CSSで三角形を作るときは、自動でCSSを生成してくれる三角形作成ジェネレーターが便利です。オンライン上で利用するツールなので、インストールは不要です。
いくつかの項目を設定するだけでCSSが自動生成されるので、HTMLやCSSに慣れていない初心者でも簡単に三角形を作る事ができます。
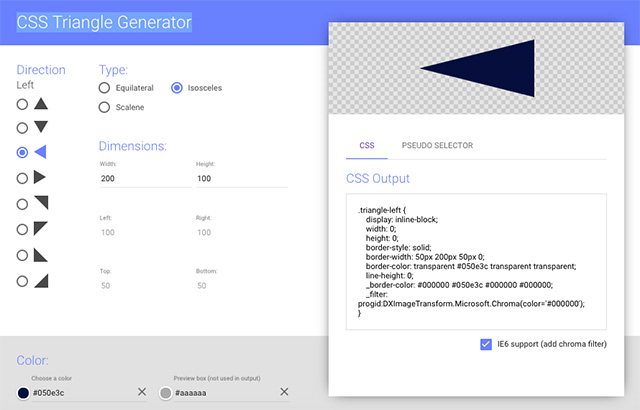
CSS Triangle Generator

英語表記のサイトですが、直感的に操作できるので問題なく使えると思います。
三角形の向き・サイズなどを選ぶだけで、CSSが自動生成されますし、プレビューで確認しながら操作できるので初心者でも簡単です。
自動生成されたCSSの下にあるチェックボックスにチェックを入れると、IE6に対応するためのCSSが自動生成されます。
CSS三角形作成ツール

こちらのサイトは日本語に対応しています。レイアウトは違いますが、使い方は上記の CSS Triangle Generator とほとんど同じです。チェックボタンでIE6に対応するCSSが自動生成されるのも同様です。
まとめ
三角形生成ジェネレーターの特徴は、CSSを自動生成してくれる事ですが、見た目を確認しながら三角形を作成できることも大きな特徴です。三角形の向きや形を想像しながらCSSを書くのは難しいので、三角形生成ジェネレーターを使ってベースを作り、細かい設定はCSSを編集するという使い方も可能です。
「吹き出しにも最適!CSSで三角形が作れる自動生成ジェネレーター」でした。















