AfterEffectscで複数のアイテムを同時に動かす場合、アイテム間の動きを連動させたい場合があります。
このような時、AfterEffectsではレイヤー同士に「親子関係」を設定して「親レイヤー」に「子レイヤー」が追随する動きをつけることができます。
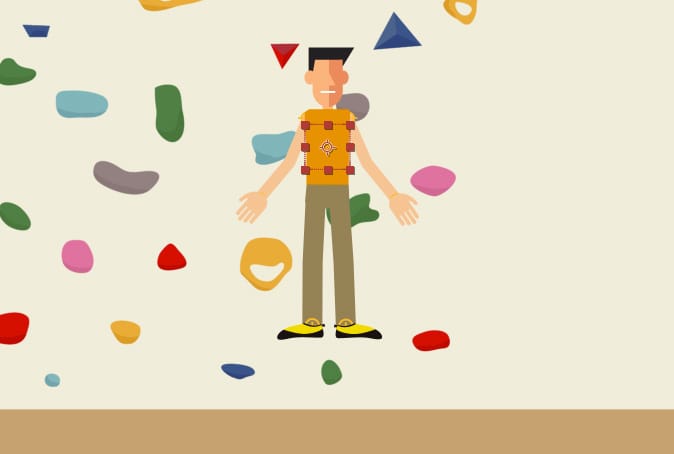
上記のサンプル動画のキャラクターは、体と手足のレイヤーを分けて制作していますが、体を動かすと手足の付け根が追随するように設定していますので、体から手足が離れるようなことがありません。「親子関係」は動画制作時によく使用される機能なので解説したいと思います。
目次
設定による動きの違い

レイヤーに親子関係が設定されている場合と、設定されていない場合でどう動きが変わるのか見てみます。親である体のレイヤーを動かしてみます。
親子関係が設定されている場合
親レイヤーを動かすだけで、子レイヤーも追随します。手足が体から離れません。

親子関係が設定されていない場合
操作したレイヤーだけに動きが反映されるので、体だけ動いて手足が離れてしまいました。

このように、設定の有無で動きに大きな違いがありますので、常に親子関係を気にして作業する必要があります。
親子関係の設定をする
レイヤーにアイテムを配置
親にしたいレイヤーと、子にしたいレイヤーを作り、それぞれにアイテムを配置します。今回は、体が親で頭・手・足が子供として考えます。
プルダウンボタンで設定する
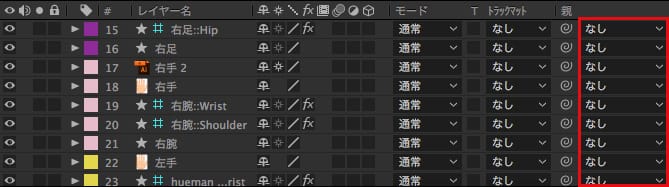
レイヤーパネルの右側にあるプルダウンボタンで親子を設定します。

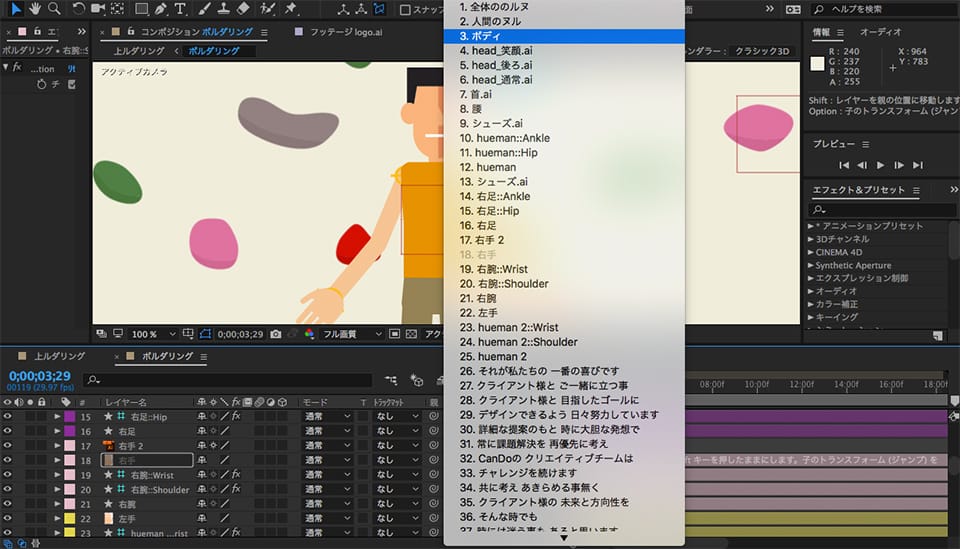
通常は「なし」と表示されています。右手レイヤーのプルダウンボタンを押してみると、すべてのレイヤー名が表示されるので、この中から親にしたいレイヤー名を選択します。今回は、体を親にしたいので「3.ボディ」レイヤーを選択しました。

親子関係の設定はこれで終了。
複数のレイヤーを選ぶと、同時に親レイヤーが設定されるので便利です。

ドラッグで設定する
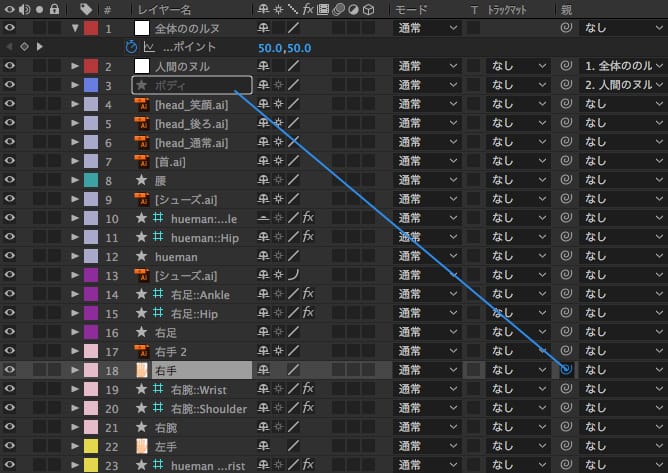
レイヤーの右側の方に渦巻きのアイコンがあります。

このアイコンを親にしたいレイヤーにドラッグするだけで、親子関係を設定できます。
コチラの方法もとてもカンタンですね。

子を動かしても親はついてこない
今回は体を親に、手足・頭を子に設定していますので、親である体を動かせば、子である手足がついてきますが、手足を動かしても、体が動くことはありません。

「親を動かせば、子も動く」「子を動かしても、親は動かない」がポイントです。
世間では、子を動かせば親も動くんですけどね…。
まとめ
とにかく便利な機能なので、随所で使うことができます。親子関係を設定しないとできない動きもあるので、是非マスターしてください。
AfterEffectsの便利な親子関係でした。