WordPressで記事を書く時って、文字を強調したり、ボタンを配置したり、関連記事やリンク先を挿入したり…と、本文を書くこと以外でも結構な時間がかかりますよね。
でもブログは、ショートコードやタグを書くことに時間をかけるより、しっかりした本文を書くことに時間をかけるべきなので、事前に登録しておいたショートコードやタグを、ワンクリックで素早く呼び出せる便利なWordPressプラグイン「AddQuicktag」を紹介したいと思います!
目次
「AddQuicktag」とは?
AddQuicktagは簡単に言ってしまうとWordPressの投稿画面にワンクリックでタグやショートコードを挿入できる時短ツールです。
WordPressで記事を書く時に、ショートコードやクラス属性を指定したタグを使う機会って意外に多いですよね。
このブログのテーマ「ストーク」も、記事内にボタンや吹き出しなどをショートコードで簡単に挿入できるのが特徴なので、本当にショートコードを使う機会が増えました。
とは言え、記事を書くたびにいちいちショートコードやタグを記述するのって、めちゃくちゃ面倒なんですよ!しかも覚えてられない!
例えばこんなコード
1 2 | [btn class="bg-yellow big lightning"][/btn] [voice icon="アイコンURL" name="名前" type="r big"][/voice] |
いくらショートコードが便利だからと言っても、毎回上記のようなコードを書くのは時間の無駄すぎます。そんな時に使えるのが「AddQuicktag」です!
事前に登録しておくだけで、どんなに長いショートコードやタグでもワンクリックで挿入できる超便利な時短ツールなのです!
「AddQuicktag」をダウンロード
下記サイトか、WordPressの管理画面からAddQuicktagをインストールします。
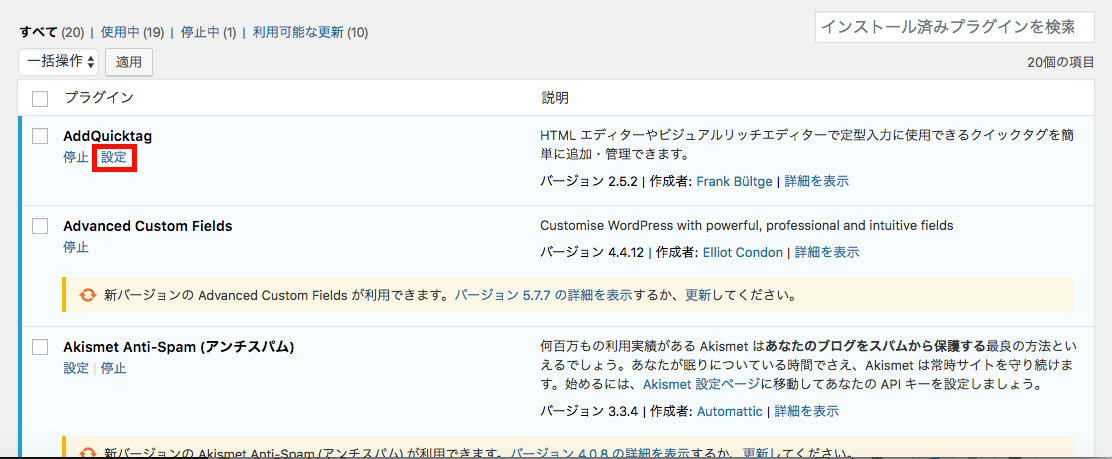
インストールが完了しプラグインを有効化したら、インストール済みプラグインからAddQuicktagの設定画面に移動します。

クイックタグを追加する
AddQuicktagの設定画面はこんな感じ。

パッと見はよくわからない画面ですが、特に難しい設定もないので、一回やってみれば誰でも簡単に使えると思います。
このブログの本文中でよく使っている「黄色マーカー」はAddQuicktagに登録してあるので、その都度spanタグとクラスを書く必要がないんです。
もし毎回spanタグとクラスを書くことを考えたら…まぁ面倒いっすね(泣)
というわけで、試しに黄色マーカー用のタグを登録してみます。
新規クイックタグを追加する
設定画面から新規タグを追加していきます。いくつか入力欄がありますが、基本的に入力する箇所はボタン名・開始タグ・終了タグの3箇所です。

今回は、自分でカスタマイズしたタグを例に説明していますが、ショートコードの場合でも操作は同じです。
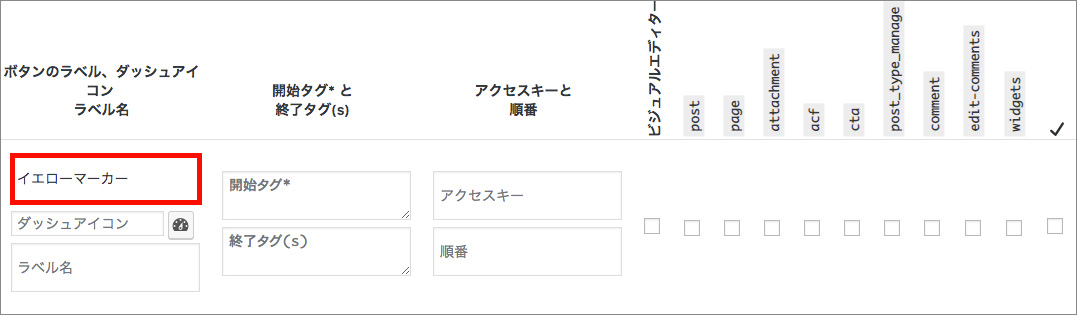
ボタン名

先ずは、ボタン名を入力します。ここに入力した名前が投稿画面のボタンに表示されます。
登録数が増えると判別しづらくなるので、なるべくわかりやすい名称が良いですね。
今回は「イエローマーカー」としておきます。
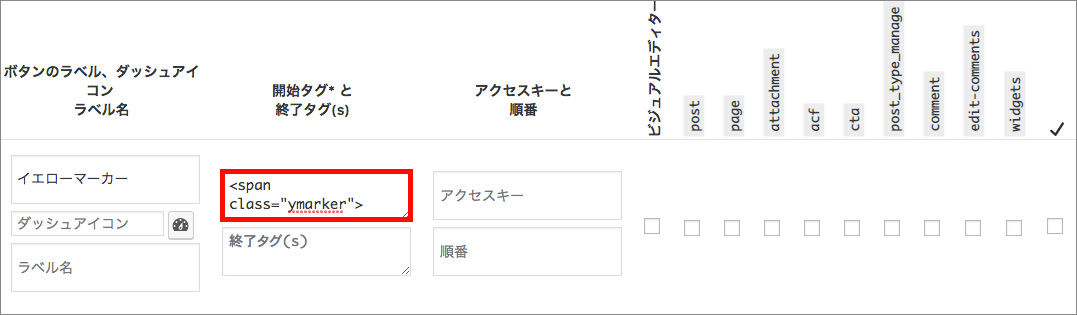
開始タグ

登録するタグやショートコードの開始タグを入力します。
自分でスタイルを設定している場合は、クラス名やID名も一緒に記述してあげます。
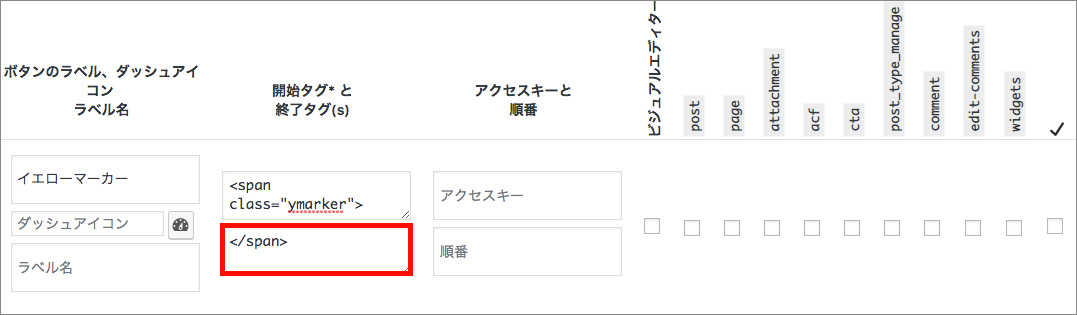
終了タグ

そのまんま、終了タグを記述します。
imgタグのような終了タグが無い場合は、記述する必要はありません。
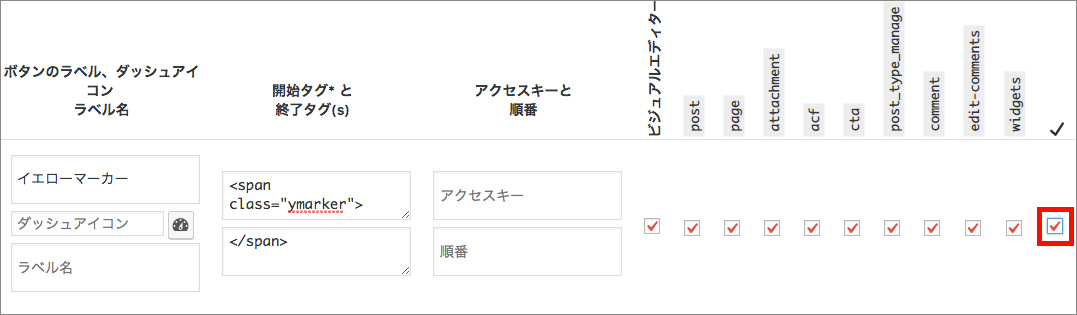
チェックボックスにチェック

3箇所の入力が終わったら、画面右側のチェックボックスにチェックを入れます。
一番右のチェックボックスをクリックすれば、全てにチェックが入ります。
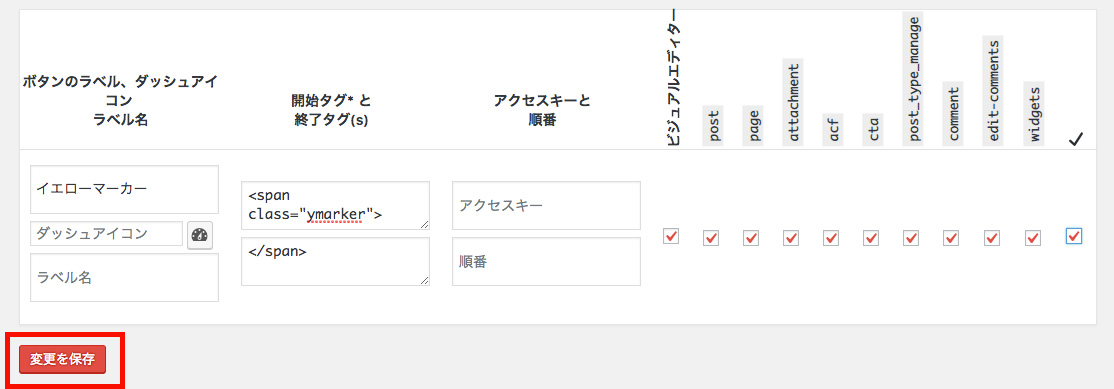
最後に「変更を保存」で新規クイックタグの登録が完了です。

投稿画面でクイックタグを使ってみる
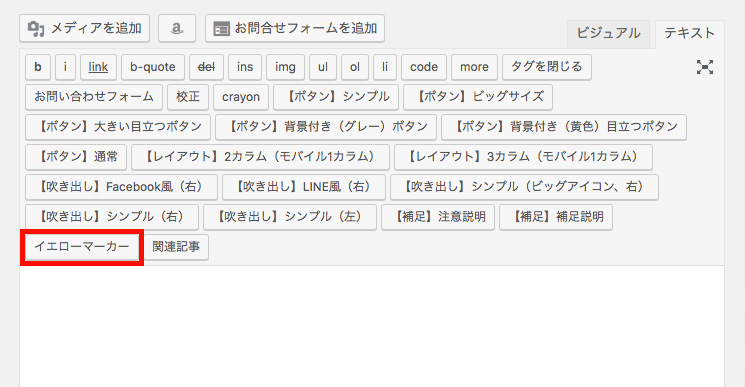
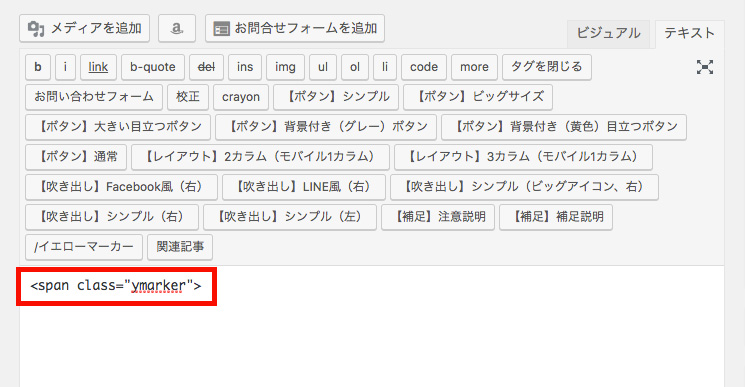
記事投稿画面に今回登録した「イエローマーカー」ラベルが表示されています。

試しにクリックしてみると…

タグが表示されました!
いや便利ですコレ。ホント知らなと損しますね。
ところで、終了タグが見当たりませんが…。
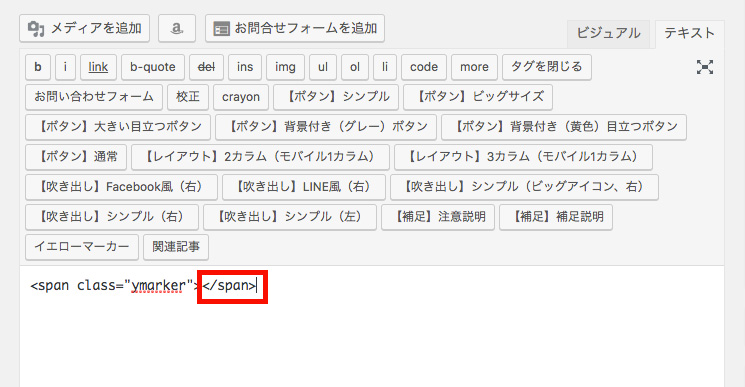
そんな時は、もう一回クリックすると

終了タグがが表示されました。
終了タグは2回クリックしないと表示されませんので、ご注意ください。
何かと使いづらいWordPressの投稿画面ですが、AddQuicktagを使うとちょっとだけエディター感覚に近づくので、直接記事を書く場合でも割と使える感じになると思います。
あとはタグの入力予測機能が付けば最高ですが…それはまぁ無理か。
まとめ

自分は、WordPressの管理画面で直接記事を書かないのと、Codaのショートカットにタグやショートコードを登録しているので、AddQuicktagを使っていなかったのですが、ストークのショートコードを使うためにAddQuicktagを導入したところ、あまりの便利さにハマってしまいました。
どれだけ慣れても、やっぱりブログを書くのって時間がかかるんで、便利な時短ツールはホント助かります。
記事内でショートコードや、カスタムスタイルをよく使っている方や、企業内のブログ管理者さんなんかにもオススメできる神プラグインだと思います!
「AddQuicktagは「簡単・便利・時短」の三拍子揃った神プラグインでした!」でした。