「Stinger8」の記事投稿ページに登録されている「黄マーカー」を、蛍光ペンで引いたような下線にカスタマイズしてみます。
Stinger8 をカスタマイズする場合だけでなく、CSSを使って蛍光ペンで線を引いたような表現をしたい時に、全てのテーマやサイトで使えるテクです。
目次
黄マーカーのCSSを調べる
WordPressでテーマをカスタマイズする場合、カスタマイズしたい要素に適用されているCSSを調べて、子テーマのCSSにカスタマイズするCSSを記述するという手順になります。
Chrome のデベロッパーツールを使用する
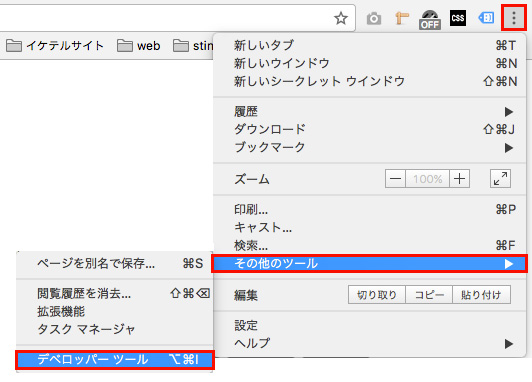
調べたい要素にカーソルを重ねて、右クリックで表示されるメニューから「検証」を選択するか、ブラウザの右上部にあるアイコンから「その他のツール → デベロッパーツール」を選択すると、ブラウザ右側にデベロッパーツールが表示されます。

デベロッパーツールにHTMLとCSSが表示されるので、HTMLで任意の箇所を選択すると、適用されているCSSを確認することができます。
黄マーカーのデフォルトCSS
単純に背景色にイエローを設定しているだけです。
マーカーで引いた下線のようにしたいので少しイメージが違いますし、色も若干変更しようと思います。
1 2 3 4 | .ymarker { background:#FFF9C4; padding:0 2px; } |
黄色いマーカーサンプル
黄マーカーのCSSをカスタマイズする
CSS の linear-gradient を使用する
linear-gradient は元々グラデーションを描画するCSSですが、グラデーションの開始位置から50%までを透明色で塗り、残りの50%を指定した色で塗る設定にしているので、結果的に下線を引いたような見た目になります。
1 2 3 4 | .ymarker { padding: 0 2px; background: linear-gradient(transparent 60%, #ffff7d 40%); } |
黄色いマーカーサンプル
値を変更して色と線幅を調整する
グラデの終了位置と開始位置とカラーを変更すれば、カンタンに下線の太さと色を変える事ができます。
1 2 3 4 | .ymarker { padding: 0 2px; background: linear-gradient(transparent 70%, #ffd7f7 30%); } |
ピンクのマーカーサンプル
1 2 3 4 | .ymarker { padding: 0 2px; background: linear-gradient(transparent 90%, #87d7ff 10%); } |
ブルーのマーカーサンプル
まとめ
CSSでカスタマイズする事で、デフォルトの黄マーカーよりも蛍光ペンの雰囲気を出せたと思います。
今回の linear-gradient のように通常と違ったCSSの使い方を勉強できたり、デザイン的な細かい部分をこだわって調整するのも、WordPressのテーマカスタマイズの楽しみの一つですね。
CSSで蛍光ペンで引いたような下線を作る方法【Stinger8の場合】でした。