CSSを勉強する上で、必要なmargin(マージン)とpadding(パディング)について解説していきたいと思います。
marginとpaddingは、要素の周囲の空きスペースを調整するプロパティです。
共にスペースの調整に使われるのですが、それぞれ特徴と用途が違います。
かなり使用頻度が高いプロパティなので、使い分けをしっかりと覚えていきましょう。
目次
カンタンに違いを説明してみる
日本語で覚えてみる
- margin → 外側の余白
- padding → 内側の余白
慣れるまで違いがわかりづらいmarginとpaddingですが、簡単に言い換えるとmarginは要素の「外側の余白」でpaddingは要素の「内側の余白」となります。
外側?内側?ボックスモデルの説明
HTMLはボックスと呼ばれる見えない箱のようなもので構成されています。
この考え方をボックスモデルと呼び、marginとpaddingを考える上で、ボックスモデルの概念は重要になってきます。
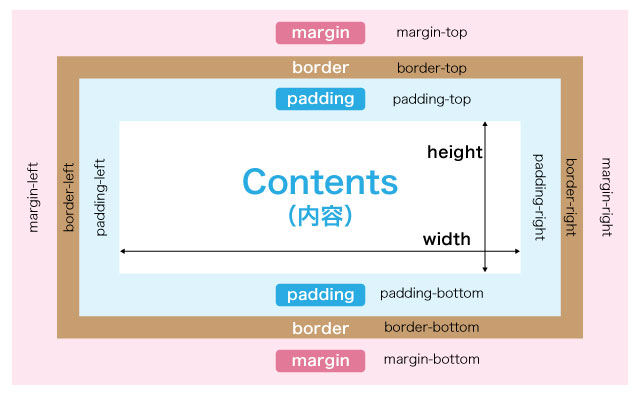
ボックスの構造

ボックスは4つの領域から成り立っています。
- Contents(内容)
- padding(パディング)
- border(ボーダー)
- margin(マージン)
margin領域は目に見えませんが、ボックスの中に含まれているので、注意が必要です。
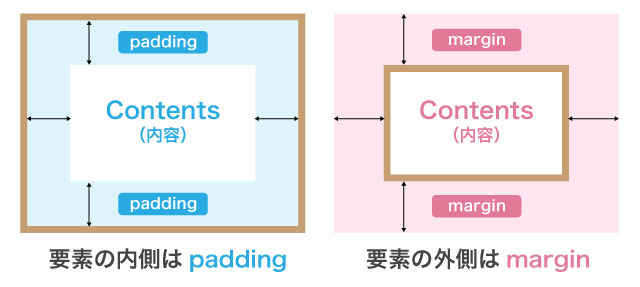
borderを境界として内側か外側かを考える
ボックス内のborder領域が、見た目上の境界線上になります。
この見た目上の境界線から、内側がpading領域で外側がmargin領域となります。
シンプルに考えて、要素の内側に余白を作りたい場合はpaddingで、外側に余白を作りたい場合はmarginを使えば良いと思います。

実際にコードを書いてみる
padding(パディング)の場合
HTML
1 2 | <p class=”sample01″>サンプル01</p> <p class=”sample02″>サンプル02</p> |
CSS
1 2 3 4 5 6 7 8 9 10 | p.sample01{ background:#caf1ff; padding: 30px; border: solid 1px #555; } p.sample02{ background:#ffcade; padding: 30px; border: solid 1px #555; } |
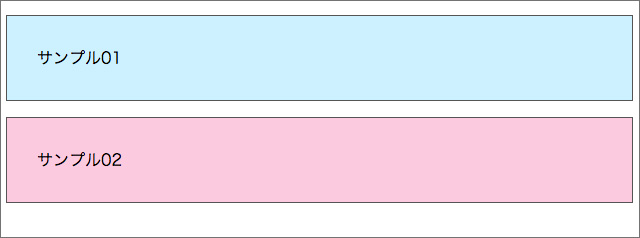
ブラウザでの見た目

文字の周りなど、ボックス内の余白はpaddingで調整した方が良いです。
margin(マージン)の場合
HTML
1 2 | <p class=”sample03″>サンプル03</p> <p class=”sample04″>サンプル04</p> |
CSS
1 2 3 4 5 6 7 8 9 10 | p.sample03{ background:#caf1ff; margin: 30px; border: solid 1px #555; } p.sample04{ background:#ffcade; margin: 30px; border: solid 1px #555; } |
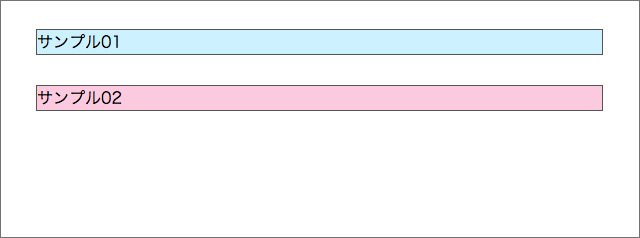
ブラウザでの見た目

要素同士の空きはmarginで調節した方がわかりやすいです。
同じ数値を設定しても見た目が変わる
marginとpaddingではスペースを作る領域が違うので、同じ数値を設定しても見た目が変わります。
marginとpaddingは共にスペースを調整するプロパティですが、それぞれの用途と特徴を理解して使い分ける必要があります。
まとめ
CSSを勉強し始めた頃は、marginとpaddingのどちらでスペースを調整しているのかが、わからなくなる事がありました。
marginとpaddingの役割を理解して使えば、そういったこ事もなくなると思います。marginとpaddingの制御は、WEBデザインの重要なポイントなので、初心者のうちから使い方に慣れてしまいましょう。
HTML&CSSとWebデザインが 1冊できちんと身につく本
これから本気で学びたい人の最高の教科書!
Amazon内のレビューでも高評価の書籍です。初心者向けのCSSの基本から、レスポンシブデザインなどのワンランク上の内容まで、わかりやすく丁寧に解説されています。写真も多く使用されているので全体的に見やすい構成になっています。HTMLはわかるけどCSSはちょっと…という方にオススメです。
















