WEBページのスクショを撮る機会は何かと多いと思いますが、皆さんはどうやってWEBページのスクショを撮っていますか。
私はいつも コチラの記事 で紹介しているChromeの機能拡張「Full Page Screen Capture」を使っていましたが、機能拡張を使わなくてもWEBページのスクショが撮れることを教えてもらったので試してみました。
まぁスクショを作成するだけなら、Chromeの機能拡張を使った方が早くて便利かなぁというのが正直な感想ですが、使い方によっては便利だと思える部分もあったので紹介したいと思います。
機能拡張を使わないスクショの撮り方
今回紹介する方法は、Chromeのデベロッパーツールを使います。
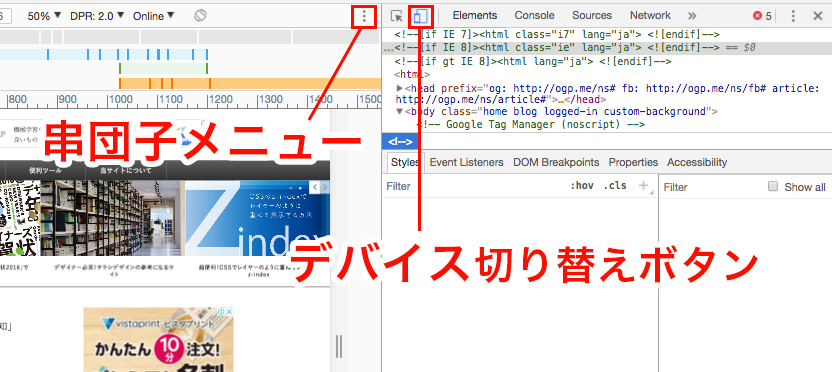
デベロッパーツールは、ウインドウの右上にある串団子のようなアイコンメニューから入れます。

ショートカットの場合は、Macは ⌘+option+Iで、Windowsは Ctl+Shift+I または F12 です。
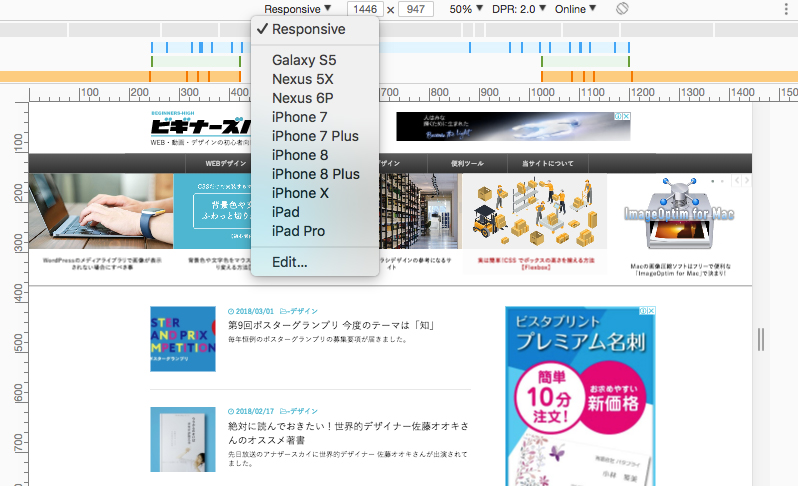
次に、デベロッパーツールのデバイス切り替えボタンをクリックすると、また串団子のようなアイコンメニューが出てきます。

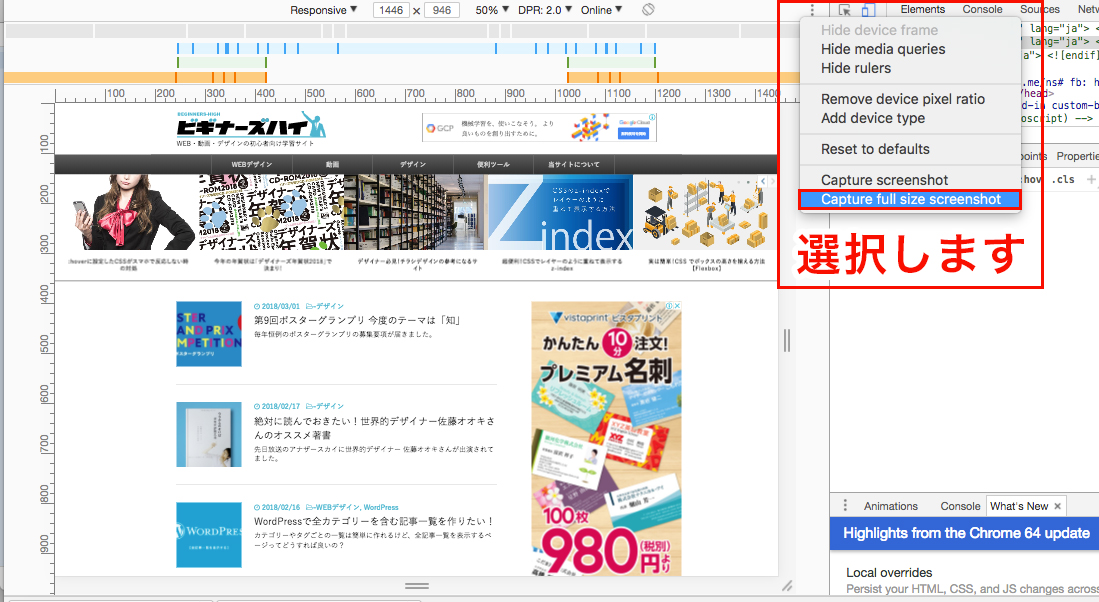
串団子メニューの中の「Capture full size screenshot」を選ぶと、スクショの作成が始まります。スクショ完了まで数秒かかるので、そのまましばらく待ちます。
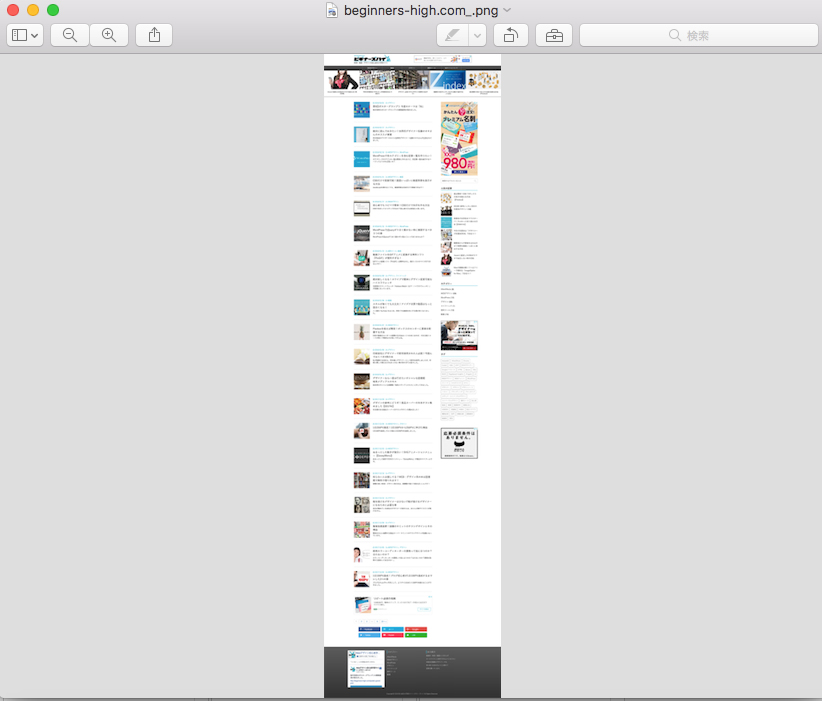
スクショ作成が完了したら、自動でPNG形式のファイルでダウンロードされます。


デバイスをシュミレートできるのがメリット
作業的な感想としては、機能拡張を使った方が圧倒的に早くて簡単ですが、デベロッパーツールを使うメリットとしては、デバイス毎のスクショが作成できる事だと思います。
デベロッパーツールの上部にあるプルダウンメニューで任意のデバイスを選択すると、そのデバイスでの表示をシュミレートしてくれます。


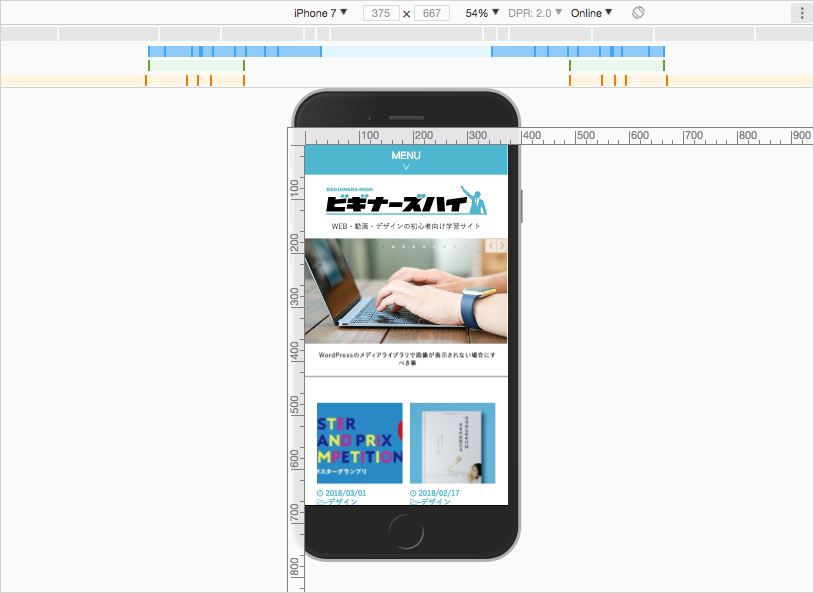
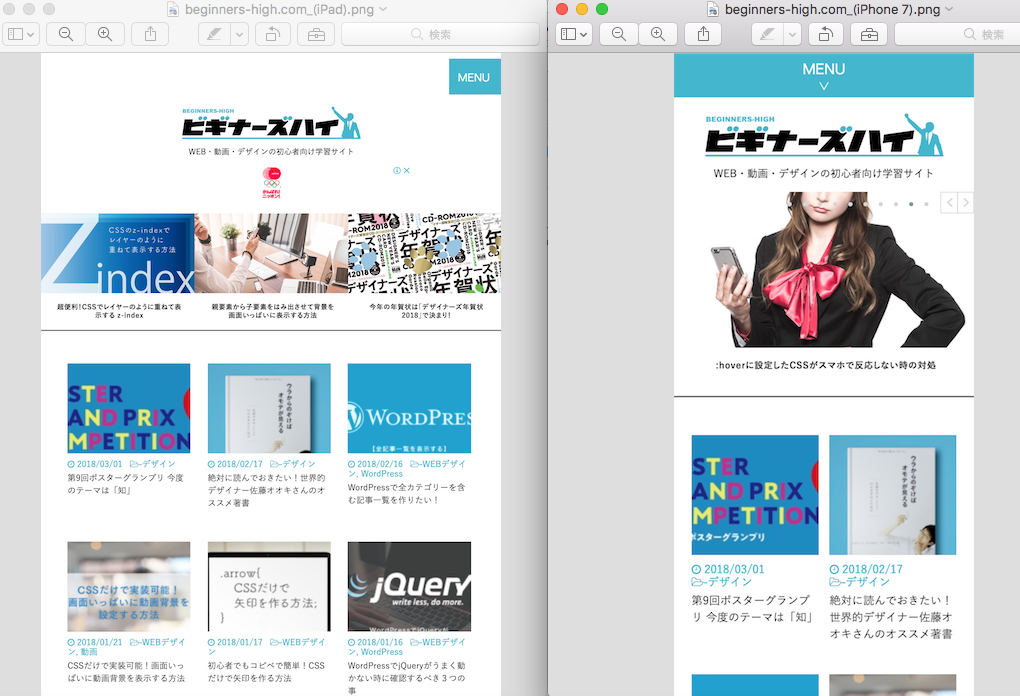
今回紹介した方法だと、Chrome のデベロッパーツールでシュミレートしたiPhoneやiPadでの見た目をそのままスクショにする事ができるので、レスポンシブなWEBサイトのスクショを作成する場合に重宝するかもしれません。
iPadとiPhone7をシュミレートしてそれぞれスクショを作成してみましたが、結構再現性は高いと思います。これは便利ですね。

まとめ
デバイス毎の見え方をシュミレートしたい場合や、環境に依存しない方法でスクショを作成する場合はデベロッパーツールで、手軽にWEBサイトをパシャりとしたい場合は機能拡張で、という感じで使い分けるのがいいと思います。
「知っていると便利! Chromeで機能拡張を使わずにWEBページのスクショを作成する方法」でした。