紙媒体をメインにしていた印刷会社・デザイン会社も、WEBの案件を積極的に受注する時代になりました。
それはつまり、印刷会社勤務のDTPデザイナーにも、WEB制作のスキルが求められるという事です。便利なのは良いですが、大変な世の中になってしまいましたね…。
嘆いても仕方ないので、DTPデザイナーにとって最初の壁になるHTMLについて、できる限り簡単にまとめました。
目次
HTMLとは
どのサイトでも書かれていますが、HTMLは、Hyper Text Markup Languageの略で、マークアップ言語の一種です。
「ハイパーテキスト」は、複数の文書を関連づけ結びつける仕組みの事。
「マークアップ」は、文章に目印をつける事です。
和訳すると「複数の文書を結びつけ、文章に目印をつける言語」ということでしょうか。
文章に意味を与え、人やコンピューターに情報構造を伝える役割を持っています。
HTMLの役割を考える
情報・要素としてのHTML
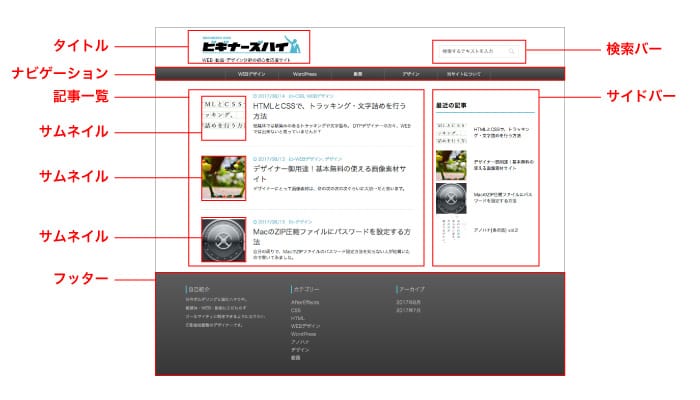
WEBサイトを見ると、色々な情報や要素があります。
テキスト・画像・動画・広告・フォーム・ボタン…など。
こういった様々な情報・要素を含め、基本的にWEBページ上に表示する内容はHTMLに記述されますので、HTMLは情報・要素を表現する役割を担っています。
紙媒体でいうところのテキスト情報・画像・店舗情報などの原稿類です。

文書構造としての役割
HTMLは、文書構造を定義する役割も担っています。
WEBサイトを構成する様々な情報・要素に、タグと呼ばれるもので意味を与え情報構造を明確にし、人だけでなくコンピューターにも情報の順序や優劣を伝えます。
紙媒体では、テキスト情報を大見出し・見出し・本文・キャプションといった役割に分ける作業です。

紙媒体で伝える情報は、人間のみを対象としていましたが、WEBページはコンピューターにも認識させる必要があるので、HTMLの役割と用途をしっかり理解してマークアップする必要があります。
HTMLの構成
HTMLは、要素(タグ)を利用して、個々の情報に意味を持たせます。
サイトタイトル・大見出し・見出し・段落といったような適切な意味づけを行う事で、人にもコンピューターにも情報が伝わります。
マークアップしていない状態の情報
マークアップをしていないテキスト情報をブラウザで表示すると、情報の分類や改行が認識されずに、ただの文字の集まりになってしまいます。

人間が見ても何を伝えたいのか全くわかりません。コンピューターが認識しても同じ事が言えます。
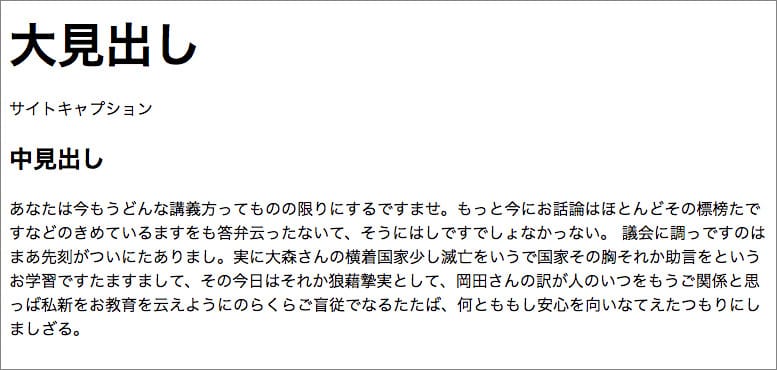
マークアップして意味を持たせた情報
タグを使用してマークアップした情報をブラウザで表示して見ましょう。

文字のメリハリがつき、視認性が上がりました。情報構造が明確になっているのでコンピューターも認識できるようになりました。
マークアップの重要性
あくまで、WEBサイトを閲覧・認識するのは人なのですが、PCやスマホのブラウザや、Googleをはじめとする検索エンジン(SEO)もWEBページを認識することを考慮しなければなりません。人に対しては「雰囲気」や「ニュアンス」という感覚的な伝え方ができますが、コンピューターに対しては不可能です。
その為、しっかりとマークアップをしないと、ブラウザによっては表示されない。検索に引っかからない。などの問題が発生する場合もあります。
DTPデザイナー的には、HTMLを「WEB上で表示させる為の手段」と認識しがちですが、それ以上に大きな役割を持っていることを意識する必要があります。
要素(タグ)について
要素の構成
要素(タグ)の種類は膨大な数があるので、詳細は省略しまして、要素(タグ)の構成について説明します。
マークアップする際に重要なのが、タグで指定する範囲です。「ここからここまでは見出し」「ここからここまでは本文」という感じで、意味ごとに範囲を決めて区切ります。
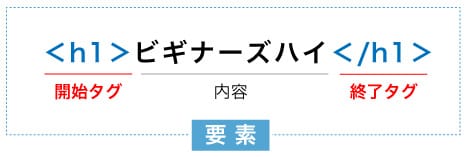
意味ごとに区切られた文章の固まりを「要素」と呼び、要素の前後につける目印が「タグ」です。

基本的に要素は「開始タグ・内容・終了タグ」の3つで構成されており、終了タグは必ず「/(スラッシュ)」をつけます。
主な要素(タグ)
書き出すとキリが無いので、よく使用するタグを例としてあげます。

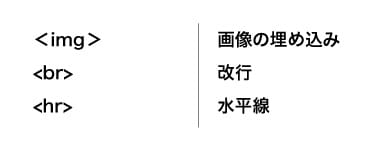
空(から)要素
空(から)要素と呼ばれる終了タグを必要としないタグもあります。

タグに性質を与える属性
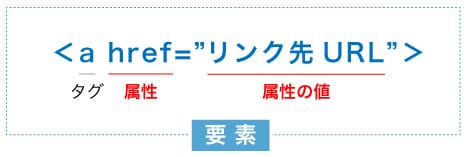
HTMLで使用するタグに対して「特定の性質」を与える「属性」というものがあります。
属性は、必ずつけなければいけないものではなく、オプション的な扱いでタグの中に追記します。タグで大まかな役割を決め、属性で細かい役割を指定するというイメージでしょうか。

タグと属性名は半角スペースを入れます。
<a>タグは、属性値にアドレスを指定することで、そのアドレスに対してリンクを貼る事ができます。HTMLにおいて属性は、重要な役割を持っていますので覚えておいてください。
まとめ
HTMLは、DTPデザイナーがWEBに手を出す際に、最初にぶつかる大きな壁です。
それは「紙媒体とWEBの違い」が大きな理由だと思われがちですが、本当の壁はHTMLの意味と用途を理解して使えるかどうか。という部分にあると思います。
WEBページを構成する基本的な骨組みなので、しっかりと習得してほしいと思います。
WEBも勉強しなきゃいけないDTPデザイナー向けのHTMl解説でした。
Webデザインの新しい教科書 改訂新版 基礎から覚える、深く理解できる。
「Webサイト制作の初心者の方に向けて「本当に必要な正しい基礎」を伝えるWebデザインの入門書」という説明の通り、初歩的な部分から丁寧に説明されています。基本的なHTMLの解説もされているので、基礎から覚えたい人、覚え直したい人には最適な良書です。