WordPressで無料のスライダープラグインを導入するなら Smart Slider 3 が超オススメ!
Smart Slider 3 をオススメする理由は、何と言っても「無料」なのに「高機能」なプラグインである事ですが、HTMLやCSSを知らない人でもスライダーを作れてしまうぐらい、感覚的に操作ができる事もポイントが高いです。
以前、自社サイトを更新する際に Smart Slider を使ってみましたが、HTMLとCSSの違いがわからないぜ…というレベルのスタッフでも、いじっているうちにスライダーが作れてしまったので、それはもう相当スマートなプラグインなのだと思います。
目次
Smart Slider 3 をダウンロード
先ずは WordPress の管理画面からプラグインを追加するか、下記のサイトより Smart Slider 3 をダウンロードします。WordPress の管理画面からプラグインを追加する場合「Smart Slider 3」で検索します。

インストール完了してプラグインを有効化すると、管理画面のサイドメニューに「Smart Slider」の項目が出るので選択すると Smart Slider のダッシュボードが表示されます。

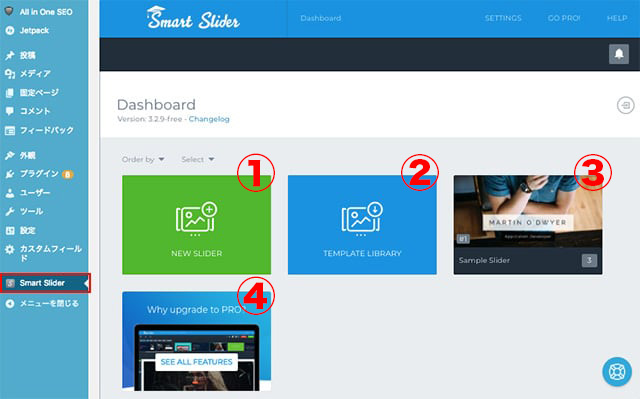
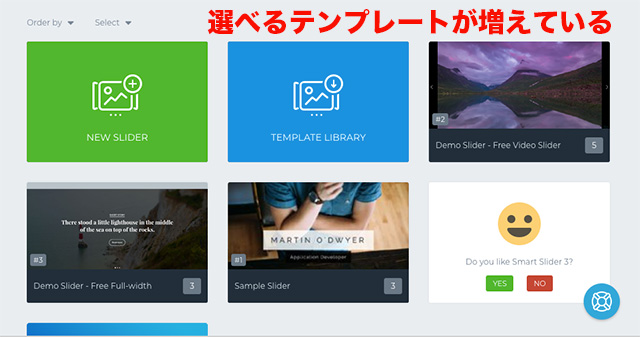
Smart Slider のダッシュボードには 4つの項目が表示されています。
- 新規スライダーを作る
- テンプレートライブラリーに移動
- サンプルスライダーを編集する
- PRO版にアップグレード
無料版で問題なければ、基本的に1〜3の項目のみ使用します。
スライダーをインポート
Smart Slider には、いくつか無料のテンプレートが用意されていますので、とりあえずスライダーを作りたをいう場合、新規スライダーを作るよりも既存のスライダーを編集した方が操作も覚えやすいので、テンプレートから編集する事をオススメします。

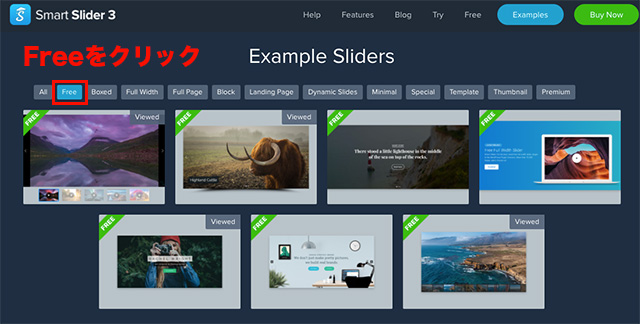
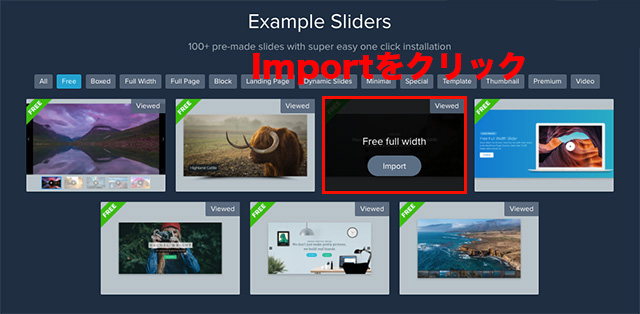
ライブラリーに移動して、上部メニューの Free をクリックすると、無料のテンプレートのみ表示されますので、好みのスライダーの Import ボタンをクリックすると自動でインポートされます。

左上のダッシュボードボタンをクリックで、ダッシュボードに戻ります。するとインポートしたスライダーを選択できるので、好みのスライダーに編集します。

細かい編集画面の操作や項目は、説明しだすとキリがないので割愛させていただきますが、冒頭でも述べたようにWEB素人が初めて使ってもスライダーが完成するぐらい感覚的に操作ができるので、まずは触ってみてください。
実際に Smart Slider を使ってみて、良かったと思うポイントをいくつか紹介したいと思います。
モバイル用のスライダーも作れる
Smart Slider で便利だったのは、PCだけでなくモバイル用のスライダーが簡単に設定できる機能です。
ワンボタンでデバイスを切り替えることができるし、デバイスごとの表示/非表示もワンボタンで切り替えることができるので、PCでは表示したいけど、モバイルでは表示したくない。という時もコードを書く必要がありません。
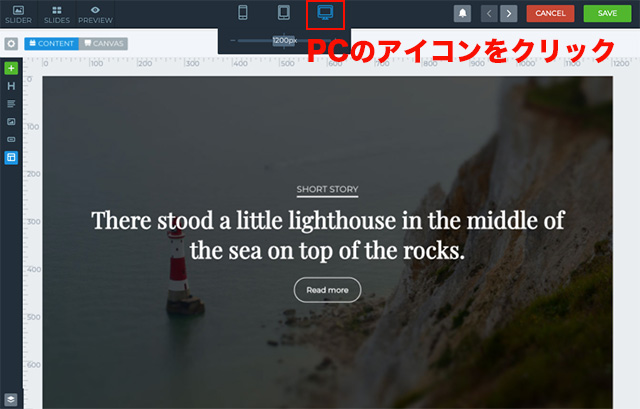
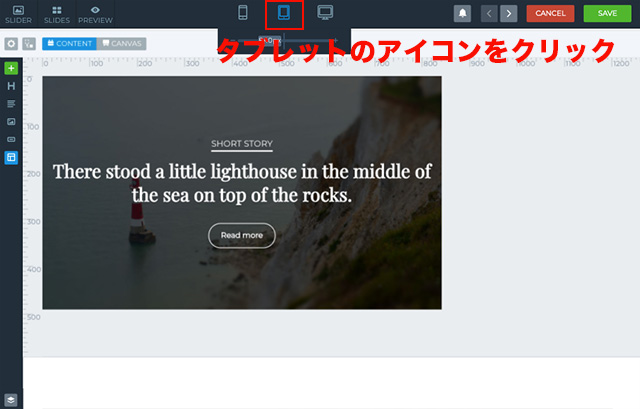
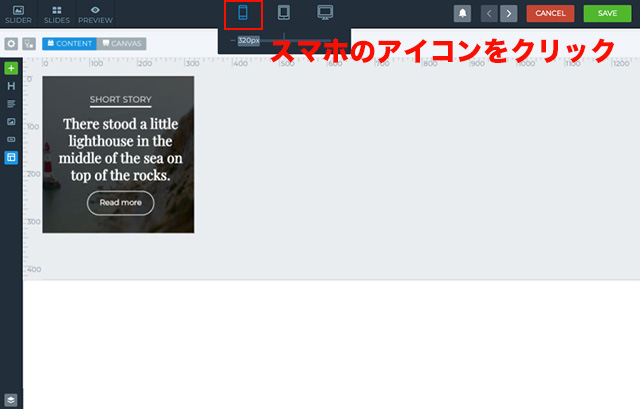
ワンボタンでデバイスを切り替える
PCサイト用

タブレットサイト用

スマホサイト用

クリックしたアイコンにあわせてスライダーの大きさが変わります。文字も画面の幅にあわせて自動で調整されています。
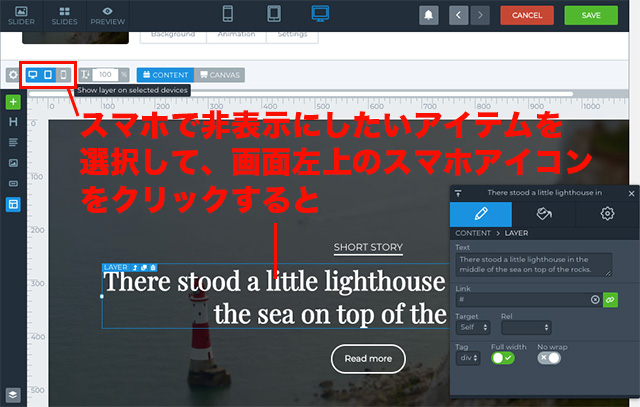
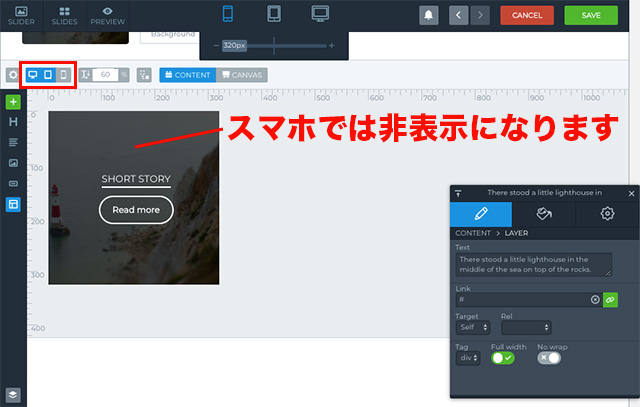
ワンボタンで表示/非表示を切り替え
PCでは表示させる

スマホでは表示させない

本来HTMLやCSSを理解していないと不可能な事も、簡単な操作で出来てしまうので作業効率も大幅にアップします。
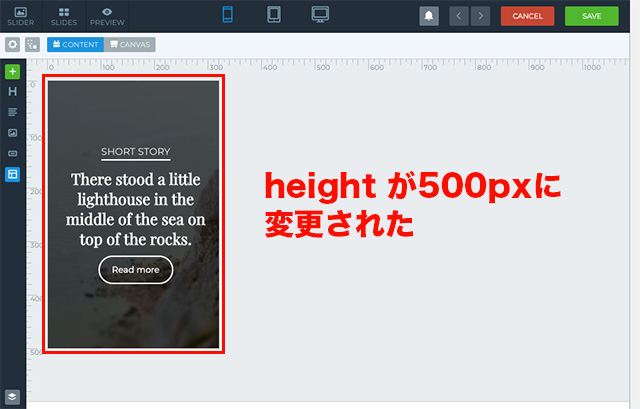
スライダーの高さ変更は数値入力だけ
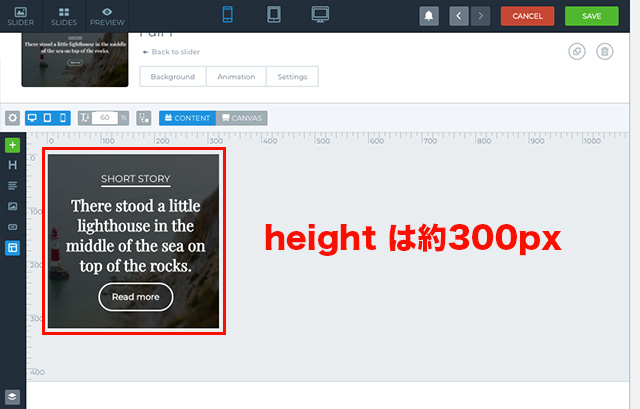
モバイル用の設定は、デフォルトだと height: 200px 〜 300px ぐらいに設定されています。モバイルでも画面いっぱいスライダーを表示させたいという時も、わざわざメディアクエリやCSSを変更しなくても数値を入力するだけでスライダーの高さを変更可能です。
height 変更前

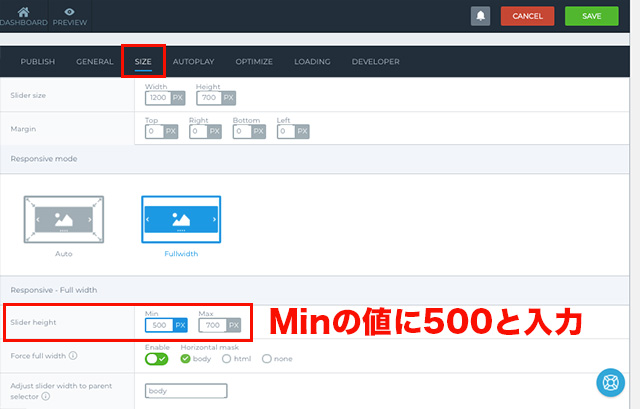
ダッシュボードからスライダーを選択した後に出てくる画面で SIZE の項目を選択すると「Slider height」という項目があるので「Min」の値を 500 に変更してみます。
サイズを変更

height 変更後

スライダーのサイズ変更もたったこれだけです。簡単ですよね?
他にも、自動再生のタイミングを変更したり、矢印の形を変更したり、アニメーションの方法を変更したり…と、設定できる項目はとても多いので紹介しきれません。
色々設定ができるのでホントに便利なプラグインですが、全て英語であることが唯一の問題と言えば問題でしょうか。難しい英語では無いので、HTMLやCSSを理解している人であれば問題ないと思いますが、全くのWEB素人だと、少なからずの英語能力が必要になると思います。
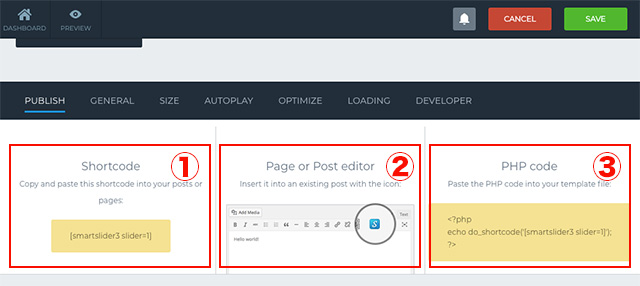
スライダーの設置も簡単
なんだかんだと作ったスライダーもWEBサイトに設置しなければ意味がありません。Smart Slider では 3種類の方法でスライダーを設置することができます。

- ショートコードを記述
- 投稿画面から直接設置
- PHPコードを記述
表示されているショートコードか PHPコードを、設置したい場所にコピペするだけでスライダーが表示されます。ショートコードが使えるので記事内にスライダーを設置することができますし、SmartSlider をインストールすると表示されるアイコンをクリックすると、直接記事内にスライダーを設置することも可能です。とにかくスマート!
投稿画面から直接設置する場合、ビジュアルモード時に表示される Smart Slider のアイコンをクリックでスライダーを記事内に設置できます。テキストモードではアイコンが表示されませんので注意が必要です。
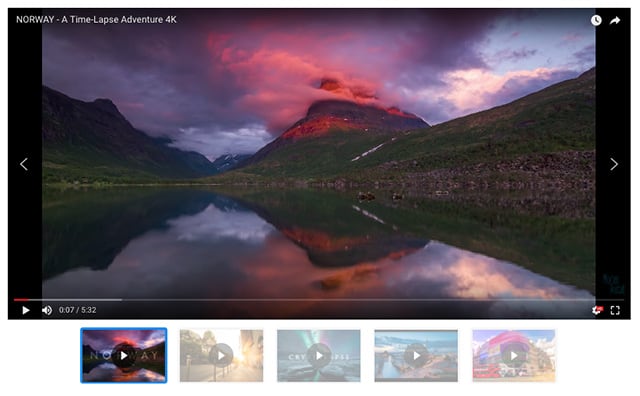
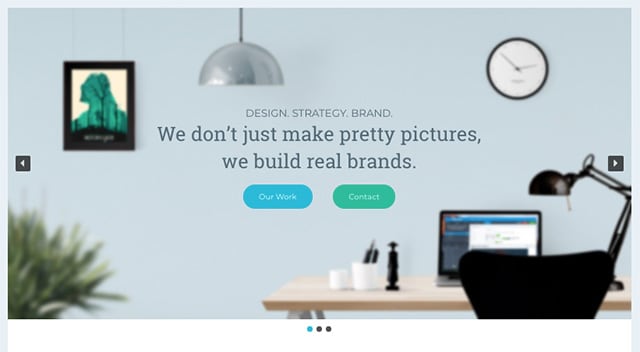
サンプルスライダー
テンプレートライブラリーにある無料のスライダーをいくつか紹介します。



このクオリティのスライダーがカンタンに、しかも無料で設置できるので、そりゃWEB未経験のスタッフでもスマートに作れちゃうわなぁと納得してしまいます。。
まとめ
今回紹介した Smart Slider 3 以外にもスライダープラグインはありますが、とにかく無料なのに高機能という点が Smart Slider のポイントだと思います。スマートすぎて泣けてくる Smart Slider ですが、Page Speed Insights のスコアが下がるというスマートでは無い結果も出たので、プラグインの導入時にはやはり検討が必要ですね。
とは言え Smart Slider は、それを補うだけのポテンシャルを持っていると思うので、今後もしばらくは頼る事になると思います。
スマートすぎて泣ける!WordPressの無料スライダープラグイン Smart Slider 3 でした。















