今さらと思われるかもしれませんが、WordPressのページビルダープラグイン「Elementor」が最近のマイブーム。
私は無料版を使っていて、無料版でもコーディング不要でそこそこのページを構築できるのですが、どうやら Elementer は有料版でも新着記事一覧を挿入できないみたいなんですね。
そこで、Elementerの有料版だけでなく無料版でも、たった2ステップだけでカンタンに新着記事一覧を表示できる方法を紹介します
そもそも「Elementor」とは?
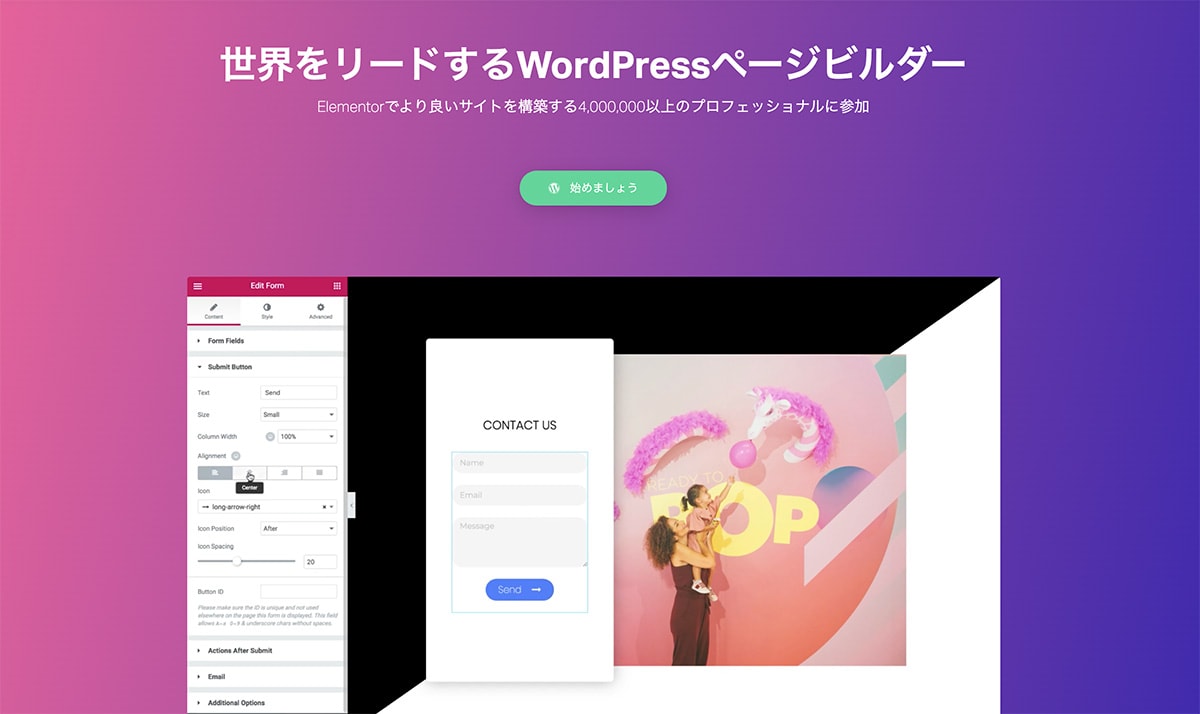
「Elementor」とは、トップページやランディングページなどの固定ページ、投稿記事を管理画面でレイアウトやデザインを視覚的に確認しながら自由に編集できるWordPressのページビルダープラグインです。
WEBデザイン初心者・経験者問わず、HTMLやCSSに苦手意識を持っているデザイナーは一度触ってみることをオススメします。

Elementer:世界をリードするWordPressページビルダー
WordPressの管理画面から無料版がダウンロードできます。
「プラグイン > 新規追加」と移動して、検索ボックスに「Elementor」と入力してプラグインをダウンロードし有効化してください。

コチラの動画は英語版ですが、見ると「Elementor」のスゴさを実感できると思います。
たった2ステップで新着記事一覧を表示する
Elementorは無料版でもそれなりの機能があり、有料版になるとかなり便利な機能も使えるようですが、どこを探しても「新着記事」を表示させるウィジェットが見当たらないし、HTMLは挿入できてもPHPを挿入するブロックは無いので、そもそも Elementor には新着記事一覧を表示させる機能が無いのかもしれない…。
という疑問がきっかけで、Elementer で新着記事を表示させる方法を探していたところ、機能一覧に「ショートコード」という便利なウィジェットを発見したので、新着記事プラグインで出力されるショートコードを使う方法で試してみました。
ステップ① 新着記事一覧プラグイン導入
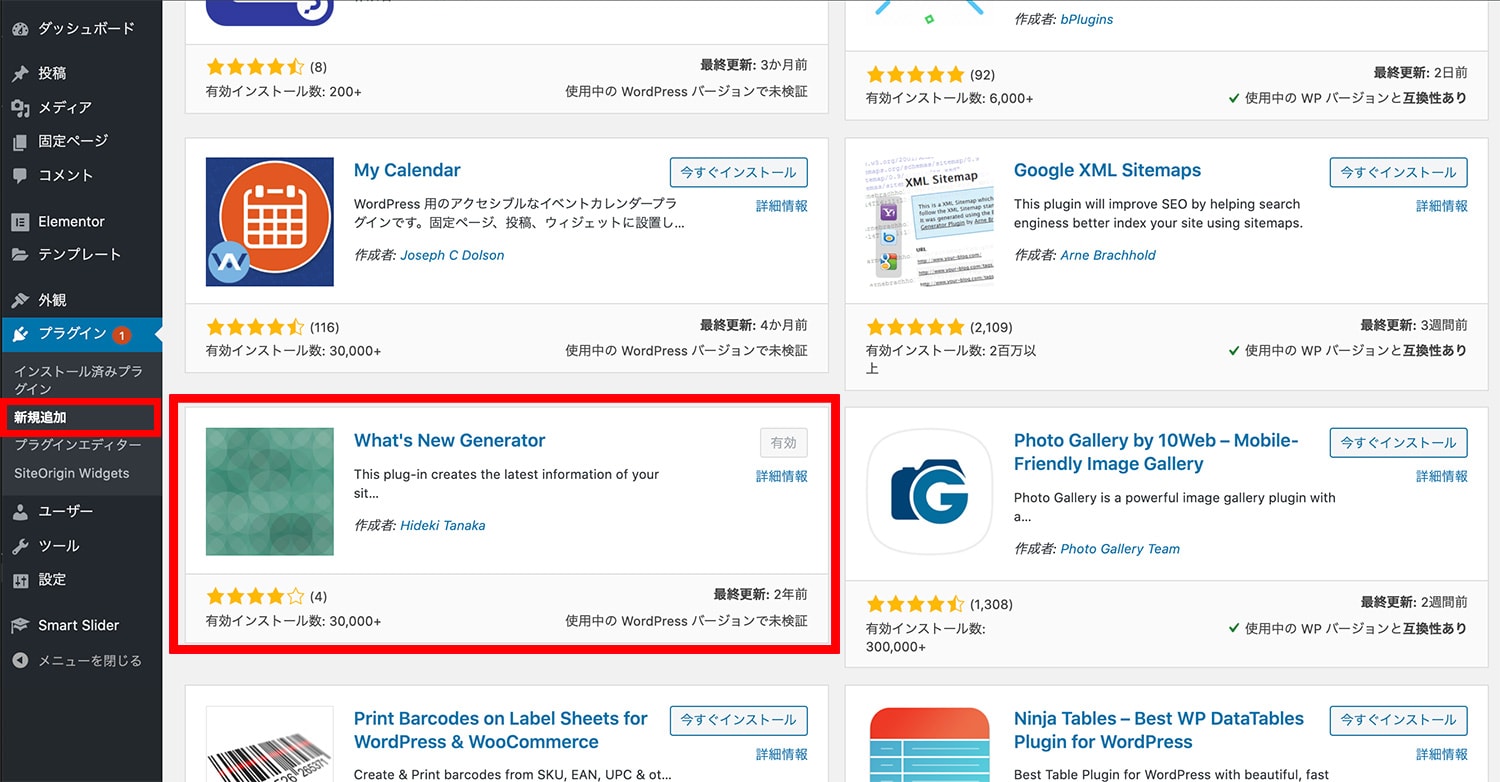
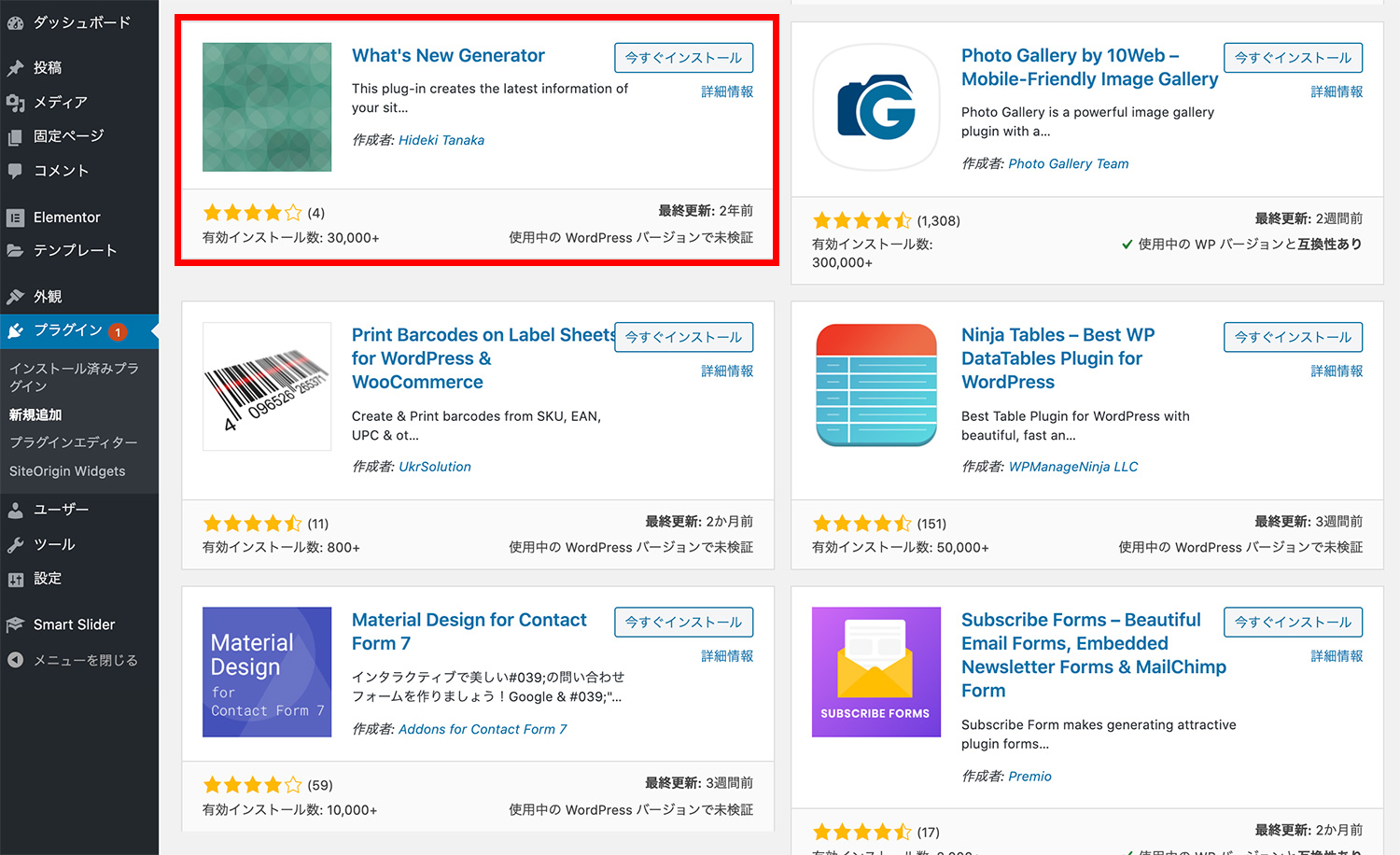
まず1ステップ目は、WordPressの管理画面から新着記事一覧を表示してくれるプラグイン「What’s New Generator」をインストールします。

自分の中で新着記事プラグインと言えば「What’s New Generator」で、ショートコードを埋め込むだけで新着記事一覧を表示してくれる、とても便利なプラグインです。

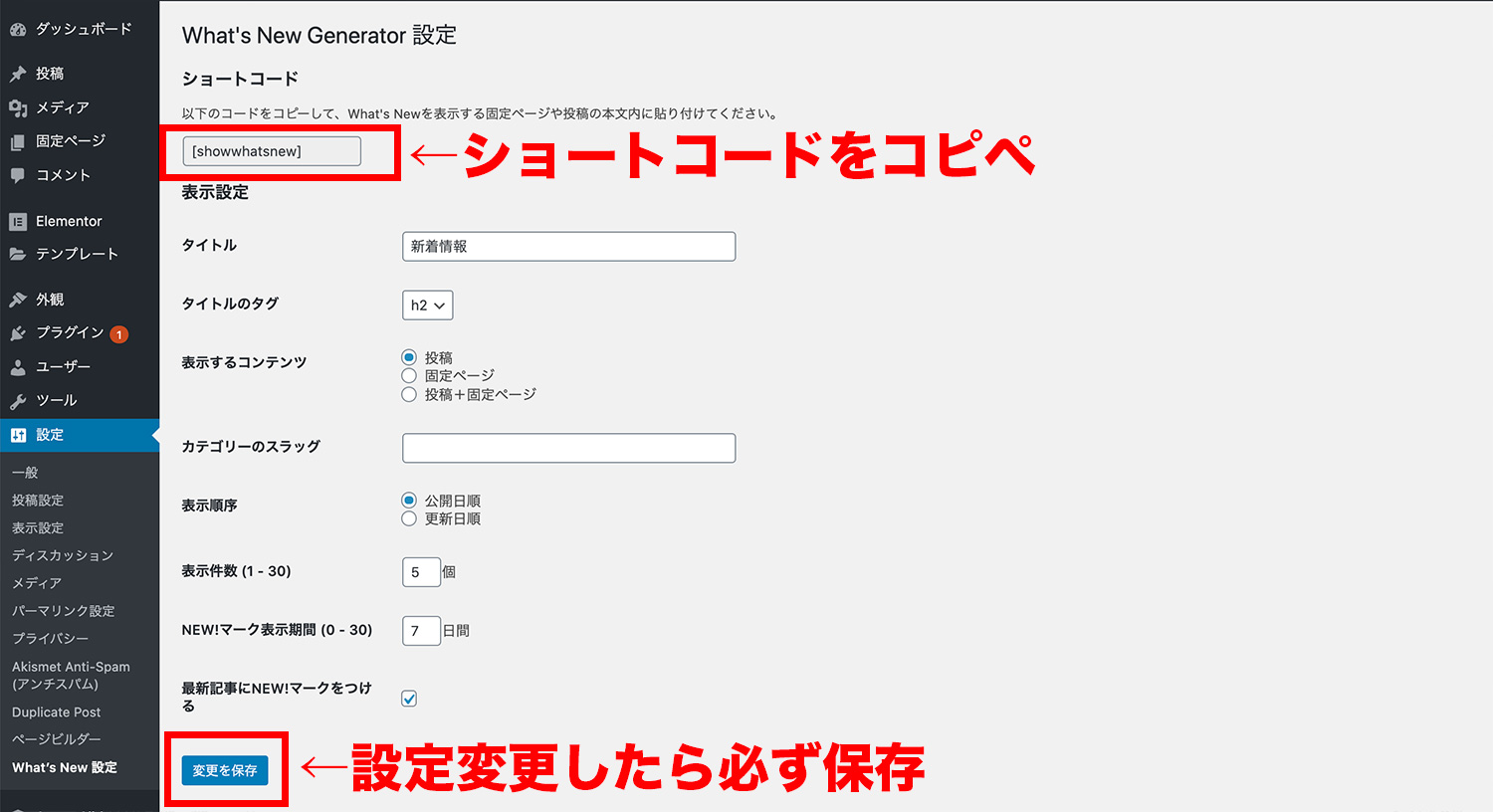
WordPressの管理画面からインストールしたら「What’s New 設定」を開き、各種項目の設定を確認して「変更を保存」を押します。
画面上部に表示されているショートコードをコピーしておきます。
ステップ② ショートコードをコピペ
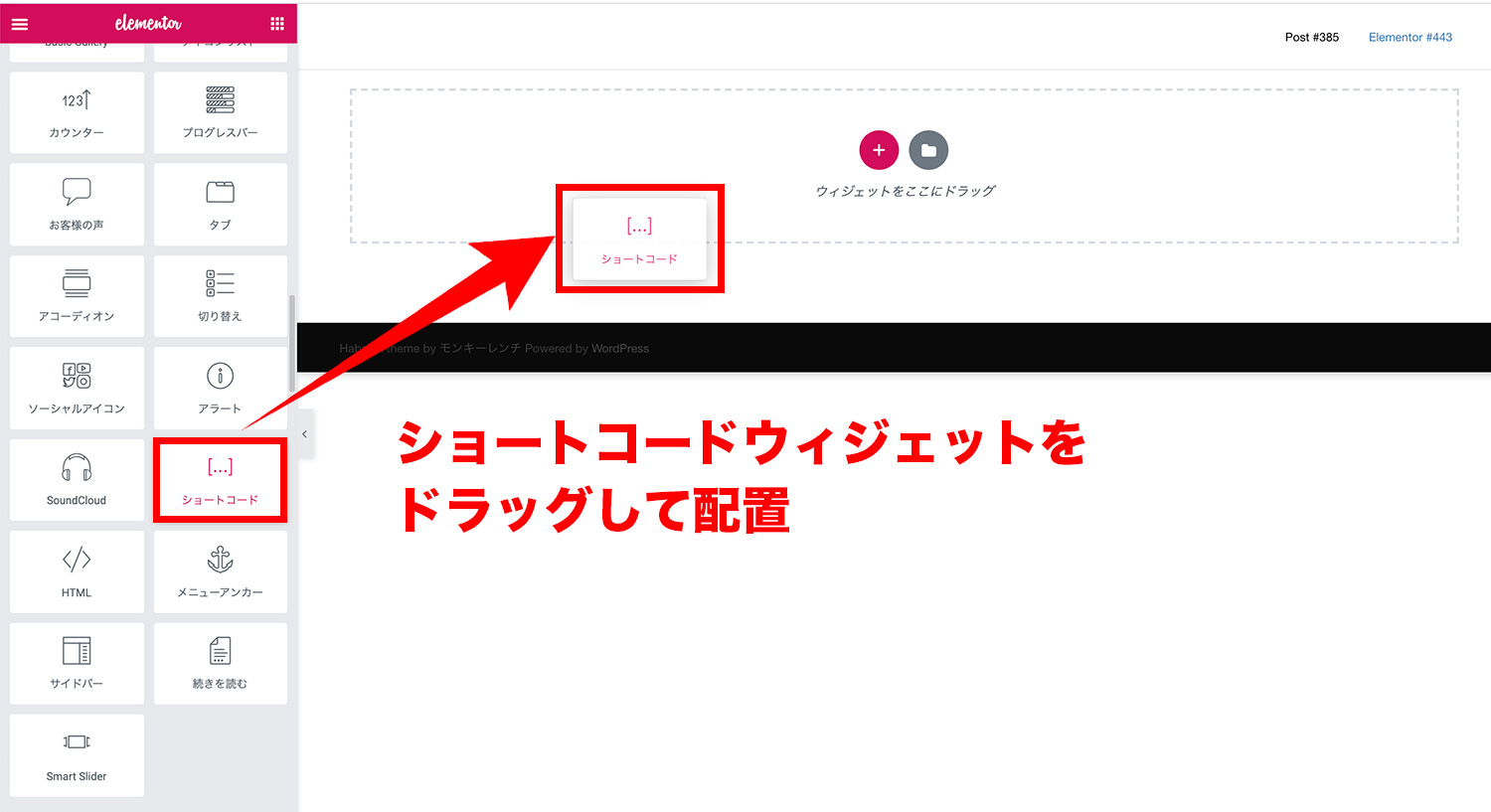
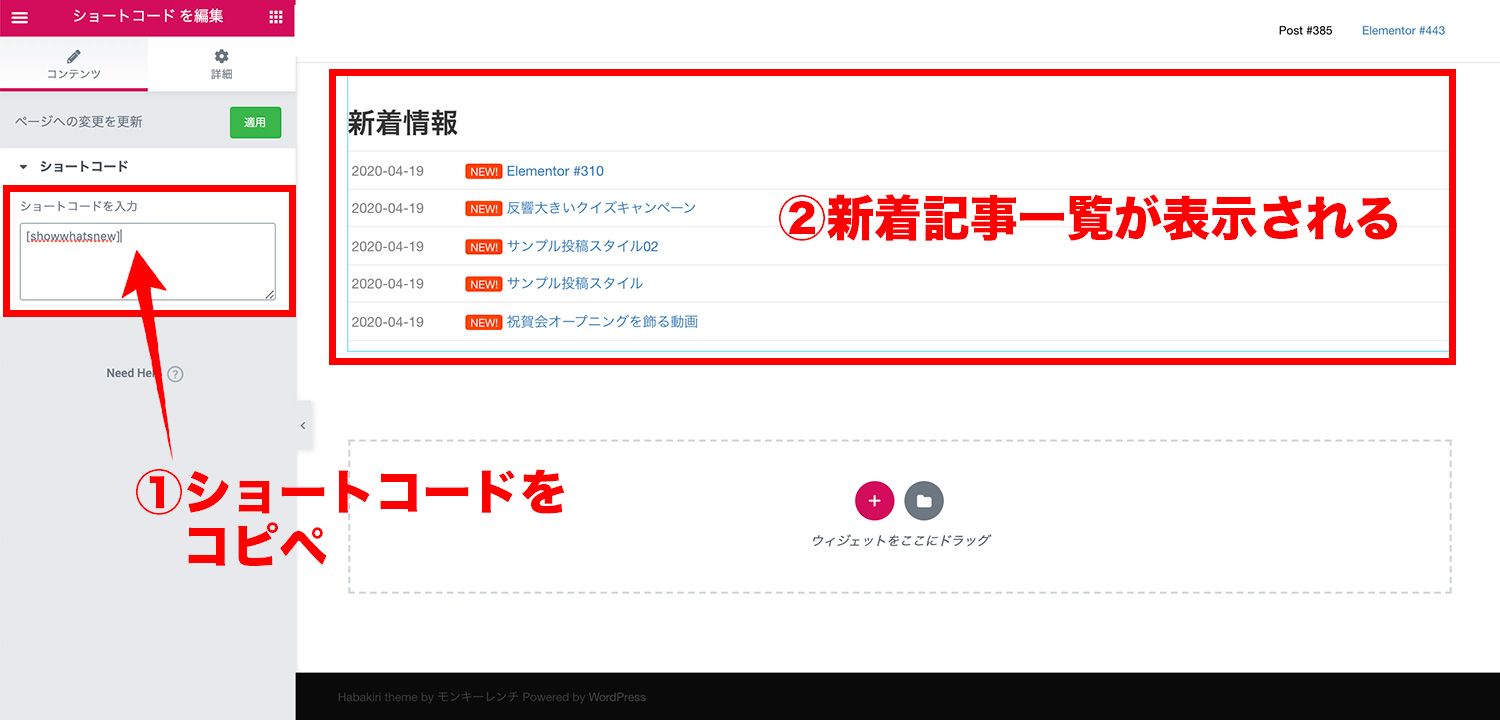
Elementer の編集画面に移動して「ショートコード」ウィジェットを画面内にドラッグで配置して、先ほどコピーしたショートコードを「ショートコードを入力」の欄にペーストします。

そうすると、あっという間に新着記事一覧が表示されました!

新着記事だけでなく、投稿記事一覧だったりコンテンツスライダーも、ショートコードを出力するプラグインと併用すれば、Elementer無料版でもカンタンにページの構築ができそうです。
まとめ
Elementer無料版は有料版と比べて便利な機能がロックされているため、サイト構築に色々な制限がかかりますが、HTMLやCSS初心者でも感覚的にページをデザインすることができます。
WordPress 5.0からビジュアルエディター Gutenberg(グーテンベルク)が導入されたことを考えると、今後のサイト構築はページビルダーが主流になるかもしれないという予感がしています。
ひょっとしてもう来ているのかも…?
ページ読み込み速度やプラグイン同士の相性など、まだまだ課題があるとは言え、制作の手間を省きコンテンツ制作に注力するためには、圧倒的に便利なページビルダープラグインは使わない理由はありませんね。
「たった2ステップでElementorに新着記事一覧を表示させる方法」でした。
















