スクロールさせると画面の下や左右からふわっと表示されるページを見たことありますよね。
少し前、自分が勤務する会社のディレクターが「スクロールするとふわっと下から出てくるアレ、なんかいいよね。やり方知らないんだけど。」と言ってた事を思い出して、今回はスクロールさせるとふわっと表示されるアレを実装する方法を紹介したいと思います。
コピペで実装できるので「やり方知らないんだけど」と言わせません!
目次
今回作りたいサンプル

スクロール中に上の画像がふわっと表示されたと思いますが、今回はこんな感じのフェードインアニメーションを実装する方法を紹介しています。基本的にコピペだけで進めていくので、jQuery を書いた事がない人でも実装可能ですが、念のため jQueryを読み込む部分から説明したいと思います。
まずはjQuery本体を読み込む
何はともあれ、まずはjQuery本体を読み込みます。
自分でダウンロードしたjQueryファイルを読み込む方法と、CDN(Contents Delivery Network)から自動で読み込む方法があるので、それぞれの方法を解説しておきます。
ダウンロードしたjQueryファイルを読み込む
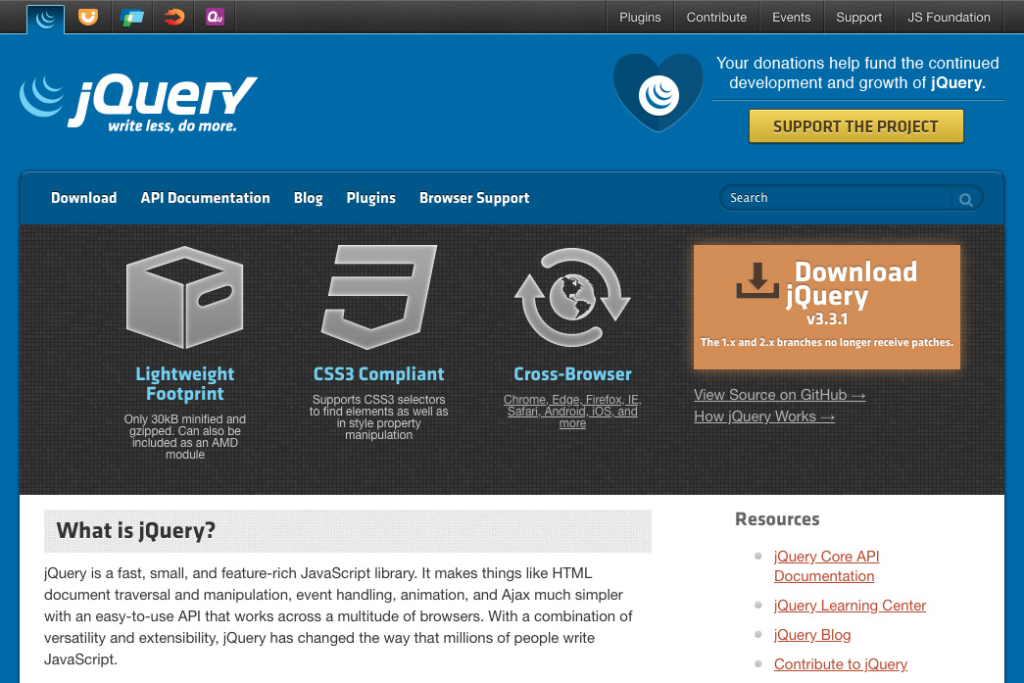
以下のサイトよりjQuery本体ファイルをダウンロードして、HTMLのheadタグ内で読み込みます。
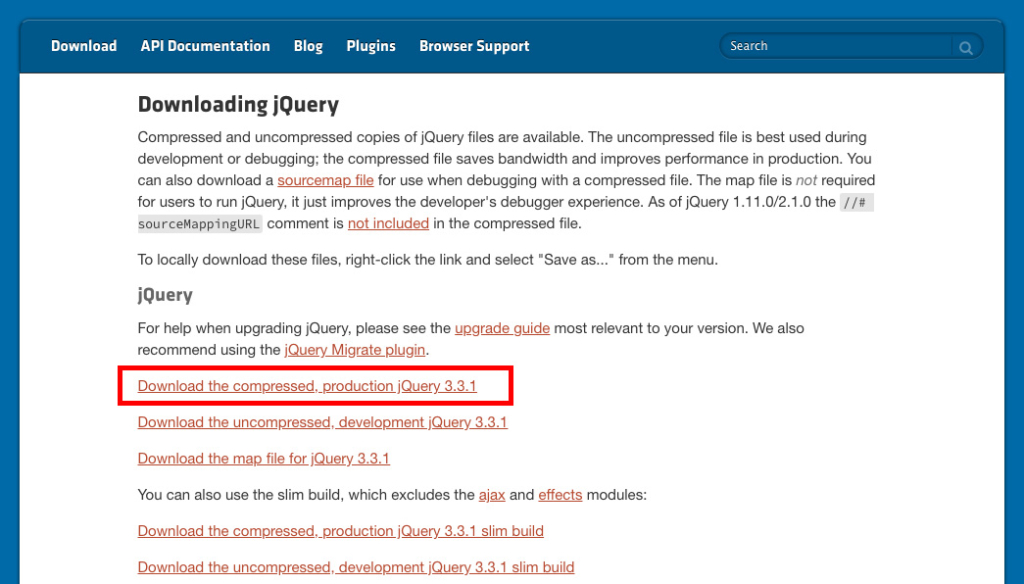
英語サイトなのでわかりづらいですが、リンク先サイトの右上にある Download jQuery ボタンを押して表示されるページの上から10行目あたり「Download the compressed, production jQuery 3.3.1」を右クリックで選択してファイルに保存します。

ダウンロードしたファイルを任意のフォルダ(jsディレクトリ等)に保存して、HTML内のheadタグからjQueryを読み込みます。
1 2 3 | <head> <script src="/js/jquery-3.3.1.min.js"></script> </head> |
はい完了です!
jQueryには .minが付いているファイルと .minが付いてないファイルがありますが、どちらを使ってもサイトの見た目は変わりませんが、minファイルの方は改行やスペースなどを削除してコードを圧縮しているので、ファイルサイズが小さくなっています。
逆に、改行やスペースが無い分コードは読みにくくなっているので、自分の用途に合わせて選んでください。
CDNからjQueryを読み込む
CDNからjQueryを読み込めば、わざわざ本体ファイルをダウンロードする必要が無いので、初心者の方にはコチラの方法をオススメします。
方法はとても簡単で、headタグ内に以下のコードを追加するだけ。
1 | <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> |
はい完了!こっちの方が簡単ですね。
CDNでjQueryを読み込む方法はシンプルで便利ですが、オフラインでは使用できないというデメリットもあります。何かしらの理由でオフラインでもjQueryを使用したい場合は、ダウンロードしたjQuery本体ファイルを読み込む方法をオススメします。
スクロールしたらフワっと要素を表示させる
jQueryの読み込みが完了したら、次はスクロールにあわせて要素を表示させるコードを記述していきますが、WordPressの場合はjQueryの書き方を若干変える必要があるので、あわせて解説したいと思います。
jQueryにコードを記述
以下のコードをjQueryファイルに記述します。
1 2 3 4 5 6 7 8 9 10 11 12 13 | $(function(){ $('.animation').css('visibility','hidden'); $(window).scroll(function(){ var windowHeight = jQuery(window).height(), topWindow = jQuery(window).scrollTop(); $('.animation').each(function(){ var targetPosition = jQuery(this).offset().top; if(topWindow > targetPosition - windowHeight + 100){ jQuery(this).addClass("fadeInDown"); } }); }); }); |
WordPressの場合
ちなみにWordPressの場合、コードの頭についている「$」を「jQuery」に変えないとjQueryが動いてくれないので、以下のようにコードを修正します。
1 2 3 4 5 6 7 8 9 10 11 12 13 | jQuery(function(){ jQuery('.animation').css('visibility','hidden'); jQuery(window).scroll(function(){ var windowHeight = jQuery(window).height(), topWindow = jQuery(window).scrollTop(); jQuery('.animation').each(function(){ var targetPosition = jQuery(this).offset().top; if(topWindow > targetPosition - windowHeight + 100){ jQuery(this).addClass("fadeInDown"); } }); }); }); |
上記のコードでは .animationクラスが付いている要素を非表示にしておき、スクロールによって要素が一定の位置まで来たら .fadeInDownクラスを追加するという内容なので、このjQueryだけではスクロールしても要素をふわっと表示させることができないんですね。
そんなわけで、要素のアニメーション自体はCSSに記述していきます。
CSSでアニメーションを記述
CSSで以下のコードを追加します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | /* ------------- スクロールフェードインDown用 ------------- */ .fadeInDown { -webkit-animation-fill-mode:both; -ms-animation-fill-mode:both; animation-fill-mode:both; -webkit-animation-duration:1s; -ms-animation-duration:1s; animation-duration:1s; -webkit-animation-name: fadeInDown; animation-name: fadeInDown; visibility: visible !important; } @-webkit-keyframes fadeInDown { 0% { opacity: 0; -webkit-transform: translateY(20px); } 100% { opacity: 1; -webkit-transform: translateY(0); } } @keyframes fadeInDown { 0% { opacity: 0; -webkit-transform: translateY(20px); -ms-transform: translateY(20px); transform: translateY(20px); } 100% { opacity: 1; -webkit-transform: translateY(0); -ms-transform: translateY(0); transform: translateY(0); } } /* ------------- スクロールフェードインDown用 END ------------- */ |
ちなみに、上記コードの translateY(20px)の値を変更するとアニメーションの見え方が変わります。数値が大きいと動きが大きくなり、数値が小さいと動きも小さいくなります。
translateY を translateX とすれば横方向からフェードインするので、自分の好みでカスタマイズすることが可能です。色々いじってみて下さい!
アニメーションさせたい要素にクラスを追加
jQueryとCSSを記述して完了!というわけではなくて…HTML内のふわっと表示させたい要素に .animationクラスを追加して今度こそ完了です。
1 2 3 | <div class="animation"> <p>スクロールでふわっと表示させたい要素</p> </div> |
今度こそ本当に完了です!お疲れ様でした。

まとめ
自社のディレクターさんの何気ない一言がきっかけで記事を書いてみましたが、意外と作業行程と扱うファイルが多かった事に気付きました。そりゃHTML触らないディレクターさんにはわからない話ですね…。
とは言え、基本的にコピペで実装できるので、初心者さんでも特に問題はないと思いますが、WordPressの場合とそうでない場合で jQueryの記述が若干変わるので、そこだけ注意が必要です。
「やり方知らないんだけど」と言っていたディレクターさんには、是非この記事を読んでもらって自分で試してもらいたいです!
「初心者でもコピペで実装!スクロールしたら要素をフワッと下から表示させる方法【jQuery】」でした!