例えば、bootstrap で親要素(.container)から子要素をはみ出させ画面いっぱいに表示したい!と思った事ありませんか?
bootstrap の .container の画面表示幅は、初期値は最大1170pxに設定されているので、子要素は最大1170pxに収まり背景を画面いっぱいに表示させる事ができません。
そんな時に使える、親要素からはみ出して子要素の背景を画面いっぱいに表示する便利な方法を紹介します。
もちろんbootstrap以外でも使えます!
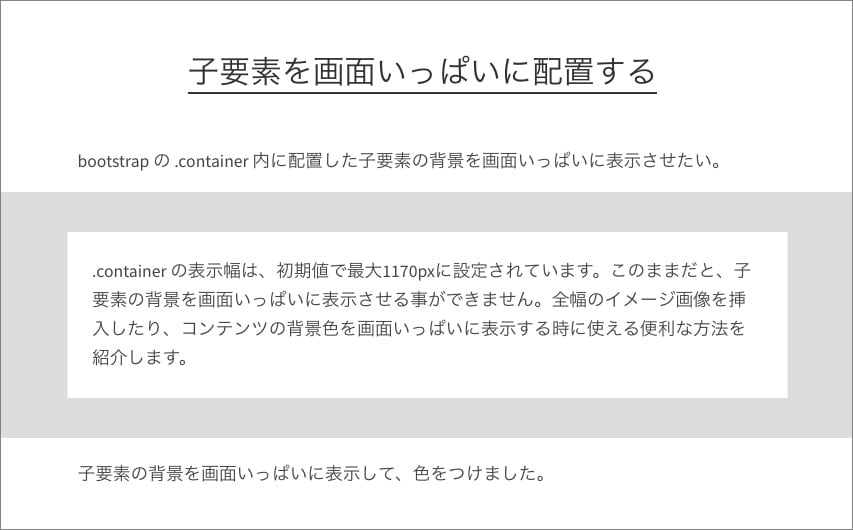
作りたいのはこんな感じ
最終的に作りたいサンプルです。

本来 container 内にある要素を画面いっぱいに表示させる事が出来ませんが、position プロパティを使う事で子要素を画面いっぱいに表示させています。背景画像がはまっている箇所が子要素です。
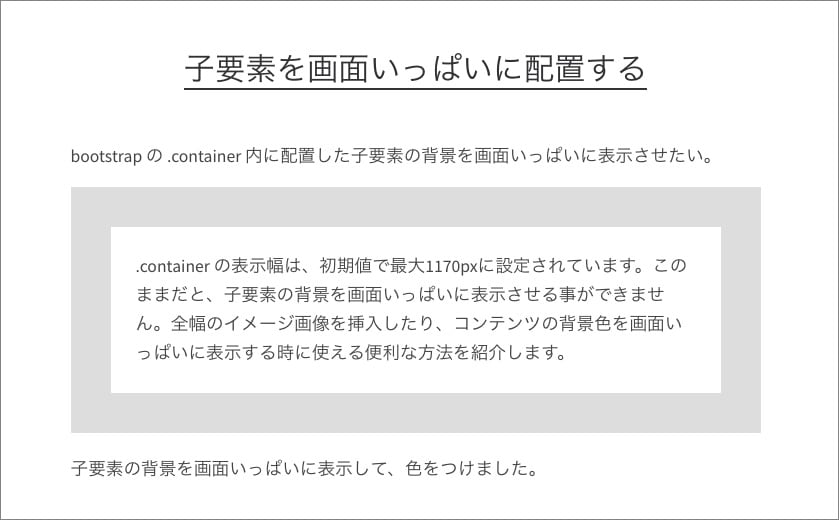
通常の子要素に背景色を指定した場合
通常、コンテンツを内包している要素には width を数値で指定します。
親要素に width が指定されていると、子要素に .container-fluid クラスを追加したり width: 100%; を指定しても、下記のようにコンテンツと画面幅の間に余白ができてしまいます。

これは子要素が親要素の width の影響を受けて、親要素の幅 内でしか子要素を表示させる事が出来ないためですが、今回紹介する方法を使う事で子要素を親要素からはみ出して画面いっぱいに表示させる事が可能になります。
子要素を親要素からはみ出させる
今回は、親要素から一部の子要素(コンテンツ)だけはみ出させて、背景色や背景画像を設定する事を想定しています。
そもそも全てのコンテンツを画面いっぱいに表示させたければ、親要素に .container-fulid や widh:100% を指定するだけですからね。

親要素からはみ出す要素にクラスを追加
画面いっぱいに表示する背景用に親要素を作り、クラスとして .fluid-box を指定しておきます。
内包したコンテンツは他のコンテンツと幅を合わせたいので、クラスに .container を、マージン・パディング用に .fluid-box-inner も指定しておきます。
HTML
1 2 3 4 5 6 7 | <div class="container"> <div class="fluid-box"> <!-- 画面いっぱいに表示する背景用 --> <div class="container fluid-box-inner"> <!-- コンテンツ内包用 --> 表示させたいコンテンツ </div> </div> </div> |
方法はいたって簡単で、画面いっぱいに表示させたい要素にクラスを追加して、下記のコード数行を追加するだけです。
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 | .fluid-box{ width: 100vw; position: relative; left: 50%; transform: translateX(-50%); background-color: #ddd; padding: 40px; } .fluid-box-inner{ margin: 0 auto; padding: 25px; background-color: #fff; } |
マージン・パディングは任意の数値で。
背景画像も画面いっぱいに表示できる
もちろん背景画像を指定すれば、画面いっぱいに画像を表示させることもできます。

まとめ
親要素から子要素をはみ出させる方法は他にもあると思いますが、今回は「はみ出させた要素を画面いっぱいに表示させて背景色を設定する」ことを目的とした場合の方法を紹介しました。クラスを指定してコードをコピペするだけなので、初心者でも簡単に設定できます。コンテンツ内で画面いっぱい使いたい!という時に一度試してみてください。
「親要素から子要素をはみ出させて背景を画面いっぱいに表示する方法」でした。