CSSの擬似クラスで実装!マウスオーバー効果【初心者向け】
未経験の頃に憧れていたマウスオーバーエフェクト。 CSSだけでカンタン実装できるので、今更ですが初心者向けに解説したいと思います。
 WEBデザイン
WEBデザイン未経験の頃に憧れていたマウスオーバーエフェクト。 CSSだけでカンタン実装できるので、今更ですが初心者向けに解説したいと思います。
 WEBデザイン
WEBデザインWEBフォントはCSS3から利用できるようになった機能で、ユーザーのフォント環境に左右されないという、非常にありがたいメリットがあります。
 WEBデザイン
WEBデザイン初心者でも簡単にできるCSSを使ったテキストの両端揃えの方法を紹介します。
 WEBデザイン
WEBデザイン会社からの言われた事もあり、メディア・ユニバーサルデザイン(MUD)3級アドバイザー検定試験を受験しました。
 WEBデザイン
WEBデザインCSSを勉強する上で、必要なmargin(マージン)とpadding(パディング)について解説していきたいと思います。
 WEBデザイン
WEBデザインHTMLにスタイルシートを適用する場合「要素セレクタ」「idセレクタ」「classセレクタ」の3種類の指定方法があります。
 WEBデザイン
WEBデザインCSSが苦手なWEB初心者の方は多いと思うので、できるだけわかりやすく基本的な部分をまとめました。
 デザイン
デザイン外部のデザイナーさんに色の修正依頼を出す際に、やり方を変えたら作業効率が上がったので書いておきます。
 WEBデザイン
WEBデザインブラウザがWEBサイトを表示する仕組みについて聞かれても、すぐに答えられない方もいらっしゃると思います。
 WEBデザイン
WEBデザインカラーモードとは色を表現する方式のことで、WEBと印刷物ではカラーモードに大きな違いがあります。
 WEBデザイン
WEBデザイン紙媒体をメインにしていた印刷会社・デザイン会社も、WEBの案件を積極的に受注する時代になりました。
 WEBデザイン
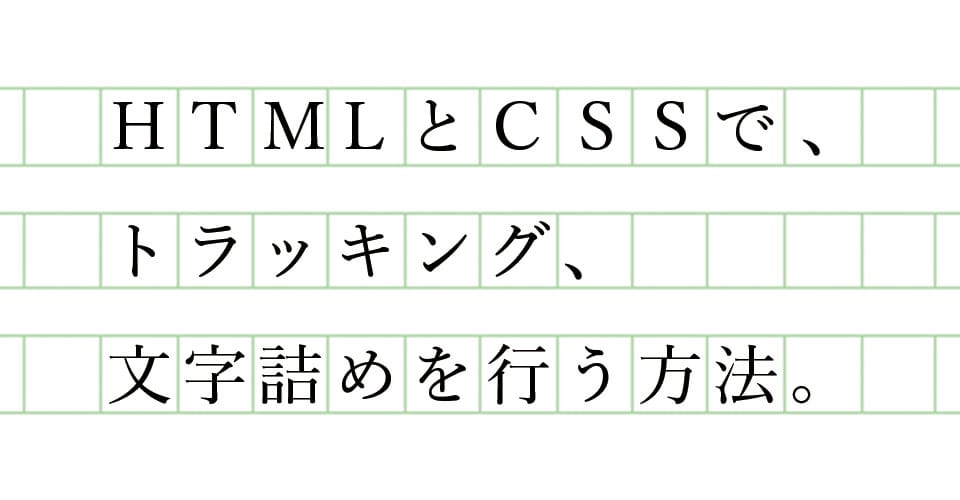
WEBデザインWEBサイトでも、CSSで文字詰め・トラッキングが出来る事を知らないDTPデザイナーが結構いたので書いておきます。
 WEBデザイン
WEBデザインデザイナーにとって画像素材は、命の次の次の次ぐらいに大切…だと思います。
 便利ツール
便利ツール自分の周りで、MacでZIPファイルのパスワード設定方法を知らない人が結構いたので書いてみました。
 デザイン
デザインDTPデザイナーズビンゴという怪しげなモノを発見したので、試しにやってみました。
 WEBデザイン
WEBデザインたった一つの作業で、PageSpeed Insightsの点数が30点近くアップした話です。