WEBデザインの参考にしたい印刷会社のWEBサイト【岐阜県】
WEBデザインの参考にしたい印刷会社のサイト第2回目は、岐阜県にある印刷会社にスポットを当ててみます。
 WEBデザイン
WEBデザインWEBデザインの参考にしたい印刷会社のサイト第2回目は、岐阜県にある印刷会社にスポットを当ててみます。
 WEBデザイン
WEBデザインWEBサイトの表示速度がSEO対策として必須になっている昨今、表示速度アップのために画像圧縮ソフトは必要不可欠なツールになっています。 いくつか使った画像圧縮ソフトの中でも、ドラッグ&ドロップの簡単操作のみで画…
 WEBデザイン
WEBデザインWEBデザインの参考にしたい印刷会社のサイトをいくつかピックアップしたので紹介したいと思います。 最近は紙媒体だけでなく、WEBや動画制作も請け負う印刷会社が増えました。その影響でしょうか、印刷以外のコンテンツが充実した…
 WEBデザイン
WEBデザインAdobeXD でグループ化されているアイテムを選択したくても、スムーズに目的のアイテムを選べないは事ありませんか?
 WEBデザイン
WEBデザイン「Stinger8」の記事投稿ページに登録されている「黄マーカー」を、蛍光ペンで引いたような下線にカスタマイズしてみます。
 便利ツール
便利ツールTimeMachine のかさばったバックアップファイルを誤った方法で削除して大変な目にあったので、正しいTimeMachineのデータ削除の方法を書いておきます。
 便利ツール
便利ツールMacの右クリックでZip圧縮する場合、ターミナルを使わないとパスワードが設定できないんですが「WinArchiver Lite」を使えばそんな悩みも無くなります。
 WEBデザイン
WEBデザインWEB・紙媒体を問わず、配色はデザインの重要な要素であると同時に、デザイナーの悩みのタネでもあります。
 WEBデザイン
WEBデザインWEBフォントはCSS3から利用できるようになった機能で、ユーザーのフォント環境に左右されないという、非常にありがたいメリットがあります。
 WEBデザイン
WEBデザイン初心者でも簡単にできるCSSを使ったテキストの両端揃えの方法を紹介します。
 WEBデザイン
WEBデザイン会社からの言われた事もあり、メディア・ユニバーサルデザイン(MUD)3級アドバイザー検定試験を受験しました。
 WEBデザイン
WEBデザインCSSを勉強する上で、必要なmargin(マージン)とpadding(パディング)について解説していきたいと思います。
 WEBデザイン
WEBデザインCSSが苦手なWEB初心者の方は多いと思うので、できるだけわかりやすく基本的な部分をまとめました。
 WEBデザイン
WEBデザインブラウザがWEBサイトを表示する仕組みについて聞かれても、すぐに答えられない方もいらっしゃると思います。
 WEBデザイン
WEBデザインカラーモードとは色を表現する方式のことで、WEBと印刷物ではカラーモードに大きな違いがあります。
 WEBデザイン
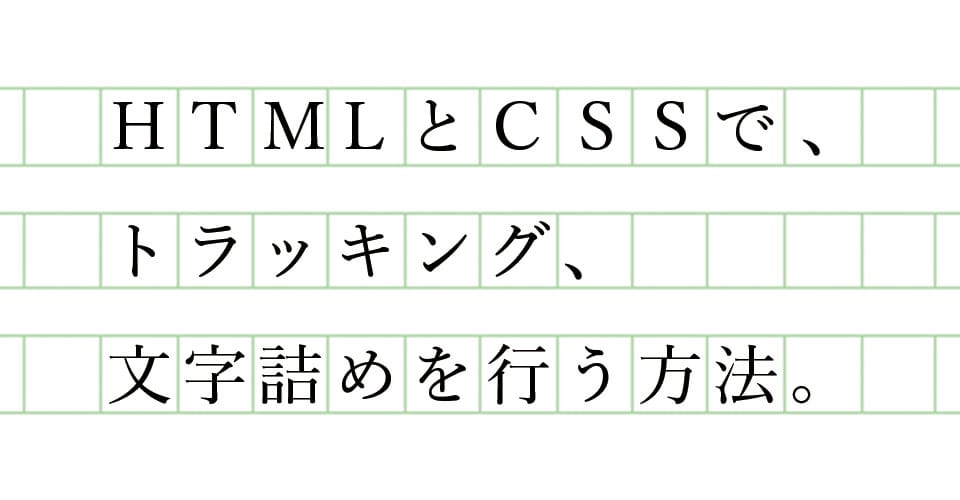
WEBデザインWEBサイトでも、CSSで文字詰め・トラッキングが出来る事を知らないDTPデザイナーが結構いたので書いておきます。