CSSで矢印ってどうやって作るの?初心者の方は皆悩むと思います。
CSSで矢印を作った事がない初心者向けに、矢印の作り方の解説とあわせて、コピペで矢印が作れるコードを紹介します。
矢印はどうやって作るのか?
今回作るのは下記のような矢印です。

WEBページでよく見かけますよね。
こうした矢印はCSSで作っているんですが、作り方にちょっとした工夫が必要です。
矢印は正方形をベースに作ります
CSSで矢印を作る方法を言葉で説明すると「塗りなし線のみの正方形を作り、2辺を透明にしてから、45度回転します」という感じになります。
勘の良い人はわかるかもしれませんが、とりあえず見ていきましょう。

塗りなし線のみの正方形を作り

2辺を透明にしてから45度回転します

完成!たったこれだけです。
正方形の作り方
あえて説明する必要ないと思いますが、初心者向け記事なので、CSSで正方形を作る方法も紹介します。
正方形は縦横の辺の長さが同じ四角形なので、CSSでは「width:」と「height:」の値を同じにするだけで正方形ができます。
html
1 2 | <div class="arrow-sample"> </div> |
CSS
1 2 3 4 5 | .arrow-sample{ /* 縦横100px の正方形を作る */ width: 100px; height: 100px; } |
この状態では塗りも線も指定してないので、画面には表示されません。
線のみの正方形を作る
今回は「塗りなし線のみの正方形」を作る必要があるので、正方形に線をつけます。「border:」で線の太さと種類を指定し、「border-color:」で線の色を指定します。
CSS
1 2 3 4 5 6 7 | .arrow-sample{ width: 100px; height: 100px; /* 塗りなし線のみの指定 */ border: 8px solid; border-color: #333333 #333333 #333333 #333333; } |
結果
正方形ができました。
2辺を透明にする
次に正方形の2辺を消します。
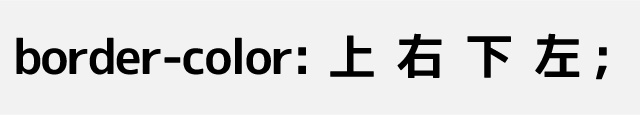
CSSの「border-color:」で消したい部分に「transparent」を指定して透明にしてやりますが、「border-color:」に指定する値は、場所によって四角形の辺の位置に対応しているので、ここで確認しておきます。
border-color:の順番
4辺それぞれに色を指定する場合「border-color:」の値は、上・右・下・左の順番で指定します。

とりあえず、左と下の2辺を消したいので3番目と4番目の値を「transparent」に変更します。
CSS
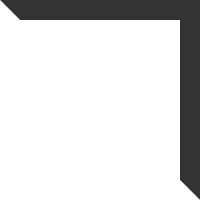
1 2 3 4 5 6 7 | .arrow-sample{ width: 100px; height: 100px; border: 8px solid; /* 左と下の2辺を消したい */ border-color: #333333 #333333 transparent transparent; } |
結果
はい。それっぽくなりました。
45度回転します
最後に45度回転します。CSSで回転をする場合は「transform:」を使います。
今回は45度回転するので値を「rotate(45deg);」とします。
CSS
1 2 3 4 5 6 7 8 | .arrow-sample{ width: 100px; height: 100px; border: 8px solid; border-color: #333333 #333333 transparent transparent; /* 45度回転する */ transform: rotate(45deg); } |
結果
そして完成!
CSSなのでカスタマイズ自由
画像で矢印を作った場合と違って、CSSなので線の太さや色も自由自在。
「transform:」の値を変えれば矢印の向きも変更できるので、コードの使い回しも簡単です。
「:before」や「:after」でボタンやメニューに矢印をつける場合にも使えるので、CSSで矢印を作った事がないという初心者の方のためにコピペ用コードを用意しました。
サイズや矢印の向きを変える場合は、各プロパティの値を変更してください。
コピペ用コード
1 2 3 4 5 6 7 8 9 10 11 | .arrow-sample{ /* サイズの指定 */ width: 20px; height: 20px; /* 線の太さの指定 */ border: 4px solid; /* 色とベースの向きの指定(上・右・下・左 の順) */ border-color: #333333 #333333 transparent transparent; /* 矢印の向き(角度)を指定 */ transform: rotate(45deg); } |
まとめ
矢印の作り方を知らない初心者が「CSSで矢印を作ってよ」と言われると、きっと心拍数が上がりまくると思いますが、作り方と成り立ちさえ知れば難しくないですよね。
意外と矢印は使う機会が多いので、初心者の方はしっかりと覚えておきましょう!
「初心者でもコピペで簡単!CSSだけで矢印を作る方法」でした。