気づいたら前回の記事アップから3ヶ月前が経っておりました。いやあっという間ですね3ヶ月。
公私共にかなり忙しかったという言い訳をしながらも、今後はできる限りまめに記事を書いていきたいと思います…。
という事で今回の記事ですが、最近GIFアニメをワンポイントで使ったサイトに個人的にハマっているので、WEBデザインの参考になりそうなGIFアニメを使ったサイトを紹介したいと思います。
目次
GIFアニメはランディングページとの相性抜群!
数年前にもGIFアニメをよく目にした記憶があって、その時は「GIFアニメって再生しっぱなし」な印象が強かった気がしますが、最近はページ読み込みやスクロール、マウスホバーのタイミングなど、ポイントで再生されるGIFアニメが使われているようです。
これは多分、ポイントとなる箇所でGIFアニメを使うことでユーザーの目を引くと同時に、文字とGIFアニメを併用でより効果的な訴求を狙っているんじゃないかと思います。
Adobe After Effectsなどのアニメーション制作ツールも以前より敷居が低くなった気がするし、商品・サービスを紹介から問い合わせに繋げたいランディングページでは、GIFアニメでの訴求がデザイン的にも情報的にも効果的なのは明らかなので、自分的には改めてGIFアニメの波が来そうな予感がしてます。
GIFアニメを使った特徴のあるサイトを紹介
Payme
給与即日払サービス「Payme」のランディングページ。
トップの動画やマウスホバーで動くアニメーションがGIFアニメになっています。
ヘタウマ系のイラストとGIFアニメの動きがいい感じにマッチしていますね。

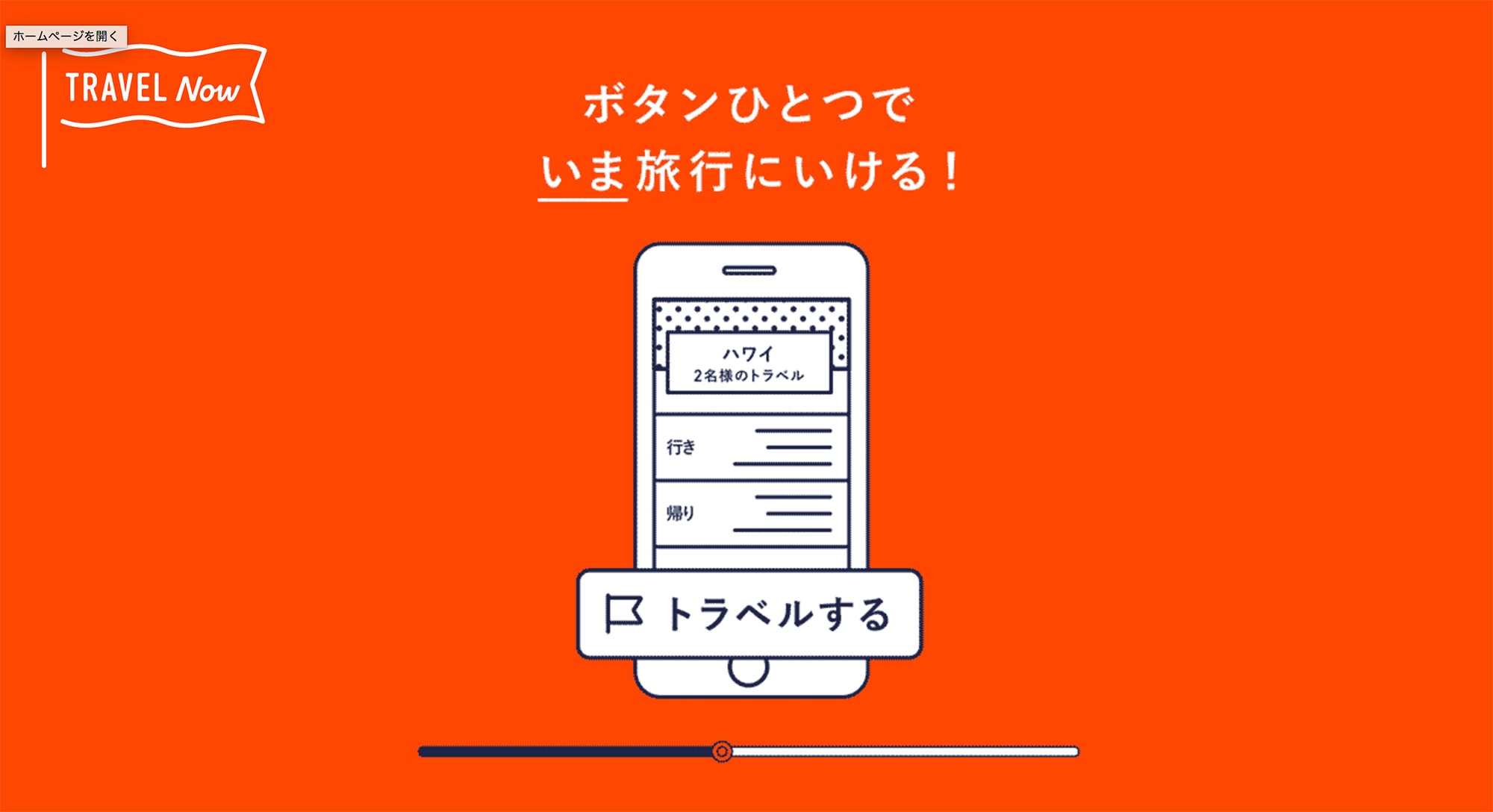
TRAVEL Now
トップのアニメーションの動きがスムーズで、最初は「これってGIFアニメなの?」と思ったけどソースを見るとちゃんとGIFアニメでした。
各セクションの見出しについてるアイコンもGIFアニメで作られていて、ちょっとしたアクセントになっています。

NEWin1 -ニューインワン-
綾瀬はるかと賀来賢人のCMでおなじみの「ニューインワン」のランディングページ。
ページ中ほどにあるアニメーションがGIFアニメで、自動再生でループし続けるタイプとなっています。やっぱり商品・サービス紹介は文字と画像よりもGIFアニメのような動画を使った方が内容が伝わりやすいですね。
そして綾瀬はるかはいくつになってもキレイです。

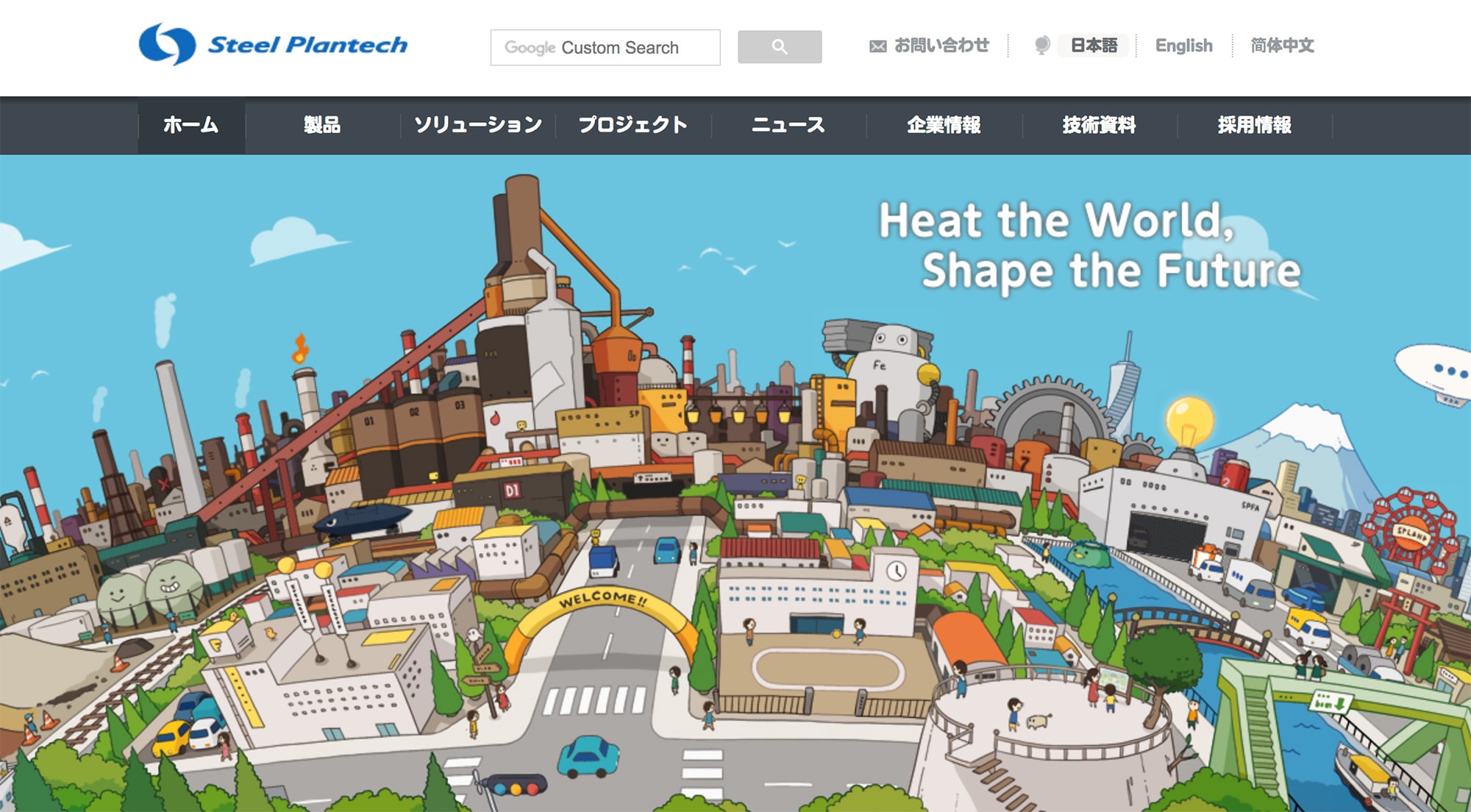
スチールプランテック株式会社
トップのメインビジュアルでGIFアニメが使われているのですが、よくよくソースを見ていると、動いてない箇所はPNG形式の画像で、動いている箇所だけGIFアニメになっているぽい。
画像の重なり具合がハンパないですねコレ…。
これまでGIFアニメをメインビジュアルに使うこともなかったので、こんな作り方もあるんだなと勉強になりました。

FROGGY
トップのスマホのイラストの画面をGIFアニメで表現しています。当たり前なのですが「イラストじゃなく画像を動かす時でも使えるじゃん」とこのサイトを見て思いました。
こうしたスマホやタブレットの操作をGIFアニメで紹介するのもアリですね。

PRT 10,000!!! mes
プレスリリース配信サイト「PR TIMES」のご利用企業10,000社突破告知サイト。
サイトに使っているイラストほぼ全てがGIFアニメ。円グラフが回転する表現や、キャラクターの動きがいい感じです。情報を伝えるにあたってGIFアニメって絶対的に必要じゃないと思うけど、シンプルなデザインでもGIFアニメがあることで特徴のあるサイトに変わってしまうのが面白いですね。

まとめ
探せばまだまだあると思いますが、とりあえず最近自分が面白いと感じたGIFアニメを使ったサイトを紹介しました。
最近は、5Gをはじめとする通信速度の高速化もあり、以前よりも動画やGIFアニメをサイト内で利用しやすくなってきましたが、GIFアニメをサイト内のいたるところで使用すると読み込み速度が遅くなるので、ポイントで使用したりJavaScriptで画像の置き換えをして読み込みの負担を減らすことも大切です。
とは言え、やっぱりGIFアニメを上手に使ったサイトは印象に残るので、ランディングページを作る際には、GIFアニメを視野に入れてデザインしてみてはいかがでしょうか。
「見ているだけで楽しい!GIFアニメを上手に使ったWEBサイト」でした。