Chromeの拡張機能「Page Ruler Redux」はWEBサイトのサイズをピクセル単位で測れるツールで、参考サイトのコンテンツ幅や、ボタンの大きさなど、手軽に定規感覚で測ることができます。
ダウンロードから使い方までを解説していきます。
Chrome拡張機能 Page Ruler Redux

Page Ruler ReduxはChromeの拡張機能なので、SafariやOperaでは利用できません。
ブラウザがChrome以外の方は、まずChromを起動するかインストールをしてください。
次に、ChromeウェブストアからPage Ruler Reduxをインストールします。
無料ですので安心してインストールしてください。
画面右上の「Chromeに追加」ボタンを選択すると、「Page Ruler Redux」を追加しますか?と聞かれますので「機能拡張を追加」を選択してインストールします。

カンタン操作で便利なWEB定規
使い方はとてもカンタンです。
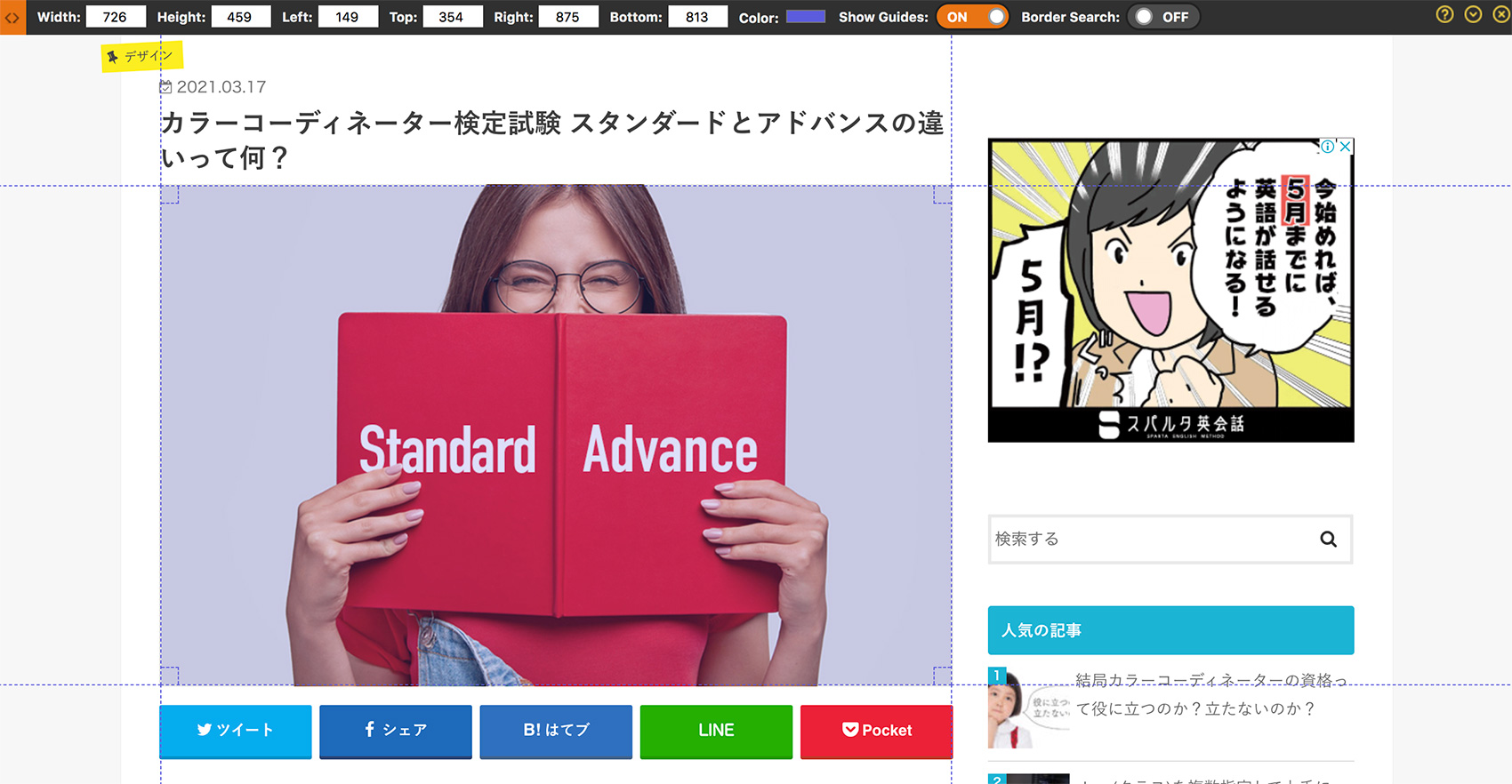
ブラウザの右上に、定規のアイコンが出ているはずなので選択します。

サイズを測りたい部分をドラッグするだけで、画面上部の青いバー内にドラッグした箇所のサイズが表示されました。定規を使うように簡単操作でサイズが測れます。

サイズ感がわからないなら測ればいい!
私がPage Ruler Reduxを使用する場合、以下の2通りの使い方があります。
- 他サイトを測って参考にする
- 修正後の想定サイズを測る
他サイトを測って参考にする
特に紙媒体出身のデザイナーは、バランスが良いと思うサイトを片っ端から測って参考にする事をオススメします。
紙媒体もWEBも、マージン(余白)は重要なデザイン要素の一つで、余白のサイズ感が身につくと、WEBサイトをデザインしやすくなります。
ぱっと見で見やすいサイトを見つけたら、余白部分を測るだけでも勉強になりますよ。
もちろん、余白だけでなく画像や文字サイズなど、なんでも測って参考にしちゃってください。
修正後の想定サイズを測る

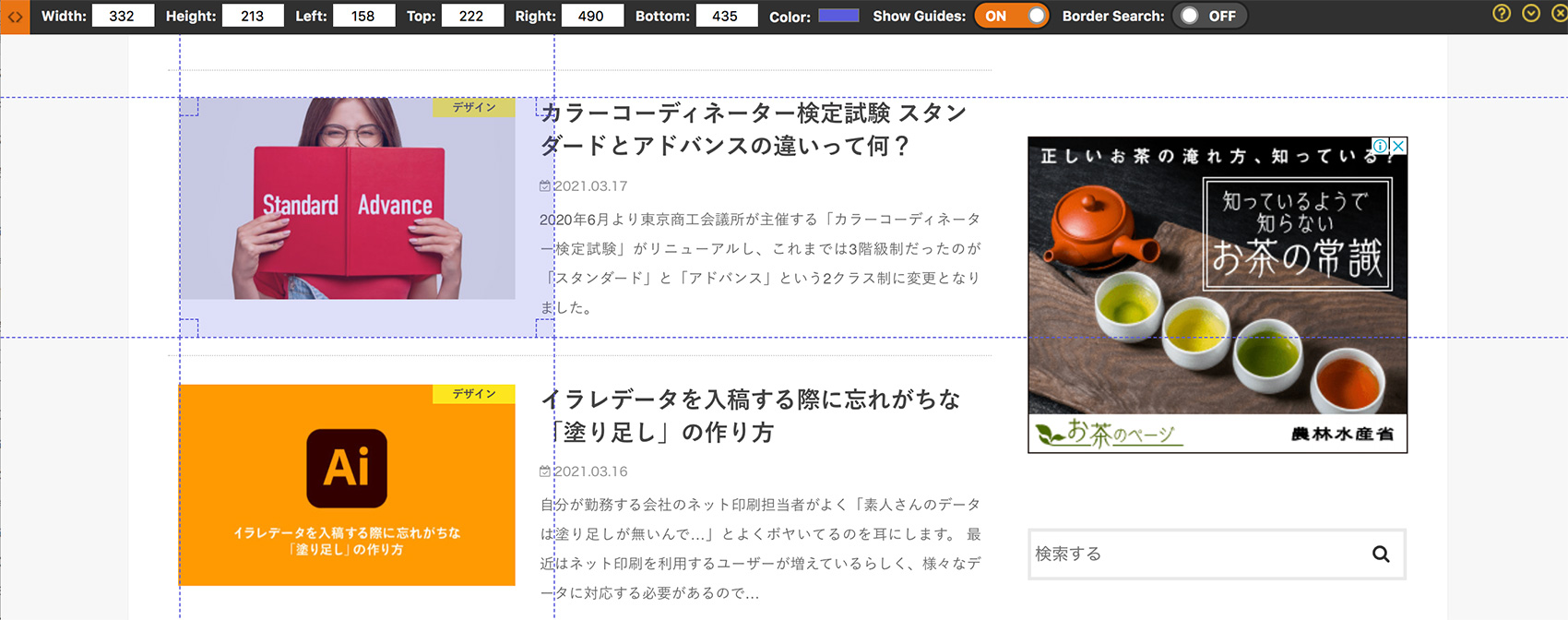
例えば、サムネイル画像をちょっと拡大したい。という場合、CSSで「ちょっと」と指定するわけにはいきません。
拡大後の想定サイズでドラッグすれば、正確な数値が表示されるので、あとはCSSでサイズを指定すれば思った大きさに変更できます。
Page Ruler Reduxは視覚的にピクセル数を認識できるので、サイドバーの幅や記事一覧のサムネイル画像の大きさを変更する際に、CSSで変更してブラウザで確認して…また調整して…を繰り返す手間が省けます。
まとめ
私は紙媒体の制作期間が長く、ピクセル単位のサイズ感になかなか慣れませんでしたが、Page Ruler Reduxを使用するようになってからは、デザイン精度が上がったような気がします。
単純にサイト上を測るだけのツールですが、なんとかとモノサシは使いようと言うように、スキル向上にも役立つので是非使ってみてください。
「WEBページのサイズを測れる便利ツール Page Ruler Redux」でした。