ブラウザがWEBサイトを表示する仕組みについて聞かれても、すぐに答えられない方もいらっしゃると思います。
特に、WEBの勉強を始めたばかりのDTPデザイナーは、HTMLやCSSなどのデザイン的な部分ばかり気になって、それどころではないでしょう。
見た目も重要ですが、WEBサイトがどういう仕組みでブラウザに表示されているか、最低限知っておく必要がありますので、WEBサイトが表示されるまでの一連の流れをまとめました。
ページが表示されるまでの流れ
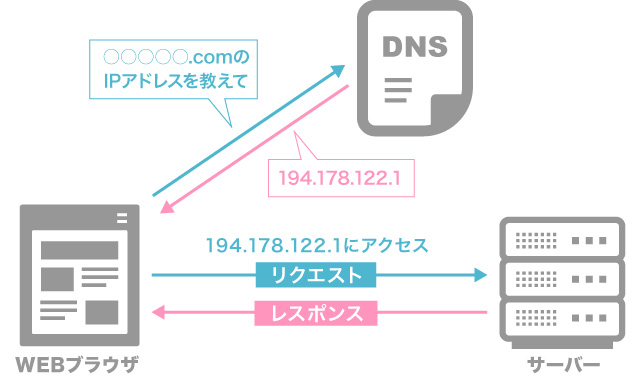
DNSを使ってIPアドレスを取得する
ブラウザのアドレスバーに入力された、接続先のドメイン名を含むURLは、単なる文字列として認識されるので、そのままではブラウザが接続先を判別する事が出来ません。
そこで必要になるのがIPアドレスです。
IPアドレスは、ネットワークに接続された端末に割り当てられた識別番号です。重複する事がない為、IPアドレスを取得する事で正確な接続先を判別できるようになります。

アドレスバーに入力されたドメイン名と、IPアドレスの対比を行うのが、DNS(ドメイン・ネーム・システム)という仕組みです。
DNSは、入力されたドメイン名を自身のネットワークのネームサーバーに問い合わせ、接続先のIPアドレスを取得し、相手方のサーバーにアクセスします。
このDNSの仕組みのおかげで、私たちはインターネットを利用し、WEBサイトにアクセスする事が可能になります。
「リクエスト」と「レスポンス」
DNSによってドメイン名とIPアドレスの対比が解決した後、相手方のWEBサーバーに接続し必要なファイルを要求します。相手方のWEBサーバーは、その要求に応えてファイルをダウンロードします。
サーバーに要求する事を「リクエスト」、サーバーが要求に応える事を「レスポンス」と呼び、ネットワークを通して必要なファイルのリクエストとレスポンスが常に繰り返されています。

ブラウザ側でダウンロードしたファイルを解析する
ブラウザは、レスポンスによってダウンロードされたHTMLを解析し、画像やCSSファイルなどを必要に応じて再度リクエストします。何回か何十回かリクエストとレスポンスを繰り返し、ようやくブラウザにWEBサイトが表示されます。
その為、回線速度やデータ容量が重いとリクエストとレスポンスのやりとりに時間がかり、WEBサイトの表示速度にも影響が出てしまうというわけです。
見た目だけでなく表示の仕組みも考慮する
冒頭でも書きましたが、我々のような紙媒体出身のデザイナーが「WEBデザイン」と聞くと、どうしても見た目の話になってしまいがちですが、その「見た目」もWEBサイトがブラウザに表示されないと全く意味がありません。
また、表示時間が遅いとユーザーの離脱率が上がってしまうという、見た目以上の問題も発生する可能性があります。
HTMLやCSSを勉強する事も大切ですが、その裏側の仕組みも知らないと、良いWEBサイトをデザインする事は難しそうです。
もし、印刷技術の事を知らないDTPデザイナーさんがいらっしゃったら、まずは印刷から勉強するべきかもしれませんけどね。
DTPデザイナーも知っておくべき!WEBページがブラウザに表示される仕組みでした。
Webデザインの新しい教科書 改訂新版 基礎から覚える、深く理解できる。
「Webサイト制作の初心者の方に向けて「本当に必要な正しい基礎」を伝えるWebデザインの入門書」という説明の通り、初歩的な部分から丁寧に説明されています。基本的なHTMLの解説もされているので、基礎から覚えたい人、覚え直したい人には最適な良書です。