見ているだけで楽しい!GIFアニメを上手に使ったWEBサイト
気づいたら前回の記事アップから3ヶ月前が経っておりました。いやあっという間ですね3ヶ月。 公私共にかなり忙しかったという言い訳をしながらも、今後はできる限りまめに記事を書いていきたいと思います…。 という事で…
 WEBデザイン
WEBデザイン気づいたら前回の記事アップから3ヶ月前が経っておりました。いやあっという間ですね3ヶ月。 公私共にかなり忙しかったという言い訳をしながらも、今後はできる限りまめに記事を書いていきたいと思います…。 という事で…
 WEBデザイン
WEBデザイントップページに動画背景を使ったサイトが数年前に流行ってましたけが、最近のムーブメントとしてはどうなんでしょうか? SEO的にサイトの読み込み速度が重要になったためか、一時期に比べると減っているように感じますが、それでも動…
 動画
動画サイト内に埋め込んだ YouTube 動画の終わりに出てくる関連動画を非表示にしたい。 そう思っていても関連動画を非表示にする方法を知らないから、そのまま放置している…という知り合いがいましたので、今更ですが…
 AfterEffects
AfterEffectsAfterEffects を勉強したいけど、お金はあまりかけたくないというそこのアナタ! 良い方法がありますよ。
 WEBデザイン
WEBデザインJavaScriptを使わなくても、動画背景はCSSだけで実装できます!
 便利ツール
便利ツールGIFアニメ変換ソフト『PicGIF』は無料なのに、細かいカスタマイズができるんです!
 動画
動画ここ数年 YouTube をはじめ、SNS でも動画を目にする事が多くなりました。
 AfterEffects
AfterEffectsAfterEffectsの勉強は、書籍と合わせてYouTubeを利用する事を絶対にオススメします。
 AfterEffects
AfterEffectsRubberHose 2は、インバースキネマティクスでキャラクターを動かせるAfter Effectsの有料プラグインです。
 動画
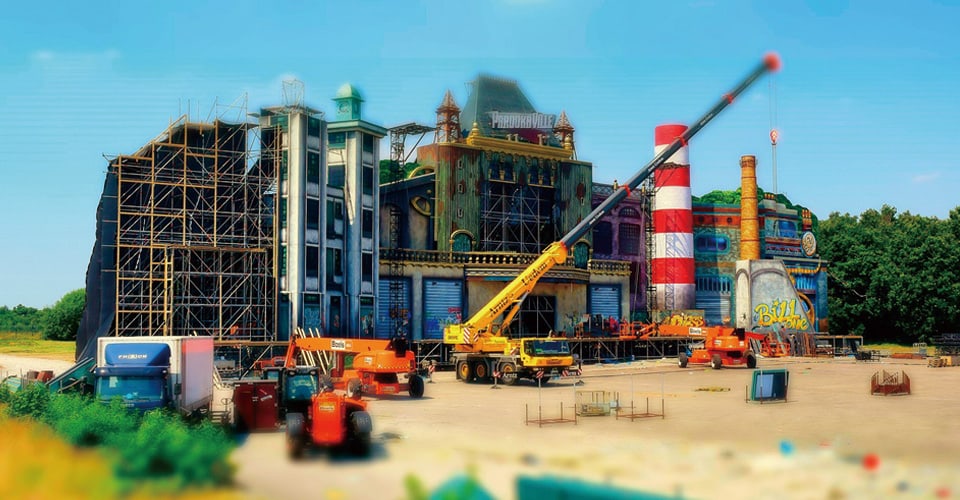
動画最近ハマっているミニチュア風動画。実写なのにどこかコミカルで非現実的な動画の魅力を紹介したいと思います。
 動画
動画動画制作の参考にしたいアーティストのMVを、個人的視点でいくつかピックアップしてみました。
 動画
動画動画制作時に「参考にしたい」と思った動画をまとめてみました。
 AfterEffects
AfterEffectsAfterEffectscで複数のアイテムを同時に動かす場合、アイテム間の動きを連動させたい場合があります。
 AfterEffects
AfterEffectsAfterEffectsで炎のエフェクトを作ってみたので紹介します。
 AfterEffects
AfterEffects書籍は高いし、無料で手軽にAfterEffectsを学べるサイトはないものか?
 AfterEffects
AfterEffectsAfterEffectsでは3D空間をシュミレートして動画を制作する事も可能です。