WEBサイトの表示速度がSEO対策として必須になっている昨今、表示速度アップのために画像圧縮ソフトは必要不可欠なツールになっています。
いくつか使った画像圧縮ソフトの中でも、ドラッグ&ドロップの簡単操作のみで画像圧縮ができるMac用のフリーソフト「ImageOptim」がとても便利だったので紹介したいと思います!
目次
画像圧縮アプリ ImageOptim for Mac をダウンロード
まずは公式サイトからアプリをダウンロード。
残念ながらImageOptimはMac版しかリリースされていません。Windowsユーザーさんは別のアプリを探してください。すいません!

画像ファイルをドラッグ&ドロップするだけで圧縮できる
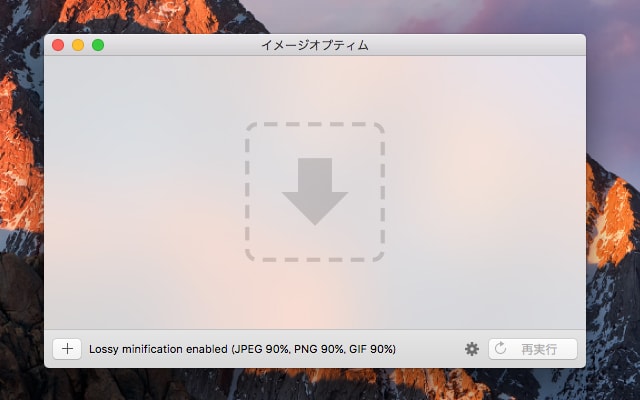
ダウンロードされたZipファイルを解凍し、ImageOptimのアイコンダブルクリックでアプリを起動すると、下記のようなウインドウが表示されます。
![]()

表示されたウインドウに、圧縮したい画像ファイルをドラッグ&ドロップするだけで自動的に圧縮を開始してくれます。
ImageOptimは jpeg, png, gifのファイル形式に対応してるので、WEBサイト制作に必要な画像ファイルは大抵圧縮する事が可能です。
あらゆるファイルをドラッグ&ドロップのみの簡単操作でスピーディに圧縮できるので、作業効率もめちゃくちゃ上がりますよ!

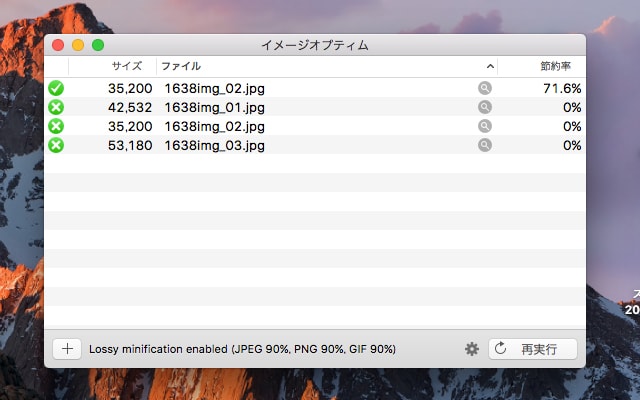
ファイル名の横に緑色のチェック印のアイコンが表示されたら、圧縮が成功しています。
もしバツ印のアイコンが表示されていたら、一度圧縮されている等の理由でファイルサイズが変わっていない事を示しています。
さらにファイルサイズを減らしたいのであれば、圧縮率を下げてから再度ドラッグ&ドロップで圧縮をしてください。
圧縮後の画像は上書き保存されるので、圧縮前の画像を残しておきたい場合は、必ずバックアップをとっておく事をオススメします。
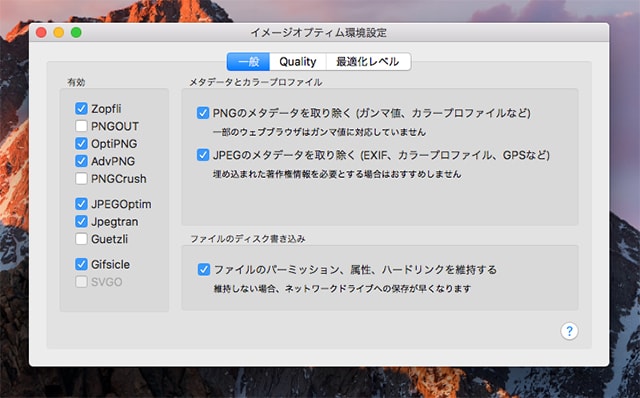
環境設定で圧縮率を変更できる

圧縮率は環境設定から変更ができます。
品質の数値を落とせば画像サイズは小さくなりますが、画像も粗くなってしまうので、基本的にはデフォルトの数値で問題ないと思います。
圧縮率による画質の違い
デフォルトの値で圧縮した画像と、圧縮率を最大まで上げて圧縮した画像で、画像劣化の具合を比べてみます。
デフォルトの値で圧縮した画像

最大まで圧縮率を上げた画像

圧縮率を最大に上げて圧縮した画像でも、空の部分にJPEG特有のブロックが若干見えるぐらいで、全く使えないレベルでは無い気もします。
ただ、サンプルのような画像を圧縮した場合はあまり粗が目立たないんですが、文字やアミなどイラレから書き出したJPEGは粗さが目立ちました。あまり圧縮率を上げると画像の劣化が目立つのでほどほどに。
環境設定内の項目について こちらのページで、説明されているので、画像圧縮をする前に一度目を通しておいてください。
WordPressの場合、すでにメディアライブラリにアップされている画像は「ImageOptim」で圧縮することができません。
メディアライブラリにアップされた画像は、EWWW Image Optimizer というプラグインを使えば圧縮することができますが、「ImageOptim」を使って画像圧縮する場合は、必ずメディアライブラリにアップロードする前に圧縮を行ってください。
サイト表示速度を上げるには画像圧縮が有効
WEBサイトの表示速度は、SEO対策の重要なポイントと言われ続けています。
適正な画像サイズでないと、サイトの表示速度に影響が出てしまうので、SEO対策の為にもしっかりと画像圧縮を心がけたいです。
実際、自分のサイトや会社のサイトの画像を圧縮する前と後とでは、PageSpeed Insights で計測したスコアに10ポイントほどの差があったので、サイト表示速度アップに画像圧縮は有効だと言えます。
まだ画像圧縮ツールを使ったことのないという方は、簡単操作のMac用フリーソフト「ImageOptim」を使ってみてください。無料とは思えないくらい便利ですよ!
Macの画像圧縮はフリーで便利な「ImageOptim for Mac」で決まり!でした。















