WEBページのサイズを測れる便利ツール「Page Ruler Redux」
Chromeの拡張機能「Page Ruler Redux」はWEBサイトのサイズをピクセル単位で測れるツールで、参考サイトのコンテンツ幅や、ボタンの大きさなど、手軽に定規感覚で測ることができます。 ダウンロードから使い方…
 WEBデザイン
WEBデザインChromeの拡張機能「Page Ruler Redux」はWEBサイトのサイズをピクセル単位で測れるツールで、参考サイトのコンテンツ幅や、ボタンの大きさなど、手軽に定規感覚で測ることができます。 ダウンロードから使い方…
 デザイン
デザイン自分が勤務する会社のネット印刷担当者がよく「素人さんのデータは塗り足しが無いんで…」とよくボヤいてるのを耳にします。 最近はネット印刷を利用するユーザーが増えているらしく、様々なデータに対応する必要があるので…
 WEBデザイン
WEBデザイン後輩に「imgタグで読み込んだ画像が表示されません」と相談を受けました。 自分もHTMLを勉強し始めた頃によくあったなぁと思ったので、<img src=” “>で読み込んだ画像が表示さ…
 WEBデザイン
WEBデザインWEBサイトの背景や、ちょっとした囲み罫で使われているストライプってどうやって作ってるんだろう?と思ったことはありませんか。 斜めのストライプとか初心者にとっては難しいように感じますが、作り方を理解してみると意外と簡単な…
 WEBデザイン
WEBデザインこないだ「CSSで縫い目のようなデザインってどうやるの?」という質問を受けたので、今更ですがCSSで縫い目のようなデザインを作る方法について解説したいと思います。 CSSで縫い目のようなスタイルを効果をいくつか方法があり…
 WEBデザイン
WEBデザインいろんなサイトでよく見かけるグラデーションボタンですが、何も考えずに作ってしまうと背景色やグラデーションの向きに修正が発生した場合に、大変な思いをする事になるんです…サイト内にボタンの種類が多ければ尚更です。…
 WEBデザイン
WEBデザイン通常では継承しないプロパティでも、強制的に継承させるCSSの inherit キーワードをご存知でしょうか? 普段はあまり意識して使うことがない inherit キーワードですが、知っていると役に立つ便利な使い方があるの…
 WEBデザイン
WEBデザインつい最近、WEBを勉強し始めた息子の友達に「アコーディオンメニューってどうやって作るんですか?」と聞かれた時に、「ググれば出てくるよ」とヘタレな答えをしてしまった事を反省して、アコーディオンメニューの作り方について書こう…
 WordPress
WordPress気がついたら、このブログを始めてから一年が経ってました。
 AfterEffects
AfterEffectsAfterEffects を勉強したいけど、お金はあまりかけたくないというそこのアナタ! 良い方法がありますよ。
 WEBデザイン
WEBデザインCSSで矢印ってどうやって作るの?初心者の方は皆悩むと思います。
 WEBデザイン
WEBデザインWordPressでjQueryがうまく動かずに悩むことってありませんか?
 動画
動画ここ数年 YouTube をはじめ、SNS でも動画を目にする事が多くなりました。
 WEBデザイン
WEBデザイン1日100PV達成して1ヶ月後に1日250PVを達成しました。
 デザイン
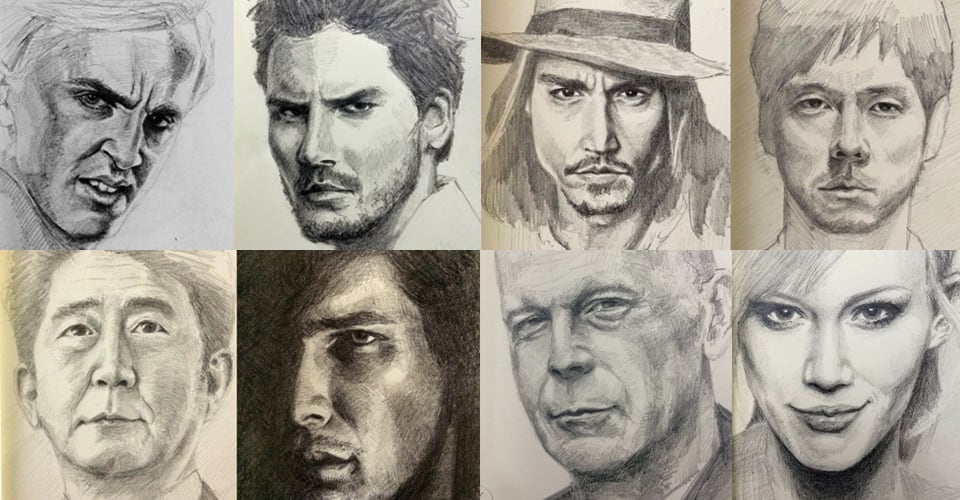
デザイン自分が勤めている会社のデザイナーの皆さんは、ほとんど絵やイラストが描けません。
 WEBデザイン
WEBデザインWordPressで<head>〜</head>からCSSやjQueryを読み込んでいませんか?