WEBサイト上で要素の重なりや前後関係を調整したいけど方法が…
というそこのあなた!
そんな悩みはCSSのz-indexプロパティを使えばスッキリ解決しますよ!
今回は、要素の重なりを指定してレイヤーのような表現ができる z-indexプロパティについて解説します。
目次
z-index とは
positionプロパティを使用してレイアウトを調整すると、重なり合った要素が思ったよう重なり方にならない時があります。
HTMLは後から記述した要素が手前に配置されるので、どうしても先に記述した要素が背面に配置されてしまいます。そんな場合でも Z-index を使用すると、前後関係を自由に変更する事ができます。
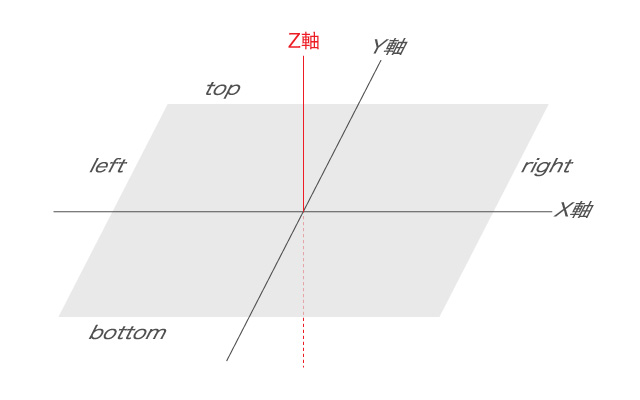
画面に対して横方向がX軸、縦方向がY軸、前後の重なりがZ軸で、z-index は画面上での重なりを調整するプロパティだと考えてください。

z-indexの値
z-index プロパティに入る値は2種類あります。
Z-index : auto;
初期値は autoなので、通常の状態です。
autoを指定すると、親要素と同じ階層に配置されます。
z-index : 数値;
0を基準とした整数で重なりを指定し数値が多いほど手前、少ないほど奥に配置されます。
0~100までの数値が指定でき、マイナスの値も入力可能です。
z-indexで要素の重なりをコントロール
positionプロパティを使って要素を重ね z-indexプロパティを指定しなかった場合と、指定した場合のサンプルをそれぞれ比べてみます。HTMLは以下の内容です。
1 2 3 4 5 6 7 8 9 10 11 | <div id="sample-wrap"> <div class="box red"> 赤のBOX </div> <div class="box blue"> 青のBOX </div> <div class="box green"> 緑のBOX </div> </div> |
z-indexを使用しない場合
See the Pen JBYdqR by Beginners-High (@dragonpa) on CodePen.
HTMLは最後に記述した要素が一番手前に表示される仕様なので、通常の状態だと奥から赤・青・緑という順番でボックスが表示されます。
とは言え、HTMLの記述を変えずに要素の重なり順を変えたいというシチュエーションはよくあるので、そんな時に z-idexを指定して重なりを調整してやりるんですね。
繰り返しますが、z-indexは数値が多い要素が手前に配置されるのでお間違いなく。
z-indexを指定した場合
See the Pen Z-index after by Beginners-High (@dragonpa) on CodePen.
先ほどは一番奥に表示されていた赤いボックスが、一番手前に表示されるようになりました。
z-indexを使えばHTMLの記述と関係なく、要素の順番をコントロールできるので、HTMLの構造を崩す事なくレイアウトを調整できるようになります。
要素を重ねてデザイン的な表現をしたり、グローバルナビのような常に画面手前に表示させたい要素がある場合には Z-indexが有効ですよ!
z-indexを指定したサンプルのCSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | /* wrapper */ #sample-wrap{ position: relative; z-index: 0; margin: 0; padding: 0; margin: auto; width: 200px; } /* Box */ .box{ padding: 5px; width: 100px; height:100px; } /* 赤のBox */ .red{ position: absolute; top: 100px; left: 0; z-index: 3; background-color: #ff5370; } /* 青のBox */ .blue{ position: absolute; top: 50px; left: 50px; z-index: 2; background-color: #00cbff; } /* 緑のBox */ .green{ position: absolute; top: 0; left: 100px; z-index: 1; background-color: #7dcd6d; } |
という事は positionプロパティと併用する必要があるという事ですね。
まとめ
z-indexプロパティは、数値だけで要素の前後関係を調整できるので、初心者でも比較的理解しやすく、手軽に使えるのではないでしょうか。
要素を重ねるデザインだけでなくグローバルナビやトップに戻るボタンなど、幅広く使える z-indexプロパティ。使ったことのない初心者さんは是非一度使ってみてください!
「超便利!CSSでレイヤーのように重ねて表示する z-index」でした。


















