カラーモードとは色を表現する方式のことで、WEBと印刷物ではカラーモードに大きな違いがあります。
「そんなの常識じゃん」と言われそうですが、そんな常識的な事がトラブルの原因になったりしますので、解説していきたいと思います。
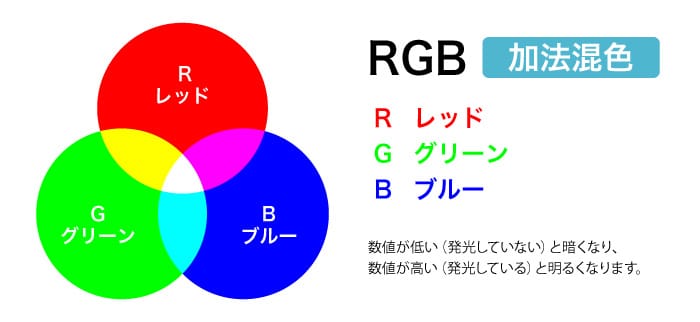
RGB [加法混色]
パソコンやスマホなどの画面で利用されるカラーモードがRGBです。
RGBは光の3原色であるR(レッド)・G(グリーン)・B(ブルー)の略称で、数値が低い(発光していない)と暗くなり、数値が高い(発光している)と明るくなります。
色を加算すると明るくなるので「加法混色」と呼ばれています。

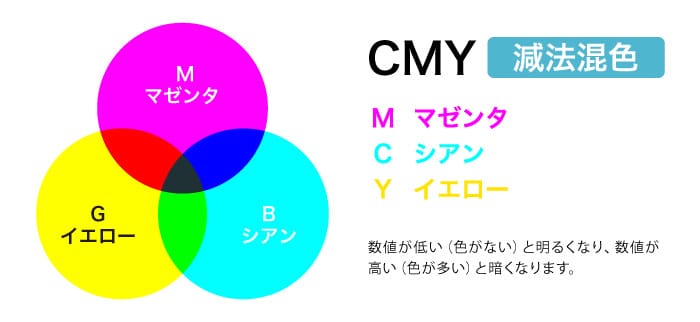
CMY(K) [減法混色]
印刷物や絵画で利用されるカラーモードがCMYです。
CMYは色材の三原色C(シアン)・M(マゼンタ)・Y(イエロー)の略称で、数値が低い(色がない)と明るくなり、数値が高い(色が多い)と暗くなります。
CMYを全て混色しても濃いグレーにしかならないので、印刷ではCMYに加えてK(ブラック)を使用しています。
色を加算すると暗くなるので「減法混色」と呼ばれています。

データ作成時の注意
色の再現方法に根本的な違いがあるので、フォトショップやイラストレーターでデザインカンプを制作する時や、印刷物で使用した画像をWEBサイトで流用する場合には、必ずカラーモードがRGB設定になっているかを確認して制作をする必要があります。
CMYKのままWEBサイトで表示をすると、色が変わってしまうので注意が必要です。
●RGBで保存した画像

●CMYKで保存した画像

色指定の方法
WEBサイトで色を指定する方法は「カラーネーム」「16進数」「RGB+透明度」の3種類がありますが、WEBサイト制作の基本となる色指定が16進数です。
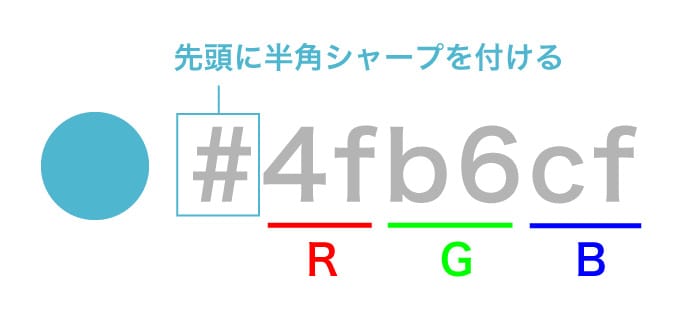
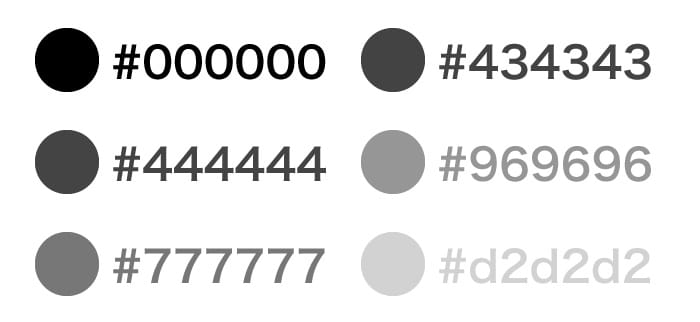
16進数はRGBの表現手法の1つで、6桁の数値を1つのセットとして、0から9までの数字とAからFまでのアルベトの組み合わせで表現し、必ず先頭に半角シャープを付けて#ff0000などのように記述します。

左の2桁がR(赤)、真ん中の2桁がG(緑)、右の2ケタがB(青)を表しており、赤みは左の2桁、緑みは真ん中の2桁、青みは右の2桁の数値を調整するようなイメージを持つとわかりやすいと思います。

RGBは加法混色なので数値を全てゼロに設定すると黒になり、逆に数値を全てFにすると白になります。また、#333333、#7a7a7aといったように、R・G・Bを同じ数値にする事で、グレイを表現することができます

まとめ
印刷物とWEBサイトでは扱うカラーモードと、色の指定方法が違います。
イラストレーターをメインに使用するDTPデザイナーにとって、16進数での色指定は難しく思えるかもしれませんが、WEB制作には必須の知識ですので、しっかり覚えてくださいね。
WEBと印刷物のカラーモードの違いについてでした。















