これまでは、スクロールで要素が表示されたタイミングでアニメーションさせる時にはjQueryを使ってましたが、最近「Animate.css + wow.js」という組み合わせを知って使ってみたら、めっちゃ簡単で使いやすかったので紹介したいと思います。
ちなみにjQueryを使った方法は過去記事で紹介していますので興味がある方はご覧ください。
Animate.cssをダウンロード
Animate.cssはクラス名を指定するだけで、簡単にアニメーションが実装できる便利なスタイルシートです。
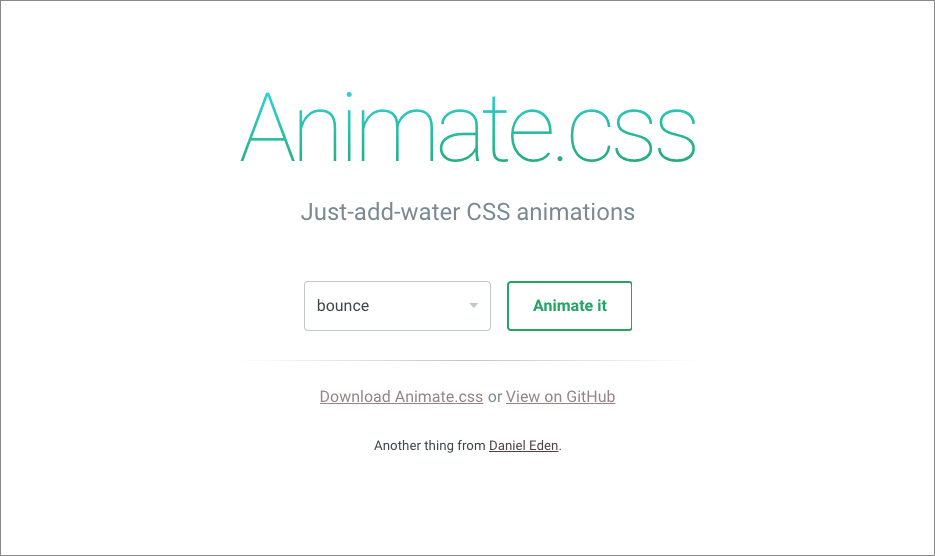
下記の公式サイトよりAnimate.cssがダウンロードできます。
タイトル下の「Download Animate.css」よりファイルをダウンロードしてください。
公式サイトではアニメーションの動きが確認できます。

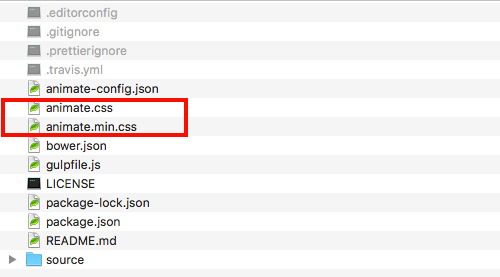
ダウンロードしたファイルを解凍し、Animate.cssを読み込みます。圧縮版が良い方はAnimate.min.cssの方を読み込みます。ちなみにWordPressの場合はfunction.phpから読み込む方法をオススメします。
wow.jsをダウンロード
wow.jsはアニメーションや詳細な動きを設定できるJavaScirptで、コレが無いとスクロールと連動させてアニメーションさせる事ができません。
wow.jsは、GitHubよりダウンロードします。

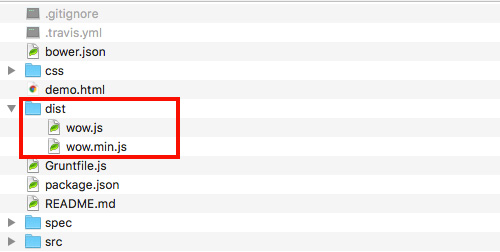
ダウンロードしたファイルを解凍すると「dist」フォルダにwow.jsが入っているのでCSS同様に読み込みます。
init( )メソッド
wow.jsはinit( )メソッドを呼び出す必要があるので、以下のコードをbodyの閉じタグ直前に記述します。
1 2 3 | <script> new WOW().init(); </script> |
実際に使ってみる
使い方は簡単で、アニメーションさせたい要素のクラス名に「wow アニメーション名」を指定するだけ。
1 | <div class="wow bounce"></div> |
これだけでスクロールで要素が表示されたタイミングでアニメーションが実行されます。
設定できるアニメーションの種類は、Animate.cssの公式サイトで確認できます。
アニメーション名をクラス名に指定するだけで、簡単にアニメーションが設定できるので、jQueryがわからない初心者でも使いやすいと思います。
CODEPENのサンプルを貼っておきます。
See the Pen wow.js & animate.css by msys (@msys) on CodePen.0
wow.jsで設定できるオプション
wow.jsにはいくつか設定できるオプションがあります。
| オプション名 | 内容 |
|---|---|
| data-wow-duration | アニメーションの時間 |
| data-wow-delay | スクロールが要素に達してからアニメーションがスタートする時間 |
| data-wow-offset | スクロールが要素に達してからアニメーションがスタートする距離 |
| data-wow-iteration | アニメーションの繰り返し回数 |
1 2 | <div class="wow slideInLeft" data-wow-duration="1s" data-wow-delay="2s"></div> <div class="wow slideInRight" data-wow-offset="10" data-wow-iteration="5"></div> |
上記のコードの1行目は、スクロールで要素が表示されてから3秒後に1秒かけてアニメーションする設定で、2行目ではスクロールで要素が表示されてから10スクロールを過ぎたらアニメーションを5回実行する設定です。
まとめ
スクロールで要素が表示されたタイミングでアニメーションする効果は、サイトのアクセントとして使う機会が多いので「Animate.css + wow.js」を使った方法がオススメです。
jQueryが苦手という方は是非一度試してみてください!
『スクロールと連動するアニメーションは「Animate.css + wow.js」で決まり!』でした。