WEB・紙媒体を問わず、配色はデザインの重要な要素であると同時に、デザイナーの悩みのタネでもあります。
ですが、最近は配色パターンを生成してくれる便利なオンラインツールがあったりして、昔より悩む事も減りました。今回は自分が使った事のある便利なツールを紹介したいと思います。
目次
配色を自分で作れるサイト
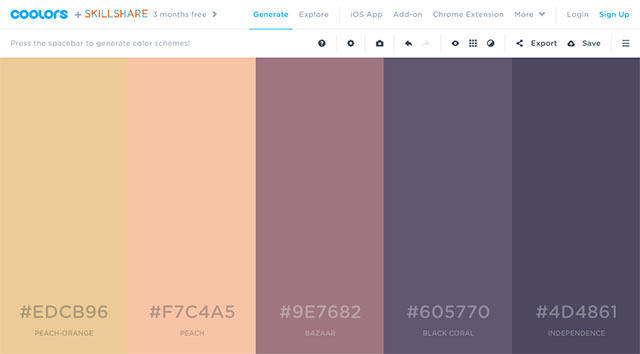
見ているだけで楽しい「coolors」

スペースキーを押すとランダムにカラーパレットが生成されます。好みの色を固定できるので、メインカラーを固定して、他の色の組み合わせを探すといった使い方もできます。「配色の組み合わせを探す」という目的では、自分が一番使用するツールです。
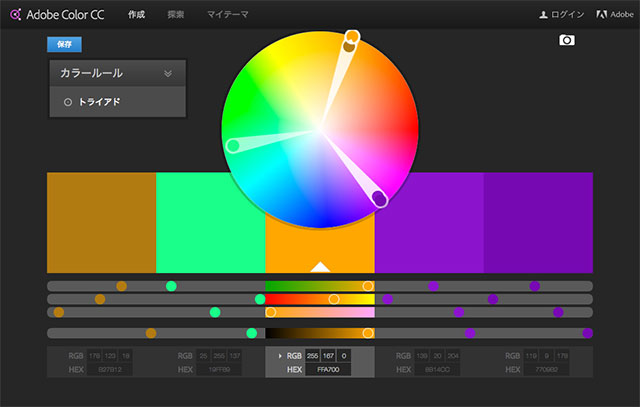
有名な「AdobecolorCC」

トライアドや補色といったカラールールを設定でき、Adobeらしく直感的な操作で配色を選べる便利なツールです。ユーザーがアップロードした配色テーマが見れたりと、配色の参考としても使用できます。
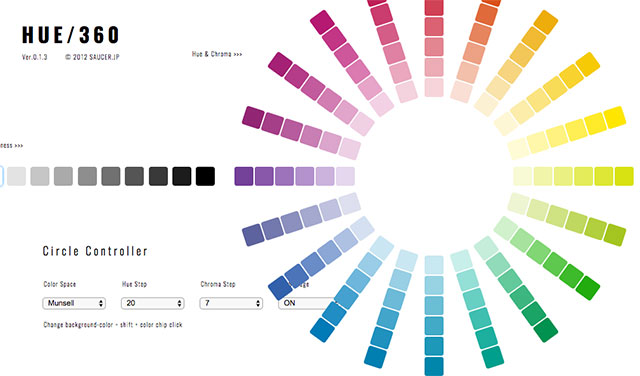
シンプル操作「HUE/360」

色相環を見ながら配色を選ぶツール。一つ色を選ぶと相性の良い色を表示してくれる機能が付いています。色の三属性を知っていると、より使いやすいツールだと思います。
配色見本としてのサイト
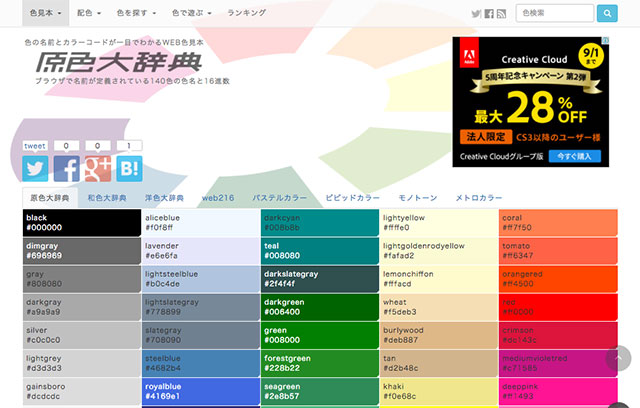
有名すぎる「原色大辞典」

色名・カラーコードが表示されており、全体的にわかりやく制作されているサイト。
色系統がカテゴリ分けされているので探しやすく、特に和色・洋色のカテゴリーが便利でよく参考にします。「配色大辞典」というページもあり、背景色と文字色の組み合わせを試す事もできます。
毎日更新される「ColorHunt」

毎日更新される配色参考サイト。結構な数がアップされているのでとても参考になるのですが、カラーやテーマでカテゴリ分けされてないので、希望の配色を見つけるのに時間がかかる事も。/p>
まとめ
今回紹介した以外にも多くの配色サイトがありますが、自分が使用した事のあるツールに限定して紹介させていただきました。
自分は紙媒体のデザインをする際も、オンライン配色ツールをよく使用しますが、使用前と比べて制作時間の短縮に随分役立っているので、案件に合わせて上手にデザインワークに取り入れてみてください。
デザイナーは手放せない!配色に役立つサイト5選でした。















