無料とは思えないぐらい手軽にアイコンを作れるソフト「Iconion」を紹介します。
「Iconion」は、アイコンフォントのFont Awesome、EntypoなどをPNGやJPEGなどの画像形式に変換してアイコン化できます。ICO形式にも対応しており、Mac用とWindows用の両方がダウンロードできるという、嬉しいづくしの仕様となっています。
目次
Iconion をインストール
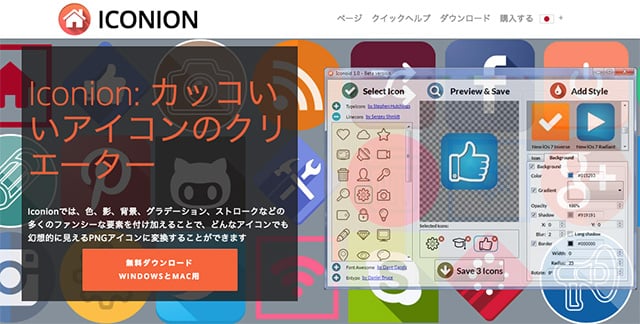
まずは、Iconionの公式サイトからダウンロードします。

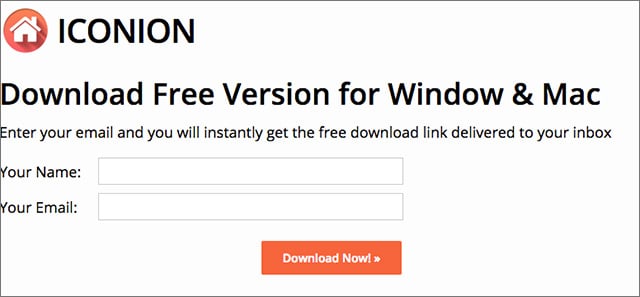
トップページの「無料ダウンロード」ボタンを押すと、名前とアドレスの入力を促されるので入力します。

Mac用とWindows用の好きな方をダウンロードします。

ダウンロードした圧縮ファイルを解凍し、出てきたアイコンをダブルクリックでインストールを開始します。
Iconion を使ってみる
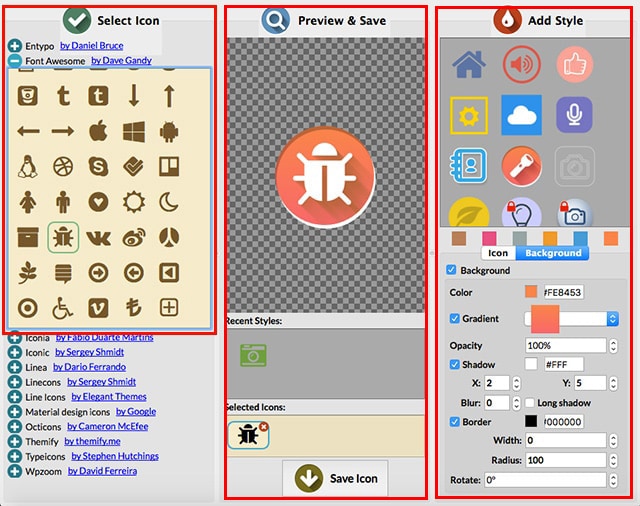
Iconion の使い方はとても簡単で、画面左の Select Icon から好きなアイコンを選び、画面右の Add Style からスタイルを選択するだけです。最終的な見た目が Preview & Save に表示されるので、スタイルを変更しながらアイコンを作ることができます。

いくつかのアイコンのスタイルは、課金ロックされているので使用できませんが、無課金でも機能的にはまったく問題ありません。
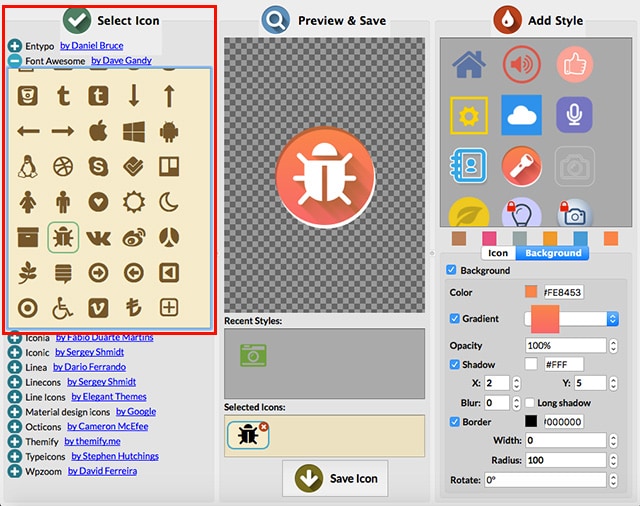
アイコンを選択する
実際にアイコンを作ってみます。まずは、Select Icon から Font Awesome を選択し、好みのアイコンを選びます。

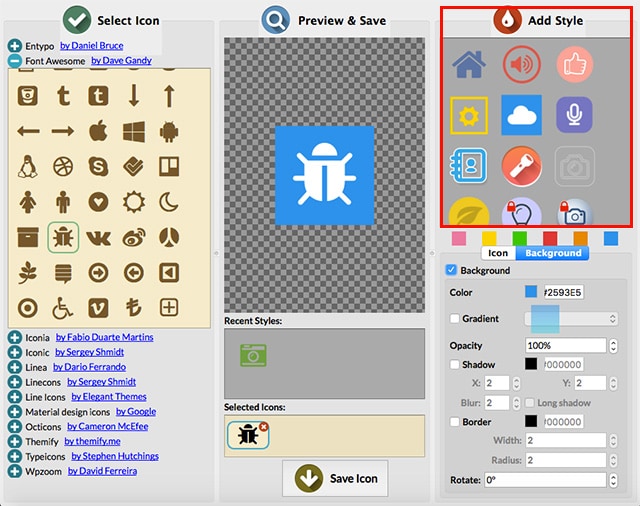
スタイルを選択する
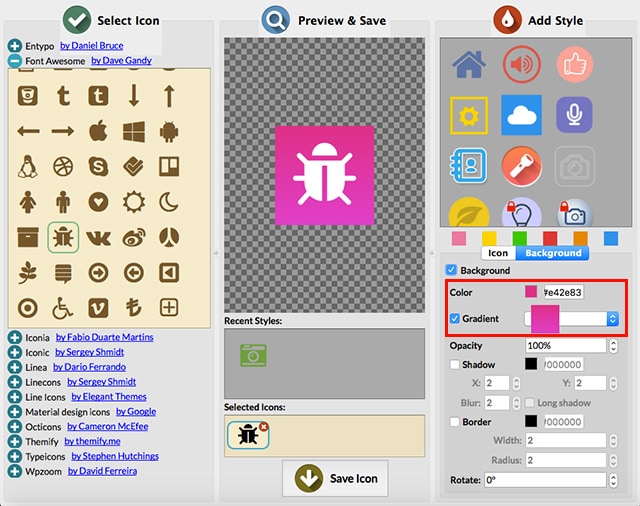
Add Style からアイコンのスタイルを選択します。

次に色を変更します。フラットではなくグラデーションにしてみました。Gradient にチェックを入れるだけで背景色がグラデーションになります。

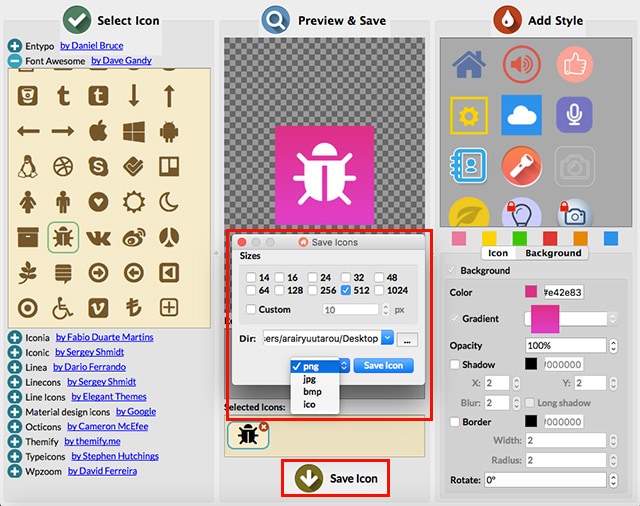
アイコンを保存する
アイコンが完成したら Save Icon ボタンで保存できます。アイコンのサイズと保存形式を選択して保存します。

複数のアイコンを一括で保存できたり、アイコンのサイズも複数選択できるので、作業効率的にもありがたいですね。
色々なスタイルが作れる
Iconion はフリーソフトですが、フリーとは思えないぐらいたくさんの種類とスタイルのアイコンが作成できます。
ラウンドアイコン

Windows8アイコン

IOSアイコン

ソーシャルアイコン

本当に色々なアイコンが作れるので、ソフトを触っているだけで楽しいです。操作感が軽いのでサクサク作業ができますが、難点をあげるとすれば、目的のアイコンがどの項目内にあるのか不明な為、アイコンを探すのに時間がかかる事ですね。
まとめ
普通にWEBサイトでアイコンを使う場合は、アイコンフォントを使った方が早いと思いますが、何かしらの理由で画像形式が良い場合は使えるソフトではないでしょうか。保存できるアイコンサイズは最大1024pxで、WEBだけでなく紙媒体のデザインにも十分使えるサイズなので、DTPデザイナーにもオススメのソフトです。
フリーのアイコン作成ソフト「Iiconion」が簡単で便利!でした。