たった一つの作業で、PageSpeed Insightsの点数が30点近くアップした話です。
自社ホームページのリニューアルに伴い、Googleの「PageSpeed Insights」で表示速度を測定してみたら、なんという事でしょう…。これはアカン。


同条件のサイトであれば、少しでも表示速度が速いサイトがSEOに有利であると、Googleも公式に発表しているので、何とか点数を上げていきたいと思います。
目次
計測結果の分析から始める

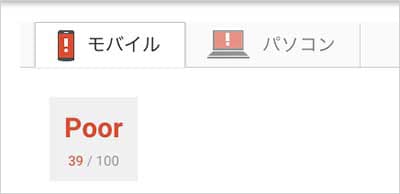
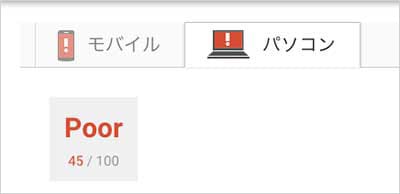
計測方法は簡単で、ページ上部に表示されているテキストエリアに計測したいアドレスを入力して、分析ボタンを押すだけで計測結果が出てきます。
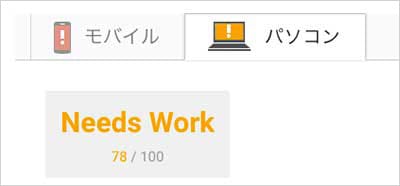
モバイルとパソコンでそれぞれ点数が出ます。Googleは85点以上が合格点としているので、39点はホンマアカン…。
とりあえず今回は、指摘された問題点のうち一つだけ対処をしただけですが、30点近くも点数が上がったので、その方法を書いて見たいと思います。
圧縮を有効にする

今回は、Google先生からこれでもかと指摘された問題点の一番上にある「圧縮を有効にする」を解決する事で、大幅に点数がアップしましたので、その方法を書いておきます。
「.htaccess」でのgzip圧縮
詳しいことは微妙にわからないのですが、どうやら「.htaccess」というファイルにコードを追加するだけで、カンタンに圧縮ができるそうです。
「.htaccess」は不可視ファイルとして存在しますので、表示設定を変更して不可視ファイルが見えるようにする必要があります。

「.htaccess」にコードを追記
.htaccessをダウンロードして、下記のコードを追加します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | AddType image/x-icon .ico <IfModule mod_deflate.c> SetOutputFilter DEFLATE BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary SetEnvIfNoCase Request_URI _\.utxt$ no-gzip #DeflateCompressionLevel 4 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php </IfModule> <ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 seconds" ExpiresByType text/html "access plus 1 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 216000 seconds" ExpiresByType application/x-javascript "access plus 216000 seconds" ExpiresByType application/x-shockwave-flash "access plus 216000 seconds" </ifModule> FileETag none <FilesMatch "^(wp-config\.php|wp-mail\.php|install\.php|\.ht)"> order allow,deny deny from all </FilesMatch> |
「.htaccess」をサーバーにアップロード
コードを記述して保存したら、元あったサーバーのルートへアップロードして完了です。とても簡単です。
再度PageSpeed Insightsで確認する
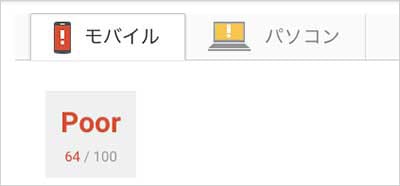
ドキドキしながら計測し直してみると…なんと!驚きの結果が出ました!


たったこれだけの作業で、こんなに点数が改善されるとは思いませんでした。
モバイルの方は、まだ赤文字なので喜べませんが、他の問題点を解消すれば、もっと点数が上がると思われますので、85点を目指して頑張りたいと思います。
たった一つの方法で30点上がった話でした。
ちなみに、会社が利用しているサーバーはKAGOYAのマネージドサーバープランですが、他社のサーバーで同じ結果になるかどうかは、検証しておりませんので、上記方法で対応できるかは不明です。
「.htaccess」は操作を誤ると、サイトが表示されなくなる事もあるそうなので、くれぐれも注意してください。