WordPressで<head>〜</head>からCSSやjQueryを読み込んでいませんか?
WordPressでCSSやjQueryを読み込む場合、従来のWEBサイトのように<head>〜</head>にコードを記述している初心者の方もいるかもしれませんが、CSSとjQueryの読み込みは function.php から wp_enqueue_style 関数を使う方法が推奨されています。
WordPress 初心者にとっては、function.php にコードを記述するのは難しいように思いますが、ほぼコピペで完了できるので紹介したいと思います。
目次
function.php にコードを記述する
手順としては wp_register_style 関数で読み込む外部ファイルを登録しておいて、wp_enqueue_style 関数で登録したファイルを読み込み、最後にアクションフックで関数を呼び出します。
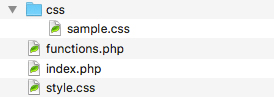
フォルダ階層は下記の状態を想定しています。

function.phpに記述するコード
下記のように function.php にコードを記述します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | /* 外部CSSファイルを登録する ---------------------------------------------------------- */ function register_stylesheet() { wp_register_style('sample', get_stylesheet_directory_uri().'/css/sample.css'); } /* 登録したCSSファイルを読み込む ---------------------------------------------------------- */ function add_stylesheet() { register_stylesheet(); wp_enqueue_style('sample', '', array(), '1.0', false); } /* アクションフックで関数を呼び出す ---------------------------------------------------------- */ add_action('wp_enqueue_scripts', 'add_stylesheet'); /* jQueryを読み込む場合 ---------------------------------------------------------- */ function register_script(){ wp_register_script('slick', get_stylesheet_directory_uri().'/js/sample.js'); } function add_script(){ register_script(); wp_enqueue_script('sample', '', array(), '1.0', false); } add_action('wp_print_scripts','add_script'); |
以下より各部分のコードの解説をしていきます。
外部CSSファイルを登録する
まずは wp_register_style 関数で、外部 CSS ファイルを登録します。function.php を開いて下記のコードを追加します。
1 2 3 4 5 | /* 外部CSSファイルを登録する ---------------------------------------------------------- */ function register_stylesheet() { wp_register_style('sample', get_stylesheet_directory_uri().'/css/sample.css'); } |
wp_register_style の後に記述している‘sample’の部分には「ハンドル名」と呼ばれる任意の名称が入ります。
get_stylesheet_directory_uri() は、style.css が保存されているフォルダ階層を指定する関数です。親テーマのファイルに記述する場合は get_template_directory_uri() でも良いですが、子テーマを使用する場合は、get_stylesheet_directory_uri() に記述してください。
登録したCSSファイルを読み込む
wp_register_style 関数で登録した CSS を wp_enqueue_style 関数で読み込みます。
1 2 3 4 5 6 | /* 登録したCSSファイルを読み込む ---------------------------------------------------------- */ function add_stylesheet() { register_stylesheet(); wp_enqueue_style('sample', '', array(), '1.0', false); } |
wp_enqueue_style には必ず wp_register_style と同じハンドル名を記述します。
アクションフックで関数を呼び出す
アクションフックを使って add_stylesheet()関数を呼び出します。
1 2 3 | /* アクションフックで関数を呼び出す ---------------------------------------------------------- */ add_action('wp_enqueue_scripts', 'add_stylesheet'); |
アクションフックには add_action 関数を使用します。
アクションフックを使うと、本来先に読み込まれるファイルを後から読み込んだり、親テーマのCSSファイルを子テーマのCSSファイルで上書きしたりと、かなり幅広い事が可能になります。
jQueryを読み込む場合も同じ考え方
function.phpからjQueryを読み込む場合も考え方は同じです。
add_stylesheet()が、add_script()に変わっていたりと若干の違いはありますが、コードの構成はかなり近いので、問題なく理解できると思います。
まとめ
WordPress を使い始めた頃は<head>〜</head>で外部CSSファイルを読み込んでいましたが、あるテーマではパーツ化している部分が多すぎて、どのファイルに<head>〜</head>が記述されているかわからないという事がありました。
そんな時でも今回の方法を使えば、コアファイルやコードを変更することなく CSSやjQueryを読み込むことができるので、初心者でも安心してカスタマイズする事ができます。
自分自身、アクションフックやフィルターフックに関してはまだまだ知識不足なので、もっと勉強していきたいと思います。
「WordPressでCSSやjQueryを読み込むにはfunction.phpが便利!」でした。















