デザイナーを目指す方も、既にデザイナーとして活躍している方も、身に付けておきたいカラーコーディネートの知識とスキル。
これだけは最低限知っておきたい、知っておくべき、そしてデザインの現場で役に立つカラーコーディネーターの知識&スキルを紹介していこうと思います。
押さえておくべき 3つの配色
カラーコーディネーターの勉強をしたり配色に関する書籍を読んでいると、様々な色の組み合わせが出てきて覚えるのも面倒になりますが、押さえてきたい色の組み合わせは3つだけ。
関わる案件が増えるにつれて知識は増やせば良いので、まずは以下で紹介する3つの組み合わせを理解・意識してください。
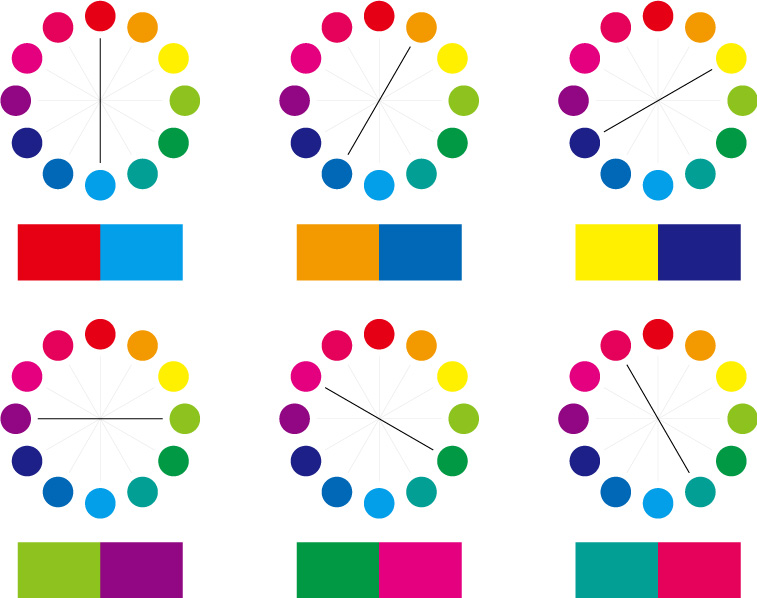
補色・反対色
補色とは、色相環で正反対に位置する色の組合せで、正反対の色の隣近辺の色を反対色と呼びます。お互いの色を引き立たせる効果を持つと言われており、あらゆるシーンで利用されている配色方法です。

補色や反対色はその性質上、主に「目立たせる」という用途に使われる事が多く、ポスターや看板、特売チラシなどで「青と黄」「赤と緑」の組み合わせがよく目にしますが、古くはゴッホやフェルメールの絵画でも「青と黄」の反対色が効果的に使われています。





多用するとチカチカと眩しいした印象を与え、見る側の視認性にも影響するので、白場や白ヌキ文字を使ったり 彩度を落とすという工夫も必要ですが、伝えたい内容を引き立たせるには補色・反対色が効果的です。
- 目立たせたい時
- ビビットなイメージでまとめたい時
- ポイントを引き立たせたい時
トーン・オン・トーン
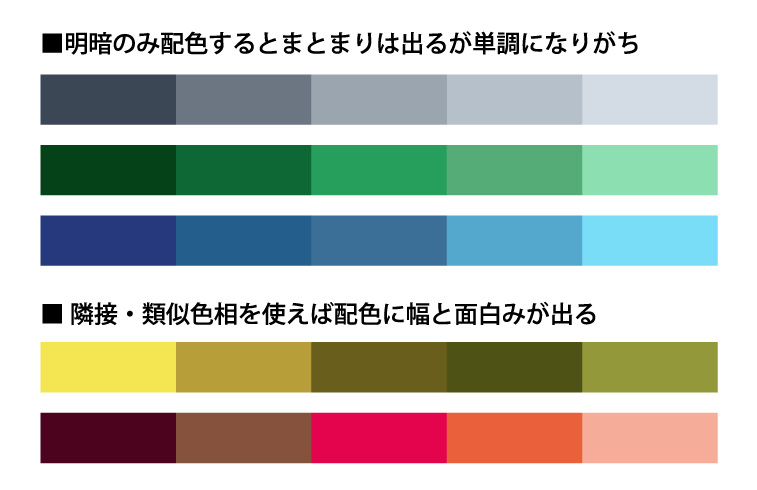
トーン・オン・トーンは「トーンを重ねる」という意味で、同系色の濃淡でまとめた配色方法で、明度差を大きくする事でより効果を発揮します。

色相を統一するため色が持つ効果を利用しやすく、季節感や商品のイメージを表現する場合に使われる事が多い配色です。
トーン・オン・トーンは色相を統一するので色をまとめやすい反面、面白みだったり動きを出しづらい配色なので、デザインの現場では必ずしも同一色相にこだわる必要もなく、隣接・類似色相を利用してカラーをまとめるのがポイントです。




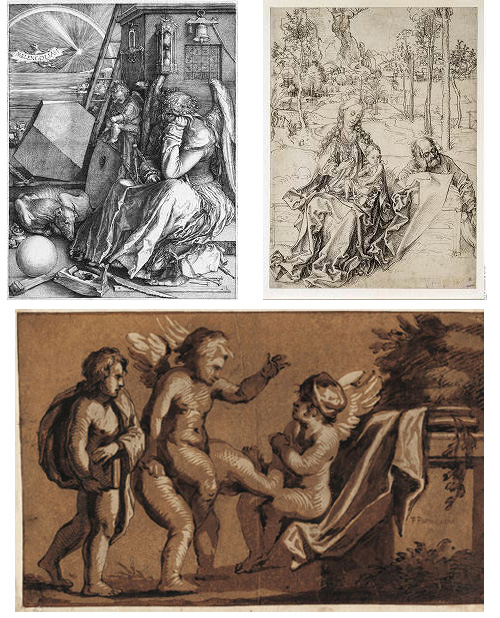
ちなみに、絵画の明暗のみで表現する技法「キアロスクーロ」もトーン・オン・トーンを利用して描かれています。

画像引用:wikiwand
- 色相を統一したい時
- 色の持つイメージを利用したい時
- 季節感や商品のイメージを表現する時
ドミナント・トーン
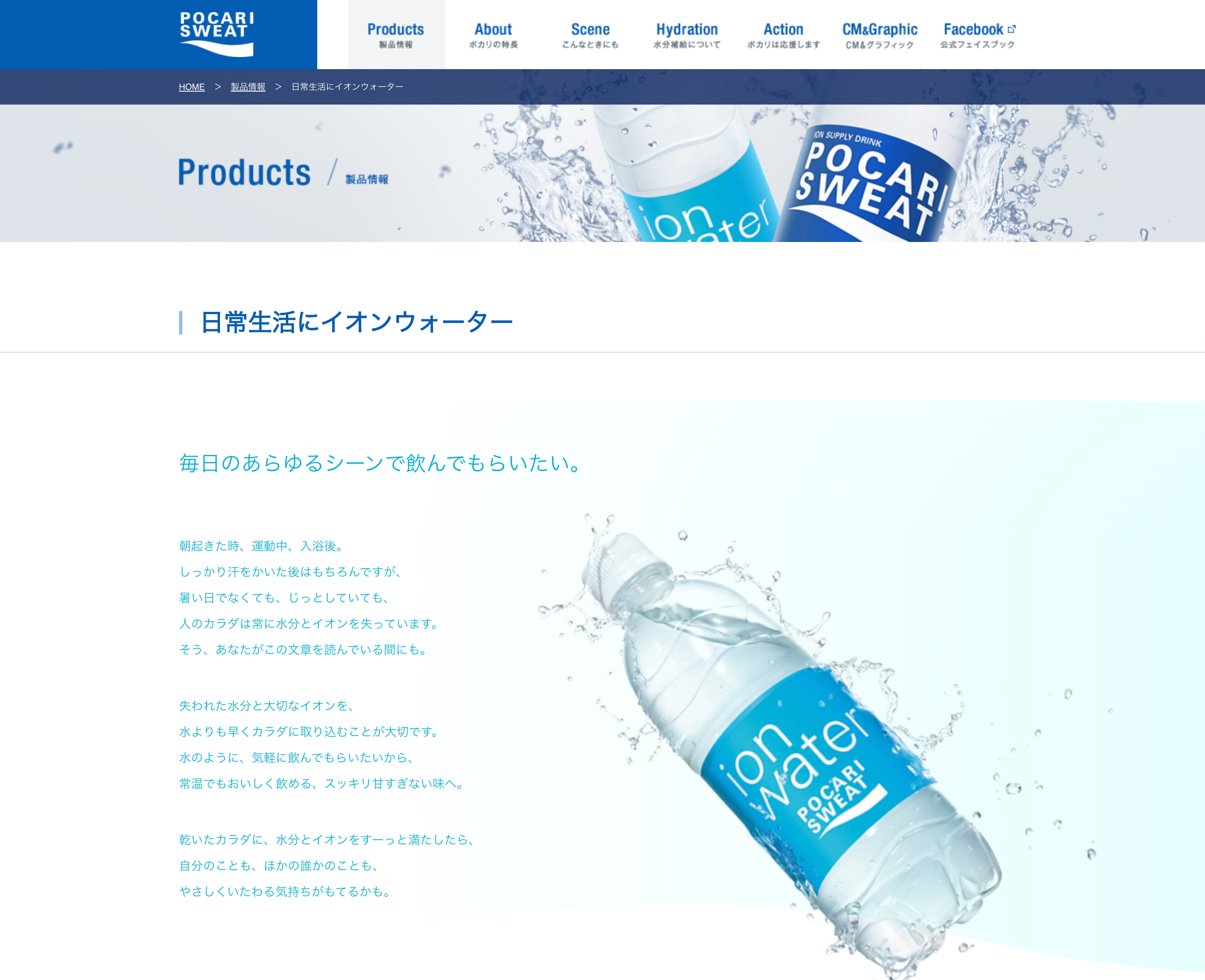
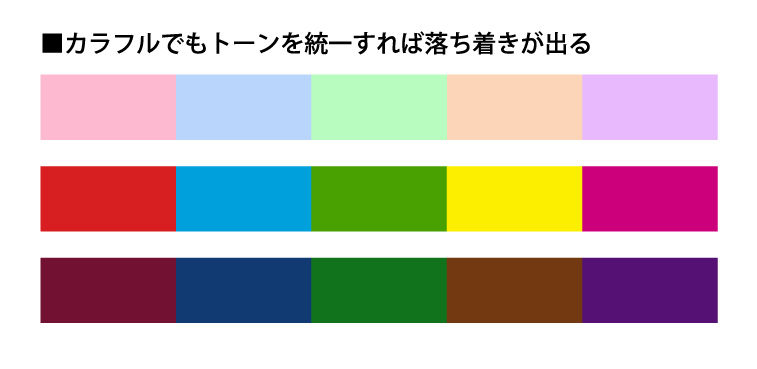
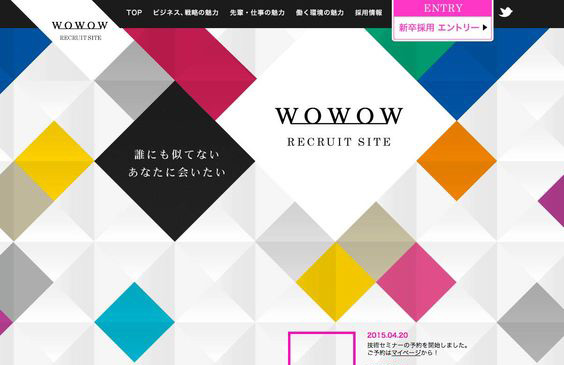
ドミナント・トーンは「トーンを支配する」という意味で、色相を変えながらもトーンを統一した配色で、カラフルなデザインを作る際に使うのですが、トーンを合わせる事で補色や反対色が並んでもイヤな感じはせず、むしろ心地よく感じることも。

様々なシーンで利用できる配色で、選んだトーンによって「女性っぽさ」「賑やかさ」「シックな雰囲気」などイメージが変わるのが特徴です。






私が発注しているデザイナーさんで配色があまり上手ではない方は、ドミナント・トーンを意識または理解できてないように思えます。
流通系のチラシは掲載要素が多いので、必然的に誌面に対する色数も増えて色のコントロールが難しくなります。そうした時にドミナント・トーンを理解していない方がデザインすると、素人っぽいデザインになりがちなんですね。
ですので、配色が苦手というデザイナーさんは、ドミナント・トーンを意識してみてください。
トーンを統一すればデザインにも統一感が出て、パッと見の印象が良くなります。
自分も以前は配色に苦手意識があって、特に服選びがホント苦手でして…持っている服はグレーと黒ばっかりという状態でしたが、ドミナント・トーンを意識するようになってからは、緑や赤系の服も着れるようになりました。まぁ似合っているかは別ですけどね(笑)
- カラフルな配色にしたい時
- 賑やかなイメージにしたい時
- トーンの持つイメージを利用したい時
まとめ
ここで紹介した以外にも「トーン・イン・トーン」「フォカマイユ」などの配色方法がありますが、まずは「補色・反対色」「トーン・オン・トーン」「ドミナント・トーン」この3つの配色方法に慣れることをオススメします。
自分が作業する時だけでなく、打ち合わせやデザインの説明をする時にも役立つので、配色が苦手というデザイナー初心者さんは参考にしてみてください。
デザイナーとは切っても切れない配色スキル。
苦手意識を持っていると仕事が楽しくないので、カラーコーディネートの知識とスキルを身につけて、仕事もプライベートも楽しく過ごしましょう!
「初心者のためのカラーコーディネーター講座 – 配色方法」でした。



















