今更ですが、WEBデザイン初心者向けとして、メディアクエリについて解説します。
こないだ図書館に行ったら、レスポンシブデザインについて書いてる書籍が置いてあり、以前、社内でレスポンシブデザインの仕組みについて聞かれた時に「紙媒体ばかりデザインしている人間にとっては謎の世界だよね」という話をされたのを思い出したので、レスポンシブデザインに必須なメディアクエリについて書きたいと思います。
目次
メディアクエリ(Media Queries)について
メディアクエリとは
メディアクエリ(Media Queries)は、CSS3で追加された仕様の一つで、WEBサイトが表示された画面環境に応じて適用するスタイルを切り替える機能です。
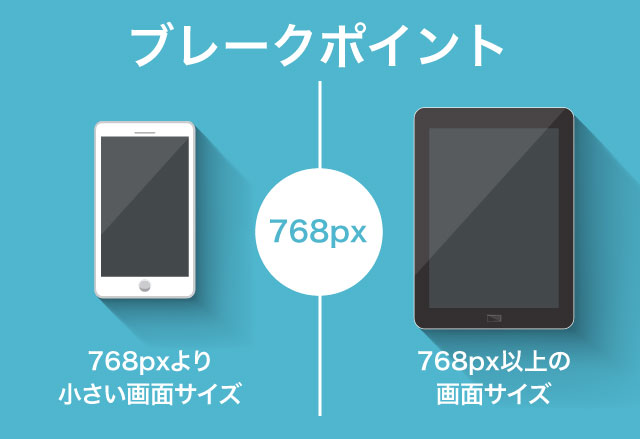
メディアクエリを使用すると「表示サイズが768pxより小さいならこのスタイルで、それ以上ならこのスタイル」といったように、各デバイスの画面サイズに合わせたスタイルを設定する事ができます。
ブレークポイントを設定する
メディアクエリは、デバイスの画面サイズによってスタイルを切り替えますが、スタイルが切り替わる画面サイズを「ブレークポイント」と呼びます。
上記の例では「表示サイズが768pxより小さいならこのスタイルで、それ以上ならこのスタイル」という要件なので、ブレークポイントは 768px となります。

メディアクエリを使ってCSSを書いてみる
ブレークポイントを 768px として、メディアクエリを使ったCSSの書き方です。
@media を使ってCSSを記述
@media で画面サイズを指定し、それぞれにスタイルを記述します。例ではモバイル用、タブレット・PC用でスタイルを切り替える事を想定しています。
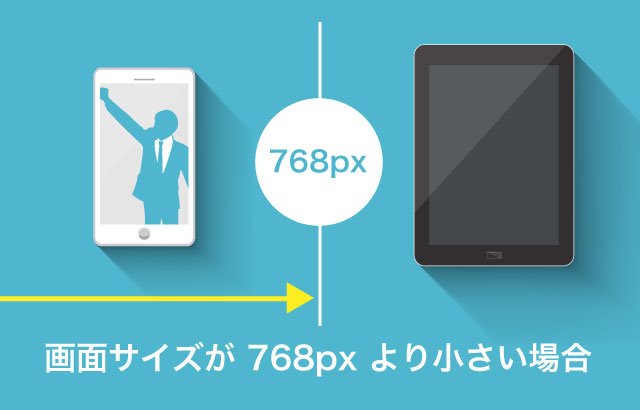
モバイル用の記述
画面サイズが 768px より小さい場合

1 2 3 4 5 | @media (max-width: 767px){ モバイル用の設定を記述 } |
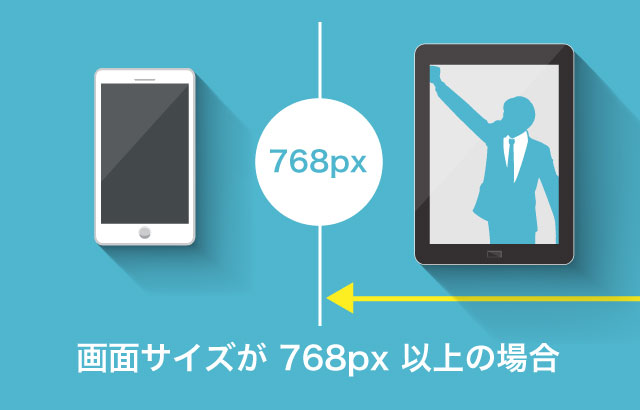
タブレット・PC用の記述
画面サイズが 768px 以上の場合

1 2 3 4 5 | @media (min-width: 768px){ タブレット・PC用の設定を記述 } |
(max-width: 767px) で画面サイズ767pxまでの設定を、(min-width: 768px)で画面サイズ 768px以上の設定を記述します。(max-width: 768px)とすると、画面サイズ768pxの場合もモバイルの設定を含んでしまうので注意が必要です。
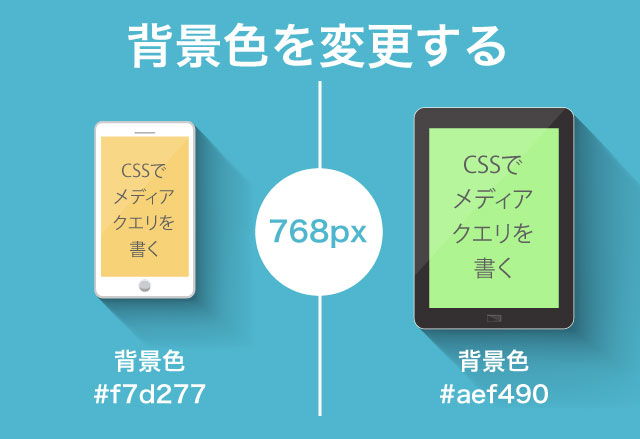
ブレークポイントで背景色を切り替える場合
ブレークポイントで背景色が切り替わる場合のCSSを記述してみます。
HTML
1 2 3 | <div class="sample"> <p>CSSでメディアクエリを書く</p> </div> |
CSS
1 2 3 4 5 6 7 8 9 10 | @media (max-width: 767px){ .sample{ background-color: #f7d277; } } @media (min-width: 768px){ .sample{ background-color: #aef490; } } |
メディアクエリを使用すると、コンテンツの内容を変更せずにスタイルを切り替える事ができるので、HTMLに変更を加える必要が無いのがポイントです。

もちろん背景色だけでなく、フォントサイズや行間の設定もできますし、display プロパティで表示・非表示を切り替える事も可能です。メディアクエリを使用するとCSSの管理が難しくなるので、初心者にとって少し敷居が高いかもしれませんが、レスポンシブデザインに必須のスキルなので慣れておく必要があります。
ブレークポイント間の記述方法
ブレークポイントが二箇所あった場合の、ブレークポイント間の記述方法です。

画面サイズが 768px 以上で 992px より小さい場合
1 2 3 4 5 | @media (min-width: 768px) and (max-width: 991px){ ブレークポイント間の設定を記述 } |
二つのブレークポイントを and でつなぐだけでブレークポイント間の設定が可能です。
ブレークポイント外の記述方法
ブレークポイントが二箇所あった場合の、ブレークポイント外の記述方法です。

画面サイズが 768px より小さく 992px 以上の場合
1 2 3 4 5 | @media (max-width: 767px) and (min-width: 992px){ ブレークポイント外の設定を記述 } |
まとめ
最近はデバイス毎にHTMLを用意する事も増えているそうですが、まだまだレスポンシブデザインで作られているサイトもあるので、初心者の方はメディアクエリについてしっかり覚えていく必要があると思います。
紙媒体ばかり制作している人間にとっては謎の世界かもしれませんが、この記事がそんな紙媒体ばかり制作している人にとって、少しでも役立つことを期待しています。
レスポンシブデザインに必須!CSSでメディアクエリを書こう【初心者向】でした。















