WEBフォントはCSS3から利用できるようになった機能で、ユーザーのフォント環境に左右されないという、非常にありがたいメリットがあります。
ですが、GoogleFontsをはじめとするWEBフォントサービスは、対応する和文フォントが少なかったり、サービスが有償であったりと問題もあるので、自前でフォントを用意して使用する方法を解説します。
WEBフォントを使ってみよう
今回は自前でフォントをアップロードして使用するので、事前にフォントを用意しておく必要があります。
フォントをダウンロードしてサーバーにアップ
フリーフォントを配布しているサイトなどで、好みのフォントをダウンロードします。
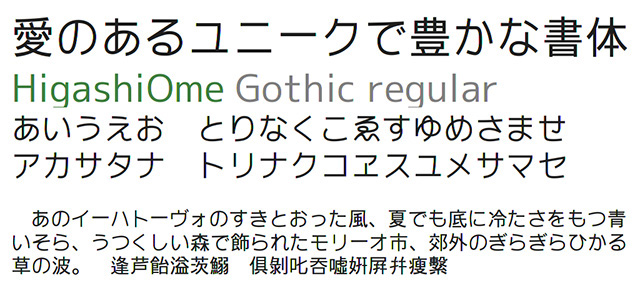
今回は、鑓水製作所さんのライセンスフリーフォント「東青梅ゴシック」を使用させていただきます。

ダウンロードしたフォントをサーバーにアップロードし、「font」ディレクトリの中に保存します。
CSSでフォントを読み込む
CSSにフォントを読み込むためには、@font-faceを使用します。
コードの書き方は下記の通りです。
1 2 3 4 5 6 7 8 9 10 | /*----- フォントを読み込む -----*/ @font-face { font-family: 'フォント名'; src: url(../font/フォント名.拡張子) format("フォント形式"); } /*----- フォントを反映させる -----*/ body { font-family: フォント名; } |
@font-faceでフォントを読み込む
@font-faceの font-family: でフォント名を定義して、src: url(‘…’) format(‘…’) でフォントをが保存されているURLとフォント形式を指定します。
フォントが保存されている場所は、CSSファイルからの相対パスとなります。
実際にコードを書いてみる
1 2 3 4 5 6 7 8 9 10 | /*----- フォントを読み込む -----*/ @font-face { font-family: 'higashiome'; src: url(../font/HigashiOme-Gothic-1.3i.ttf) format("ttf"); } /*----- フォントを反映させる -----*/ .web-font { font-family: higashiome; } |

WEBフォントを適用すると、雰囲気がガラリと変わりますね。
サイトのデザインに合わせて、見出しを変更するだけでも雰囲気が変わるので、初心者の方も是非チャレンジしてみてください。
拡張子とフォント形式の部分は、読み込むフォントの形式によって変わります。
IEブラウザは「.eot」形式でないとWEBフォントが使用できないそうです。
IEでWEBフォントを使用するには、「.otf」や「.ttf」をWOFFコンバータで変換して「.eot」形式のフォントファイルを別に用意しておく必要があります。
詳しくは別の記事で説明します。
WEBフォントは簡単に設定できます
一見、難しそうなWEBフォントですが、CSSだけでカンタンに導入できてしまいます。
ただWEBフォントは、読み込みが遅くなるという欠点と、表示されないブラウザもあるので注意が必要です。
とは言え、便利なWEBフォントなのでぜひ使っていきたいですね。















