つい最近、担当していたクライアントさんが事務所移転をしたので、サイト内に埋め込んだGoogleMapも引越し先に変更した際に「周辺の建物をもっと見せたいので、もうちょっと引いた感じにならない?」と依頼を受けたのですが、さて…埋め込んだGoogleMapの縮尺ってどうやって変えるんだったか…(汗)
そんな時のために、Webサイトに埋め込んだGoogleMapの縮尺を変更する方法を紹介します。
埋め込みコードの一部を変更するだけ
答えは簡単。GoogleMapで取得した埋め込みコードの一部を少し変更するだけです。
念のため、GoogleMapを埋め込む手順から。
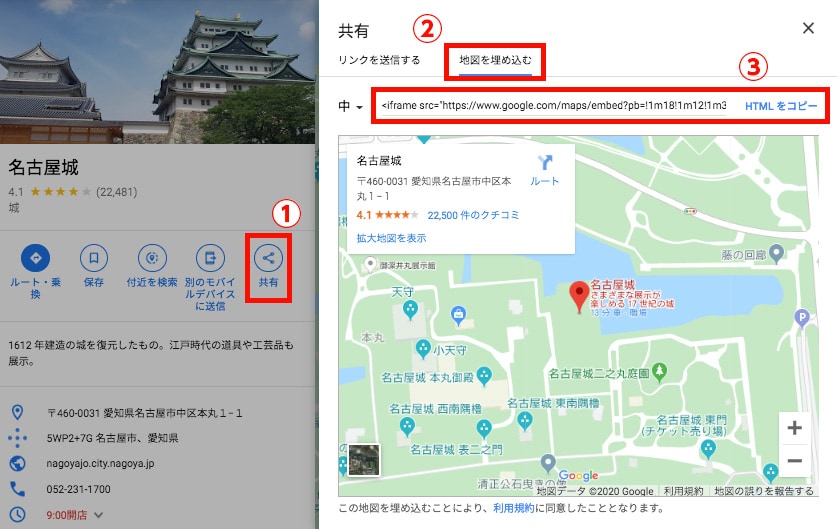
- ① 地図を表示し「共有」をクリック
- ② 「地図を埋め込む」を表示
- ③ 埋め込みタグをコピー
- ④ テキストエディタにペースト

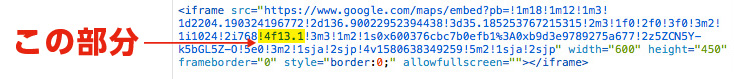
上記手順でペーストした埋め込みタグは「iframe src=」で始まる長〜いコードになっており、そのコードの大体真ん中あたりに「!4f13.1」という記述があると思います。
その部分が埋め込んだGoogleMapの縮尺を表しているので、任意の数値に変更すれば拡大率・縮小率を自由に設定することができます。

実際に拡大率・縮小率を変更してみる
実際に埋め込みコードを書き換えて、GoogleMapの縮尺を変更してみます。
まずはデフォルトの縮尺表示。縮尺部分の記述は「!4f13.1」のままです。
詳細表示に変更(!4f1)
記述を「!4f1」に変更して詳細表示にしてみました。アップすぎてよくわからないですね。
広域に変更(!4f100)
記述を「!4f100」に変更して広域表示に。
詳細表示と違って、広域表示の方は周囲の目印や公共交通機関を表示したいというクライアントからの要望などで利用する機会が多いと思います。
まとめ
意外と知らない埋め込まれたGoogleMapの縮尺を変更する方法を紹介しました。上記にも書きましたが、周辺に目印や公共交通機関の駅がある場合、地図の縮尺にこだわるクライアントさんもいらっしゃるので、Web制作に携わるデザイナーさんは覚えておいて損はないと思います。
Web制作を勉強していると、サイトのデザインや動きにばかり目が行きがちですが、今回紹介したようなちょっとした知識があるだけでスムーズ仕事を進めれる事が多々あ流ので、これからWeb制作を勉強する方も、今現在勉強中の方も普段から「ちょっとしたスキル」を蓄積することが大切だと思います。
「意外と知らない埋め込んだGoogleMapの縮尺を変える方法」でした。