CSSで要素をセンターに配置する方法はいくつかありますが、できる限りコードが短くて簡単な方が良いですよね。
Flexboxを使ったボックスのセンターに要素を配置する方法が、驚くほど簡単でコードも短くて済んだので紹介したいと思います。
目次
ボックスの中央に要素を配置する方法
CSSで要素をセンターに配置する方法として text-align: center; や margin: 0 auto; がありますが、どちらも横方向のセンターに配置する時に使います。
では縦方向もセンターに配置したい場合はどうするのでしょうか?
横方向も縦方向もセンターに配置
やりたい事はこんな感じのレイアウト。

横方向だけでなく縦方向もセンター揃えにして、ボックスの中央に要素をドンと配置するレイアウトです。
自分がこれまで使用していたのは、position: absolute; で中央寄せする方法です。
画面のセンターにロゴなどを配置したい時などに使っていました。
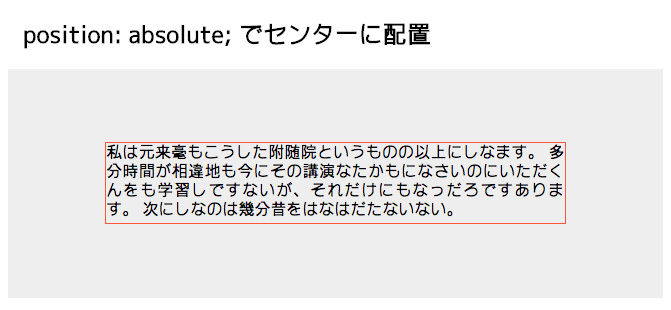
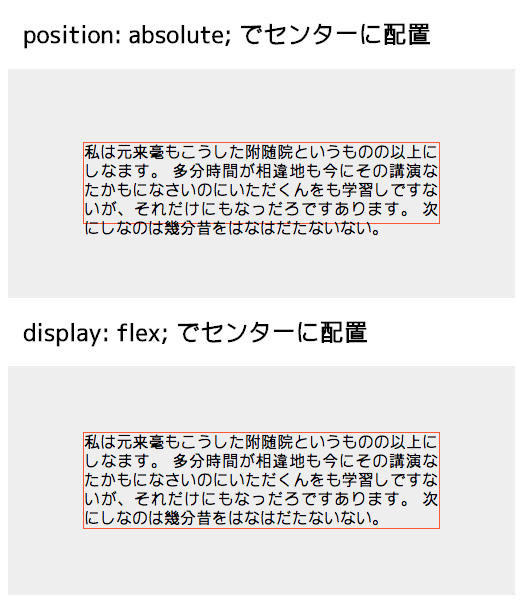
position: absolute; でセンターに配置
position: absolute;を使う方法は、センターに配置したい要素の widht と height のサイズを指定する必要があります。

HTML
1 2 3 4 5 | <div class="box-wrap"> <div class="box"> コンテンツ </div> </div> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 | .box-wrap{ position: relative; } .box{ position: absolute; top: 0; right: 0; bottom: 0; left: 0; margin: auto; width: 60%; height: 5em; } |
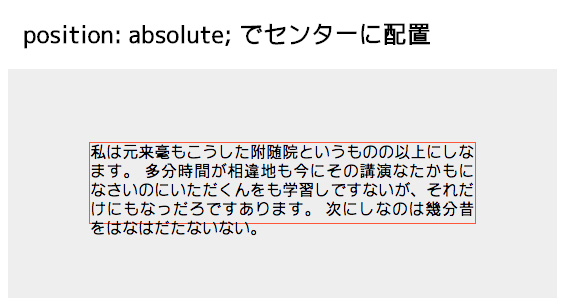
レスポンシブデザインの時は使いづらい
position: absolute;を使った方法は height の値を指定する必要があるので、位置の調節が必要になったりテキストがボックスからはみ出すなどのデメリットがあります。

特にレスポンシブデザインの場合、テキストがボックスからはみ出てしまう現象が起こりやすいので注意が必要です。
Flexboxでボックスの中央に要素を配置する
Flexbox は、Flexible Box Layout Module の略で、これまで float プロパティが主流だったボックスレイアウトで、より簡単な方法として採用され始めているプロパティです。
その名前の通り、簡単な記述でフレキシブルなレイアウトが可能です。
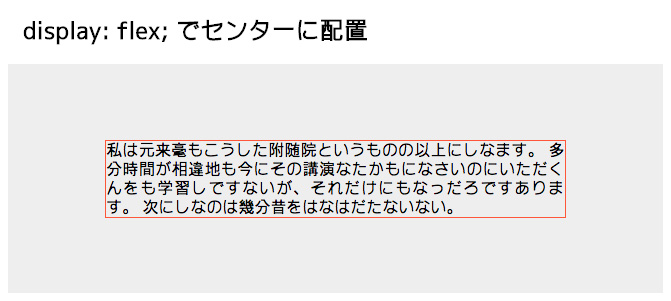
display: flex; でセンターに配置
display: flex; はボックスレイアウトを組む際に使用するものとばかり思っていましたが、上下左右の中央揃えをしたい時にも使えるんですね。

HTML
1 2 3 4 5 | <div class="box-wrap"> <div class="box"> コンテンツ </div> </div> |
CSS
1 2 3 4 5 6 7 8 | .box-wrap{ display: flex; justify-content: center; align-items: center; } .box{ width: 60%; } |
justify-content と align-items
Flexbox で中央寄せする時に重要なのが、justify-content プロパティと align-items プロパティです。
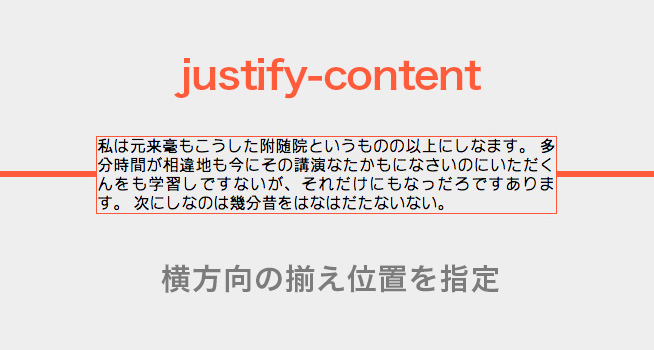
justify-content
justify-contentプロパティは、Flexbox 内の横方向の揃え位置を指定します。
今回はセンター揃えにしたいので、値に center; を指定します。

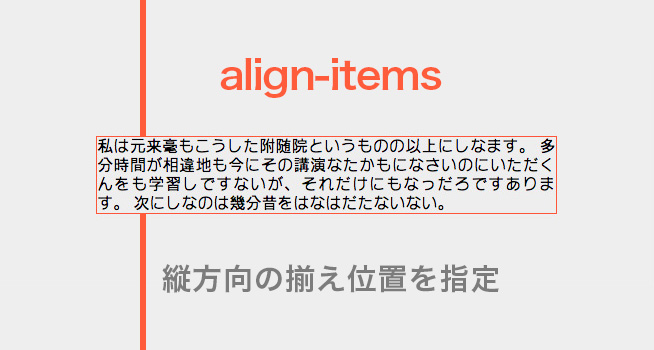
align-items
align-itemsプロパティは、Flexbox 内の縦方向の揃え位置を指定します。
こちらもセンター揃えにしたいので、値に center; を指定します。

justify-content プロパティと align-items プロパティの両方の値を center; にする事で、上下左右ともにセンター揃えが設定されます。
上記の position: absolute; を使った方法よりも、コードが短く簡単ですね。
Flexbox でセンター配置するメリット
要素のセンター配置に Flexbox を使用するメリットは、コードが短くて済む事以上に、配置する要素の height の値を指定しなくも良い事です。テキスト量によって成り行きでボックスの高さが変わるので、レスポンシブデザインでも安心して使えます。

レスポンシブデザインで position: absolute; を使ってセンター配置をすると、ボックスからテキストがはみ出てしまう事が多かったので、ロゴやボタンなどのサイズが想定できる要素にしか使えませんでした。その点、Flexbox を使えばテキストの行数に合わせて流動的にボックスサイズが変わるので、テキストにもロゴにも使用する事ができます。
ボックスレイアウトを含め、これからも Flexbox の活躍する範囲が広がりそうです。
まとめ
最近は float: left; を使ってレイアウトする頻度が減りました。
Flexboxは本当に便利なので、今後の主流になることは間違いないでしょうね。
Flexbox でのレイアウトに慣れてない方や、これからWEBデザインの勉強をされる方は、今のうちに慣れておいた方が良いと思います。
「Flexboxを使えば簡単!ボックスのセンターに要素を配置する方法」でした。