルダに格納している場合に発生しやすい
説明が長くなりましたが、こっから本題です。
画像ファイルがHTMLファイルより下層フォルダに格納してある場合に、ファイルパスでフォルダ名を指定しないと画像が表示されません。階層が深い場合は、階層の数だけフォルダ名をつける必要があります。
ファイル構造としてはこんな感じの時です。

この場合の正しい相対パスの記述はこんな感じ。
■正しい記述
1 | <img src="img/image-01.jpg"> |
■フォルダ名を記述し忘れいてる
1 | <img src="image-01.jpg"> |
もし画像が読み込まれない場合は、ファイル名のみ記述していたりフォルダ構造が間違っている場合が多いのでチェックしてみて下さい。
2.ファイル名・拡張子が間違っている
ファイル名や拡張子を間違えると画像は読み込まれません。これもHTML初心者の時にはよくある事なのでファイルパス同様にしっかり確認しましょう。もちろんフォルダ名も同じくです。

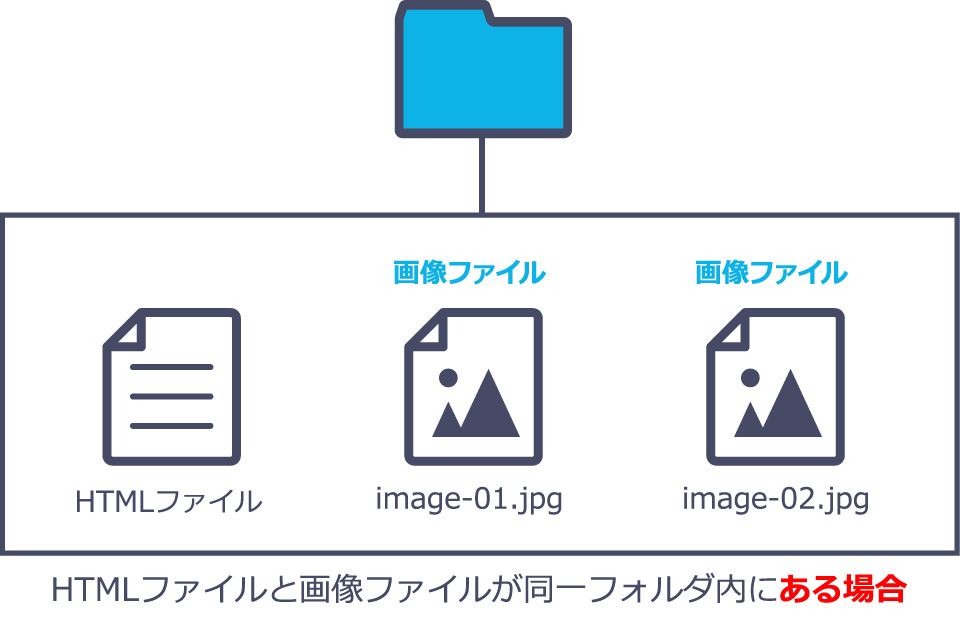
先ほどとちょっと違って、HTMLファイルと画像ファイルが同一階層にある場合です。
■正しい記述
1 | <img src="image-01.jpg"> |
■ファイル名が間違っている場合
1 | <img src="img-001.jpg"> |
■拡張子が間違っている場合
1 | <img src="image-01.png"> |
一文字抜けていたり、画像ファイルと記述の拡張子が違っていたりするとWebサイトは画像が表示されません。
私の使っているCodaというソフトは、自動でファイル構造や拡張子を認識して予測表示をしてくれるので今は間違う事もあまり無いですが、メモ帳などで手打ちする場合は間違いやすいので注意しましょう。
3.使ってはいけない文字を使っている
Webサイトに使用する画像のファイル名には全角文字が使えません。
意外と知らないHTML初心者さんもいると思いますが、下記の4つはファイル名・フォルダ名に使えません。
- 全角文字
- 半角・全角スペース
- ハイフンとアンダースコア以外の記号
- 機種依存文字
なので、何も考えずにファイル名・フォルダ名をつけてしまうと、Webサイト上で画像が表示されない原因となってしまします。例えば下記のようなファイル名のつけ方はNGです。
- ・トップスライダー.jpg
- ・top img.png
- ・2020/02/07
- ・写真①.jpg
印刷と違ってWebは細かいルールが多いので、ルールを知らずにファイル名をつけてしまうと画像が表示されない原因となってしまいます。他の2点とあわせてコーディング時にチェックするように心掛けてください。
まとめ
HTMLを勉強し始めたばかりの頃は色々なトラブルに遭遇します。画像が表示されないのもその一つですが、ちょっとしたルールを知らない事で起こる問題が多いように思えます。
逆に言えば、初心者でもルールや原因を知っていれば対処できるということなので、HTML初心者の方は<img src=” “>で画像を読み込む場合には、今回紹介した3つのポイントを意識してみてください。
「画像が表示されない時に確認するべき3つのポイント!」でした。
初心者からちゃんとしたプロになるHTML+CSS標準入門
〈モバイルファースト、レスポンシブ、Flexbox〉
プロとして「独り立ち」するために、1日30分からはじめる!
Webサイトをイチから作ることで、HTML+CSSの基本から応用までを習得していく教科書です。
「1日30分からはじめる」をテーマに、Web制作にかかわる知識や技術を解説した「ちゃんとしたプロになる」シリーズの2冊目で、今のWebデザインと現場での実制作の流れ。HTMLとCSSの基礎。Webサイトを作るノウハウ。などが学べます。

















