サイトの画像が表示されない時に確認するべき3つのポイント!【HTML初心者向】
後輩に「imgタグで読み込んだ画像が表示されません」と相談を受けました。 自分もHTMLを勉強し始めた頃によくあったなぁと思ったので、<img src=” “>で読み込んだ画像が表示さ…
 WEBデザイン
WEBデザイン後輩に「imgタグで読み込んだ画像が表示されません」と相談を受けました。 自分もHTMLを勉強し始めた頃によくあったなぁと思ったので、<img src=” “>で読み込んだ画像が表示さ…
 WEBデザイン
WEBデザイン社内でHTMLを勉強している後輩がいる事もあり、今更ながらHTMLの<a>タグを使ってスマホの電話番号リンクを作る方法を紹介したいと思います。 あわせてCSS・iQueryを使ったPCサイトでリンクボタンを無…
 WEBデザイン
WEBデザインHTML内で特殊文字を使いたい時に役立つサイトを紹介という記事で「<」や「>」という記述を使って、文章内に「 < 」や「 > 」を表示させる方法について書きましたが、逆に「&…
 WEBデザイン
WEBデザインWEBデザインでよく使われるボックスレイアウトですが、コンテンツ量の違う要素を横並びに配置するとボックスの高さ(下辺)が揃わないのでイライラした経験ありませんか? そんなイライラは Flexbox を使ってスッキリ解消し…
 WEBデザイン
WEBデザイン未経験の頃に憧れていたマウスオーバーエフェクト。 CSSだけでカンタン実装できるので、今更ですが初心者向けに解説したいと思います。
 WEBデザイン
WEBデザインCSSを勉強する上で、必要なmargin(マージン)とpadding(パディング)について解説していきたいと思います。
 WEBデザイン
WEBデザインHTMLにスタイルシートを適用する場合「要素セレクタ」「idセレクタ」「classセレクタ」の3種類の指定方法があります。
 WEBデザイン
WEBデザイン紙媒体をメインにしていた印刷会社・デザイン会社も、WEBの案件を積極的に受注する時代になりました。
 WEBデザイン
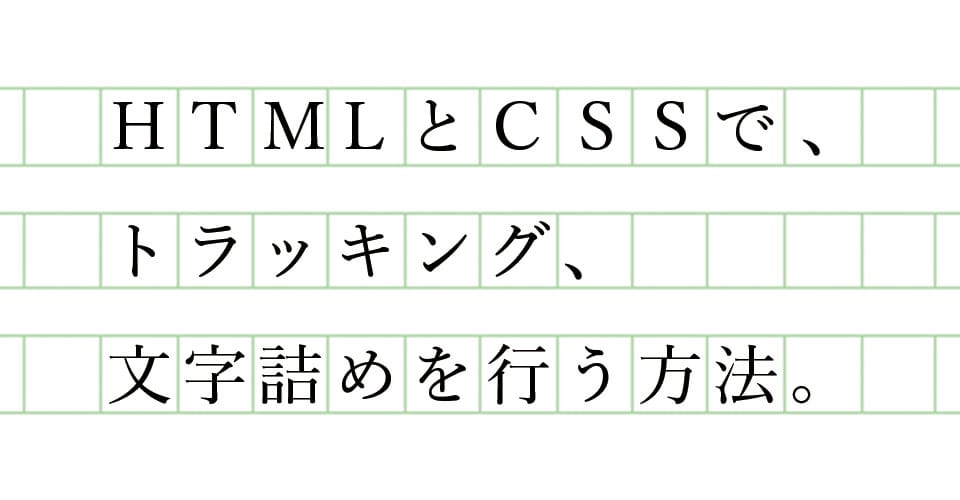
WEBデザインWEBサイトでも、CSSで文字詰め・トラッキングが出来る事を知らないDTPデザイナーが結構いたので書いておきます。
 WEBデザイン
WEBデザインスマートフォンだと:hover擬似クラスを使ったマウスオーバーエフェクトが反応しない!なんて事ありませんか?
 WEBデザイン
WEBデザイン新規ページを作成する時に「htmlタグから書いてるぜ!」という強いこだわりを持っている人以外は、HTMLのひな形を使った方が効率が良いに決まってます。 そんなわけで、今更ですがコピペで使えるHTMLの「ひな形」について書…
 便利ツール
便利ツール初心者にもわかりやすく、できれば無料でHTMLやCSSが学べる方法を探していたら、ちょうど良いサイトがありました。